了解如何从 Adobe XD 中将适用于生产的资源导出为 PNG、SVG、JPG 和 PDF 文件。
您可以与开发人员共享适用于生产的资源,用于网站或移动应用程序。设计资源可以从 XD 导出为 PNG、SVG、JPG 和 PDF,并针对 iOS、Android 或 Web 部署进行优化。
您可以导出项目中的特定资源或文本、特定画板或所有画板。如果您在 Mac 上使用 XD,则还可以将资源导出到其他应用程序。如需更多信息,请参阅第三方集成。
导出设计资源和画板
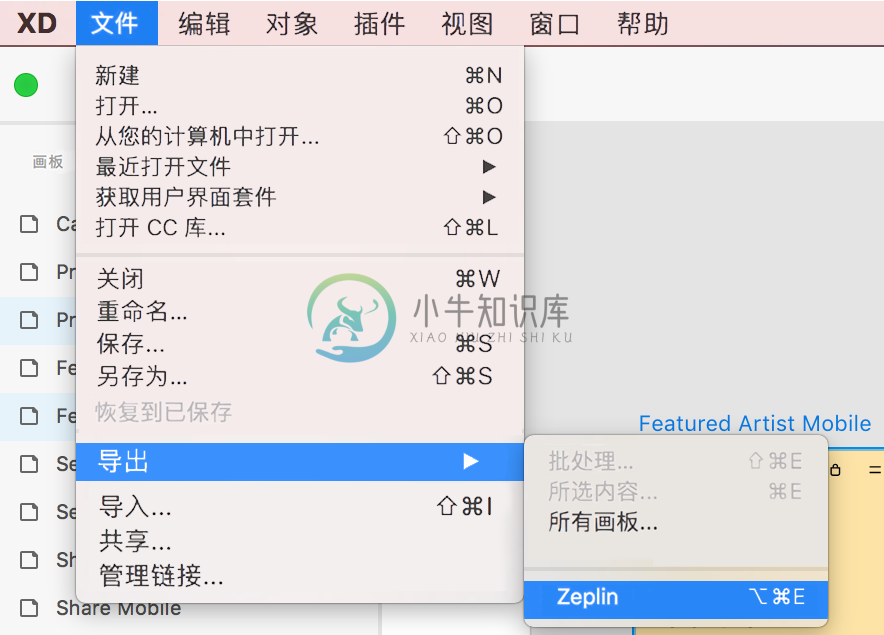
- 要在 Mac 上导出设计资源,请选择“文件”>“导出”。在 Windows 上,单击汉堡菜单,然后单击“导出”。
如果已在“图层”面板中选择了画板,请右键单击并选择“导出”。
您可以选择以下导出选项:
- 批处理:导出使用“添加导出标记”选项标记的资源。
- 所选内容:导出选中的资源。
- 所有画板:导出设计中的所有画板。
要了解如何在设计规范中包含资源,请参阅从设计规范中导出资源。

注意:如需将多个对象导出为一个资源,您必须在导出之前对这些对象进行编组。
- 选择目标平台(Web、iOS 或 Android)和文件格式(PNG、SVG、JPG 或 PDF)。
如需更多有关导出选项的信息,请参阅:
- 导出为 PNG
- 导出为 SVG
- 导出为 JPG
- 导出为 PDF
- 指定目录即可保存输出文件。
- 根据提示指定设计资源的分辨率。如果您不确定分辨率,请将设置保留为默认值(1 倍)。
- 单击“导出”。
将设计资源导出为 PNG
- 要在 Mac 上将设计资源导出为 PNG,请选择“文件”>“导出”。在 Windows 上,单击汉堡菜单,然后单击“导出”。
- 单击“格式”选项旁的下拉列表,然后选择 PNG。XD 导出该对象所有关联分辨率的版本。
- 选择要将资源导出到的平台:设计、Web、iOS 或 Android,然后单击“导出”。
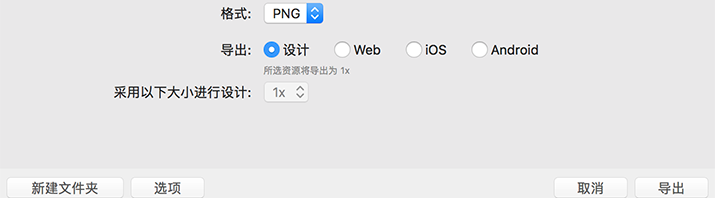
 导出为 PNG 时的导出选项
导出为 PNG 时的导出选项设计
“设计”是默认选项,使用该选项,您将以 1 倍分辨率将资源导出为 PNG。
Web
资源将以 1 倍和 2 倍分辨率导出。
iOS
iOS 有三种导出大小。资源将以 1 倍、2 倍和 3 倍分辨率导出。
各种 iOS 设备的默认画板大小假定您以 1 倍分辨率进行设计,因此如果您使用了默认设置,请将导出保留为 1 倍。但是,您也可以选择将画板的宽度和高度加倍,以 2 倍分辨率进行设计。
通过以下信息图,了解以 1 倍和 2 倍分辨率进行设计时,如何为 iOS 导出设计资源。
 为 iOS 导出 PNG 资源
为 iOS 导出 PNG 资源Android
设计资源会针对以下 Android 屏幕密度进行优化并导出:
- ldpi — 低密度 (75%)
- mdpi — 中等密度 (100%)
- hdpi — 高密度 (150%)
- xhdpi — 超高密度 (200%)
- xxhdpi — 超超高密度 (300%)
- xxxhdpi — 超超超高密度 (400%)
通过以下信息图,了解以不同分辨率进行设计时,如何为 Android 导出设计资源。
 为 Android 导出 PNG 时的导出选项
为 Android 导出 PNG 时的导出选项将设计资源导出为 SVG
- 要在 Mac 上将设计资源导出为 PNG,请选择“文件”>“导出”。在 Windows 上,单击汉堡菜单,然后单击“导出”。
- 单击“格式”选项旁的下拉列表,然后选择 SVG。
- 设置样式选项,然后将其另存为嵌入式图像或链接图像。
- 样式:选择视觉样式信息在 SVG 标记中的存储方式,例如“演示文稿属性”或“内部 CSS”。SVG 的默认样式设置为“演示文稿属性”,因为它可以改进与常见开发人员工具(例如 Android Studio)的兼容性。
- 演示文稿属性:对每个 SVG 标记上的每个单独样式属性使用单独的 XML 属性。在 Android Studio 中使用 SVG 资源需要使用此格式。
- 内部 CSS :使用带 CSS 类的单个样式标记,并在具有相同样式的各个对象之间共享样式设置,从而生成较小的文件大小。
保存图像:您可以保存为嵌入式图像或链接图像。
- 嵌入:位图图像将会编码到 SVG 文件中。
- 链接:位图图像将单独存储并引用 SVG 文件。
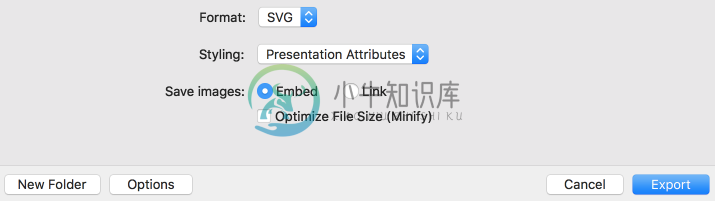
 将设计资源导出为 SVG
将设计资源导出为 SVG - 样式:选择视觉样式信息在 SVG 标记中的存储方式,例如“演示文稿属性”或“内部 CSS”。SVG 的默认样式设置为“演示文稿属性”,因为它可以改进与常见开发人员工具(例如 Android Studio)的兼容性。
- 如果要优化资源,请在 Mac 上选择“优化文件大小(缩小)”,或者在 Windows 上针对“文件大小”选中“优化(缩小)”。
将设计资源导出为 JPG
- 要在 Mac 上将设计资源导出为 PNG,请选择“文件”>“导出”。在 Windows 上,单击汉堡菜单,然后单击“导出”。
- 单击“格式”选项旁的下拉列表,然后选择 JPG。
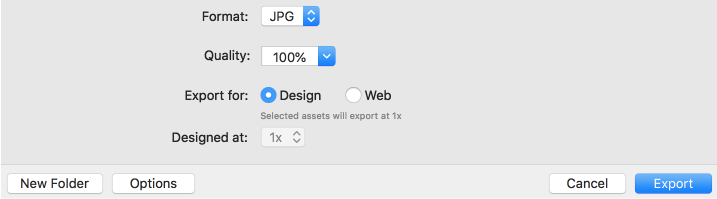
 将设计资源导出为 JPG
将设计资源导出为 JPG - 如果将资源(如照片)导出为 JPG,可以相应设置导出的 JPG 的品质级别。在“质量”下拉列表中选择任意百分比选项,然后针对“导出为”,选择“设计”或“Web”。
将设计资源导出为 PDF
- 要在 Mac 上将设计资源导出为 PNG,请选择“文件”>“导出”。在 Windows 上,单击汉堡菜单,然后单击“导出”。
- 单击“格式”选项旁的下拉列表,然后选择 PDF。您可以选择将它们导出为单个 PDF 文件,或导出到各个单独的 PDF 文件。
将设计资源导出为 PDF
- 单个 PDF 文件:您可以选择多个画板或资源,并将它们导出为单个 PDF 文件。在整个 PDF 中,每个画板或资源占据单独的页面。
多个 PDF 文件:您可以选择多个画板或资源,分别导出为不同的 PDF 文件。将为每个选定的资源或画板创建独立的 PDF 文件。
- 然后,单击“导出”。
使用第三方集成
您可以将设计导入其他与 XD 集成的应用程序:Zeplin、Avocode、Sympli(仅限 MAC)、Kite Compositor 和 Protopie。
以下章节使用在 Mac 上运行的 XD 与 Zeplin 的示例提供工作流程的整体概述。
该流程与在 Windows 上运行 XD 的流程相同。
注意:如果您使用其他应用程序,流程会略有不同。如需更多信息,请参阅您所用应用程序的文档:
- Zeplin
- Avocode
- Sympli
- ProtoPie
- Kite Compositor
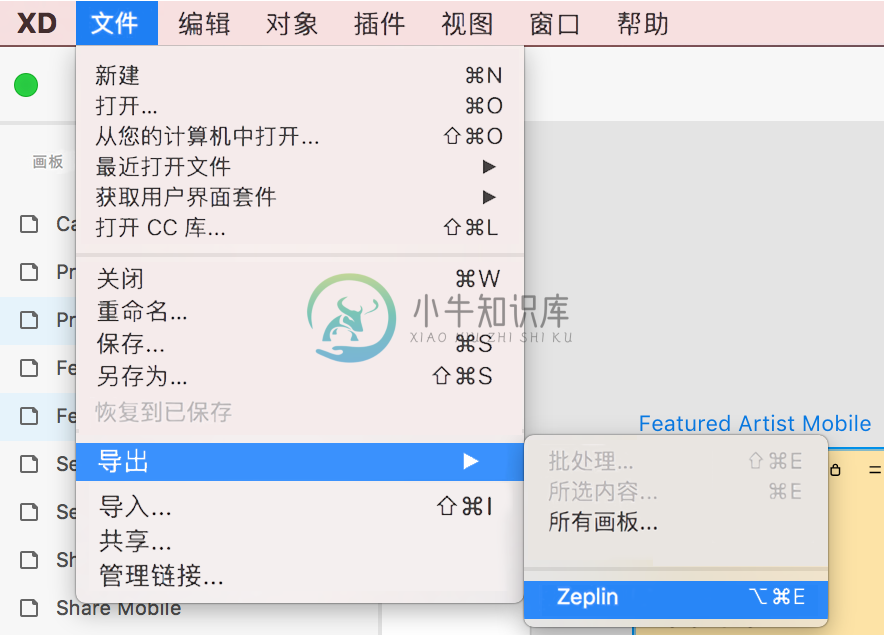
- 在您的 XD 文件中选择一个画板或图层,然后单击“文件”>“导出”>“Zeplin”。
 将资源导出到 Zeplin
将资源导出到 Zeplin注意:如果 XD 集成了多个应用程序,那么“导出至”键盘快捷键 (⌥⌘E) 将启动您最近使用过的集成。
- 在打开的对话框中,单击“导入”。
如需替换 Zeplin 中具备相同名称的现有屏幕,请选择“替换具备相同名称的屏幕”。Zeplin 会将它添加为该屏幕的新版本,而不会丢失内容。
 Zeplin 中的“导入”屏幕
Zeplin 中的“导入”屏幕画板已导入 Zeplin。
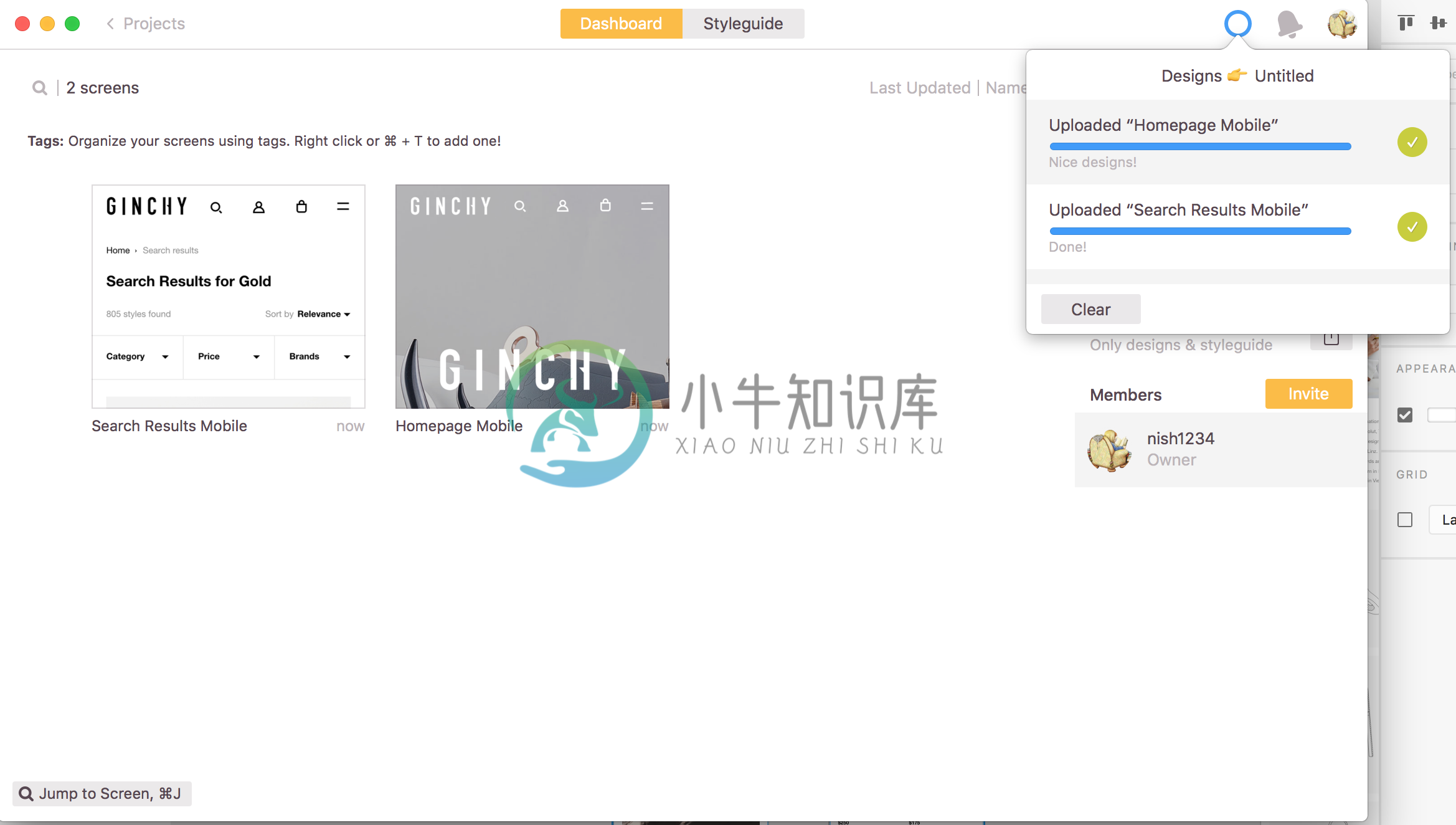
 Zeplin 中的画板
Zeplin 中的画板
提取设计规范中的资源
您可以将图层标记为要导出的资源,并将其作为设计规范链接发送给开发人员。开发人员可以将所有矢量资源下载为 SVG、PNG、PDF,将位图资源下载为 PNG 和 PDF。
如需更多信息,请参阅提取设计规范中的资源。
如果您无法在“文件”>“导出”选项中看到第三方应用程序,请参阅无法在“导出”选项中看到支持的第三方应用程序。
如果无法导出您的文件,请参阅为什么我无法在 Adobe XD 中导入或导出文件?
更多此类内容
- 为什么我无法在 Adobe XD 中导入或导出文件?

