链接的资源
随着设计界面的不断丰富,设计人员需要轻松协作来创建和维护一致的设计。借助链接资源,设计人员可以在云文档中创建一个基础的上下文库,包含一致扩展其设计所需的所有资源(颜色、字符样式和组件)。
借助最新版本的 Adobe XD,您不仅可以轻松共享和使用组件(以前称为符号),还可以轻松共享和使用颜色及字符样式,只需几个简单的步骤。如果您要与团队分享品牌套件或贴纸,这将非常方便。或者,只是希望有一种方法在不同项目之间重用您自己的设计元素。链接资源是对链接组件工作流程的补充。当您修改源文档中的链接资源时,包含链接资源的所有使用文档都会收到更新通知。接下来,您可以预览并接受更新。
以下视觉效果描述了如何在 Adobe XD 中使用链接资源。
 使用链接资源
使用链接资源要了解如何使用链接资源,请遵循以下工作流程:
- 创建链接资源
- 在链接的云文档中搜索并筛选链接资源
- 使用链接颜色和链接字符样式
- 使用链接组件
- 删除链接的云文档
- 重新链接缺失的云文档
创建链接资源
要创建链接资源,可执行以下操作:
- 通过在“资源”面板中填充 XD 云文档中的颜色、字符样式和组件,为您的资源创建单个真实来源。
- 单击“分享”>“邀请编辑”。在“邀请”选项卡中,添加受邀者的电子邮件地址,添加可选消息(如果有),然后单击“邀请”。
- 单击“链接资源”按钮(如果“资源”面板为空),或单击“资源”面板旁的
 图标(如果“资源”面板已填充)。
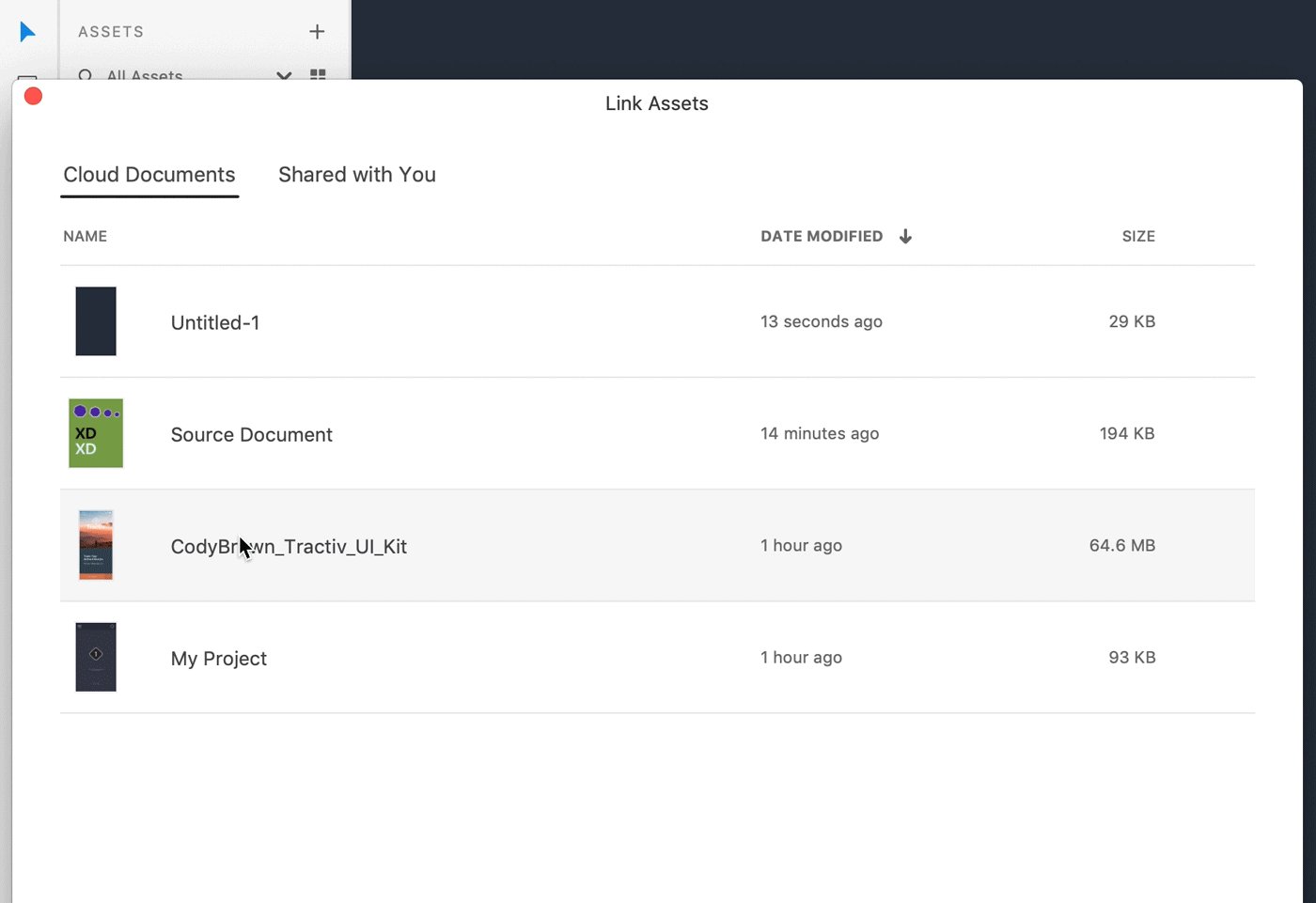
图标(如果“资源”面板已填充)。 - 要将任何 XD 云文档添加到“资源”面板,可从“链接资源”窗口选择文档。来自链接源云文档的资源(颜色、字符样式和组件)将添加到“资源”面板中,位于其自己的筛选器下,以云文档名称命名。
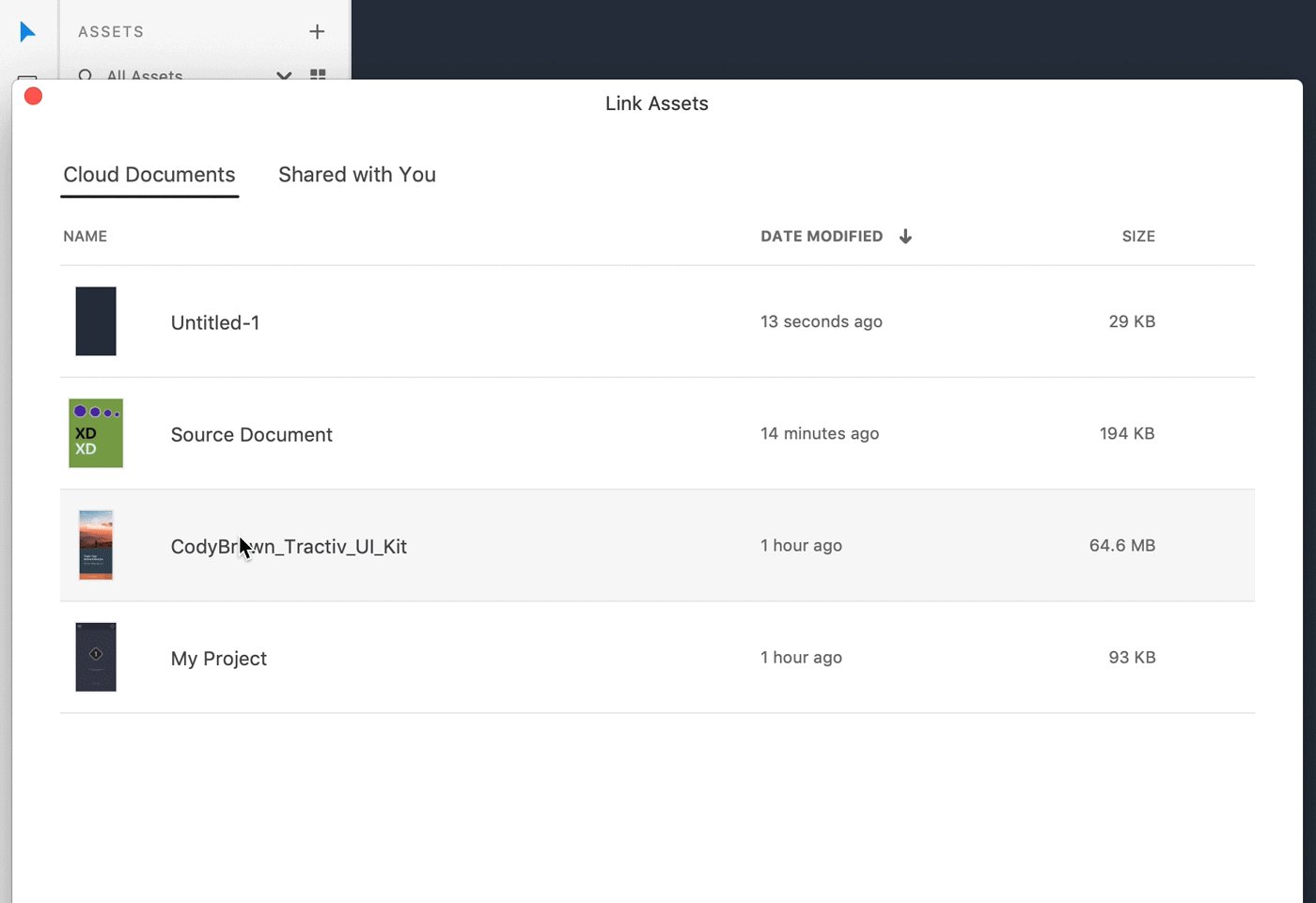
以下视觉效果描述了如何在 Adobe XD 中创建链接资源。
 创建链接资源
创建链接资源
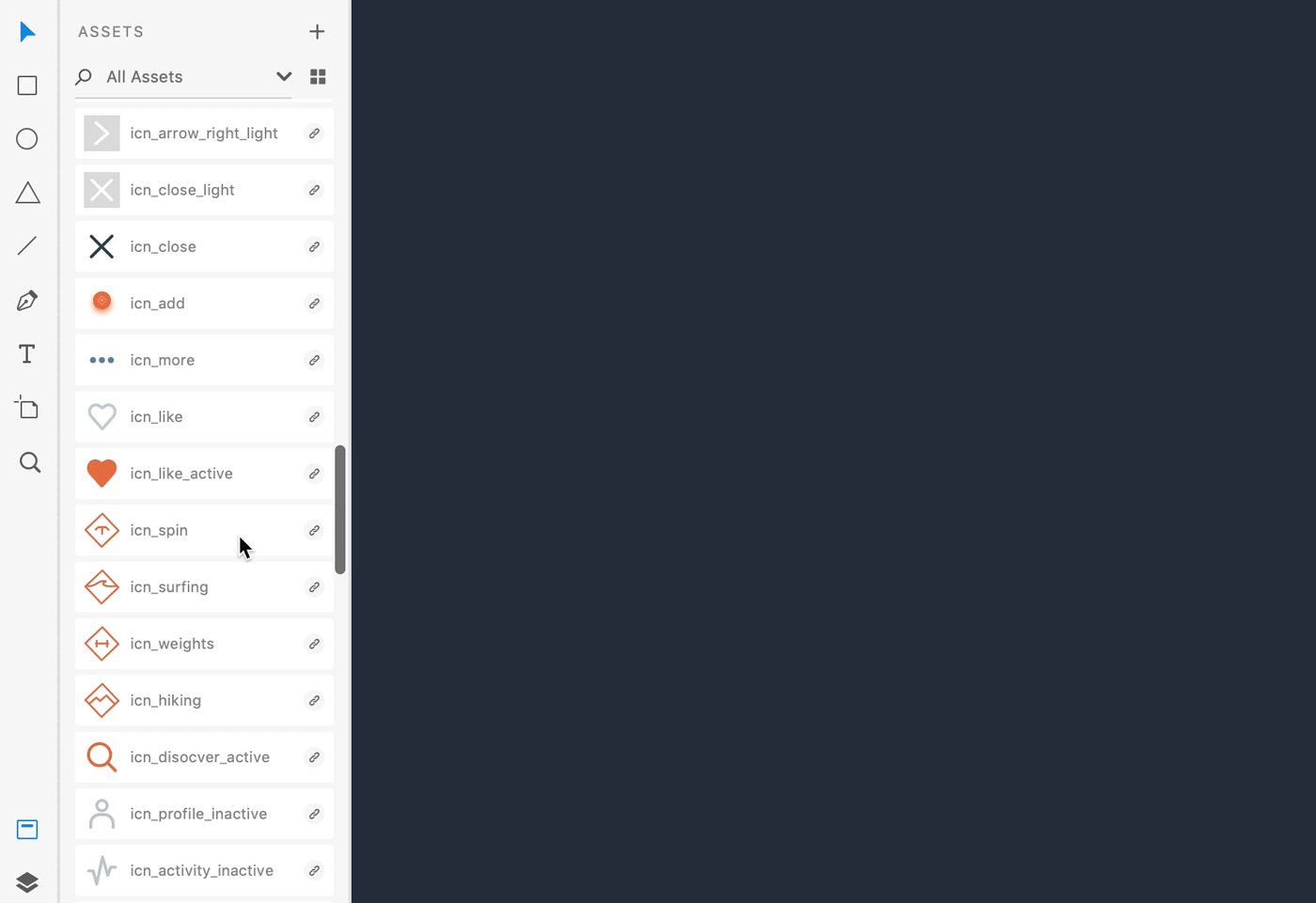
在链接的云文档中搜索并筛选链接资源
您可以在“资源”面板中搜索链接资源和本地资源。要搜索链接颜色,可键入为所需颜色分配的颜色名称或该颜色的十六进制代码。同样,要搜索链接字符样式和链接组件,可键入与资源名称相匹配的字符串。Adobe XD 会根据您的搜索字符串,在“资源”面板中显示相关结果。
要在列表视图和网格视图中筛选链接的云文档中的资源,可从“资源”面板的下拉列表中选择链接的云文档。“资源”面板可筛选并显示经过筛选的链接云文档中的链接颜色、链接字符样式及链接组件。
以下视觉效果描述了如何在链接的云文档中搜索和筛选资源。
 使用字母搜索链接字符样式
使用字母搜索链接字符样式使用链接颜色和链接字符样式
与文档颜色和字符样式类似,您可以通过在“资源”面板中选择链接颜色和链接字符样式,将其应用于画布上的选定元素。
例如,如果要在设计文件中修改链接颜色或链接字符样式,请遵循以下工作流程:
- 将链接颜色作为填充和边框应用
- 编辑源文档中的链接颜色和链接字符样式
- 在画布上突出显示链接颜色/链接字符样式
- 复制链接颜色的十六进制值
- 重命名源文档中的链接颜色/链接字符样式
- 删除源文档中的链接颜色/链接字符样式
- 将断开的链接颜色转换为本地颜色
- 将断开的链接字符样式转换为文档字符样式
- 预览链接颜色/链接字符样式更新
- 接受链接颜色/链接字符样式的更新
- 接受新添加的链接颜色/链接字符样式的更新
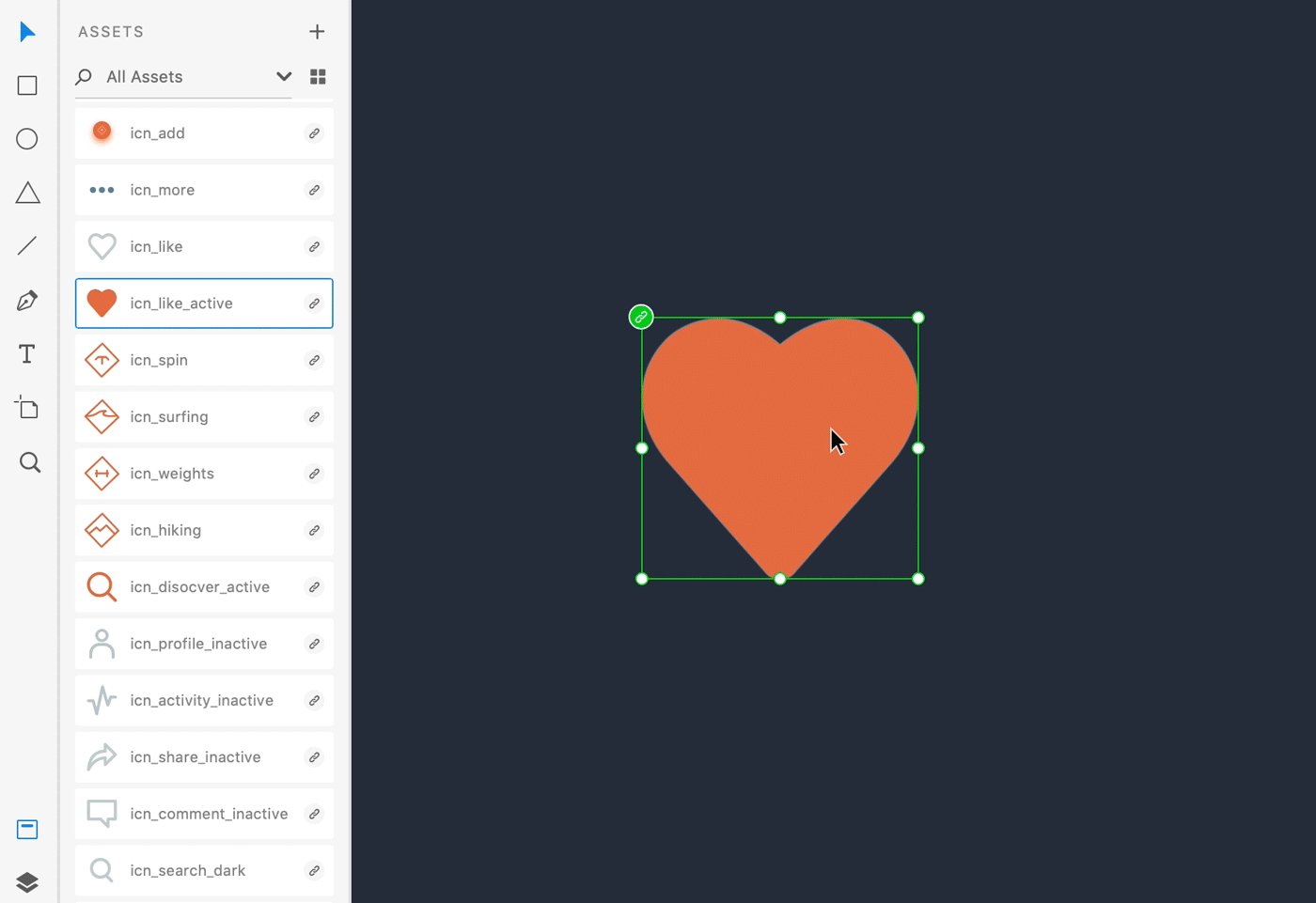
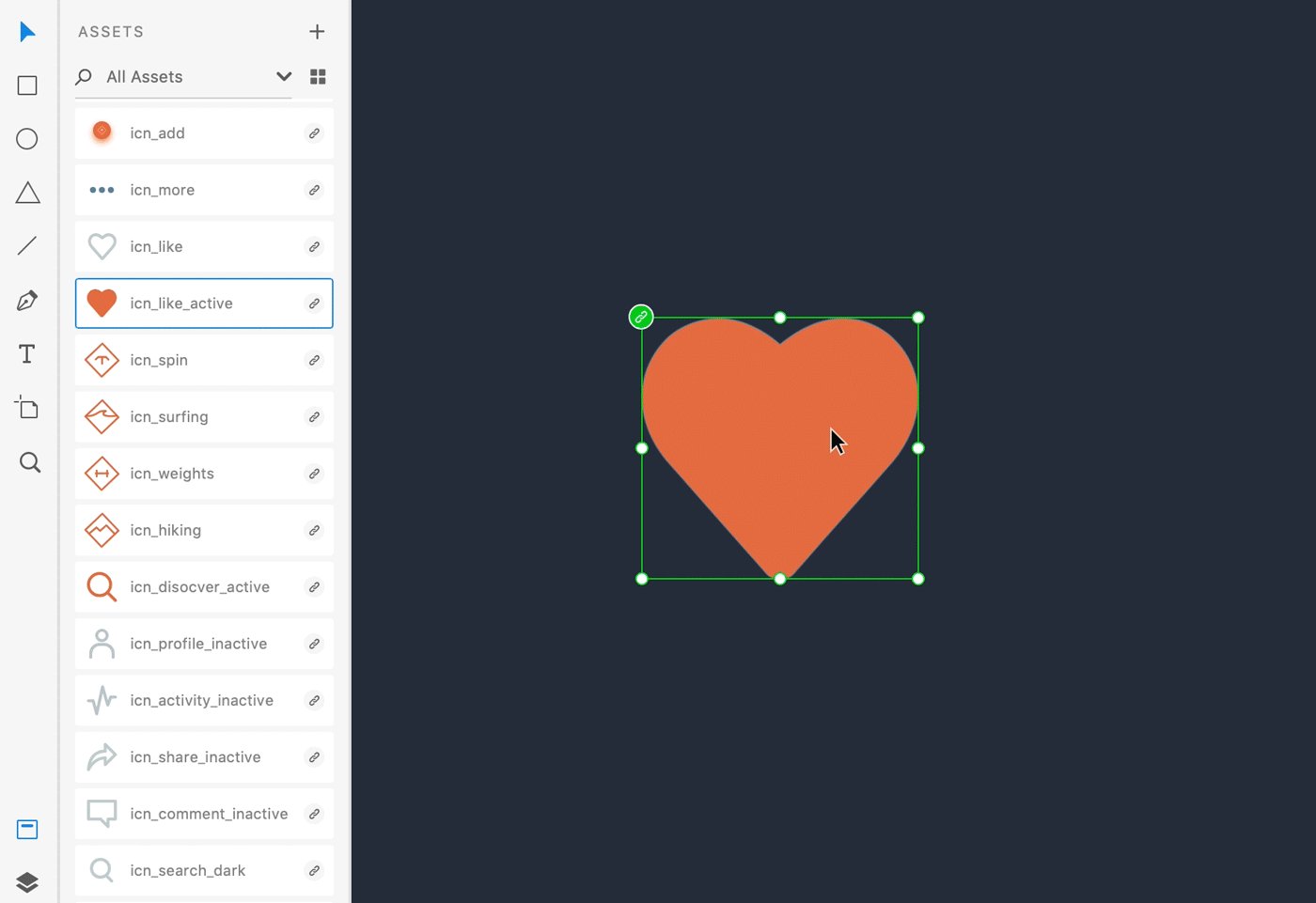
将链接颜色作为填充和边框应用
选择现用 XD 文档中的对象,然后执行下列操作之一:
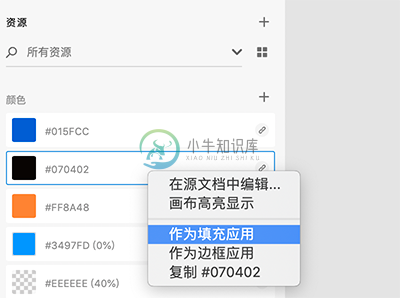
- 在“资源”面板中单击某个颜色,或右键单击该颜色并选择“作为填充应用”。
- 要应用颜色笔触(边框),可选择该对象,在“资源”面板中右键单击某个颜色,并选择“作为边框应用”。
 将链接颜色作为填充和边框应用
将链接颜色作为填充和边框应用编辑源文档中的链接颜色和链接字符样式
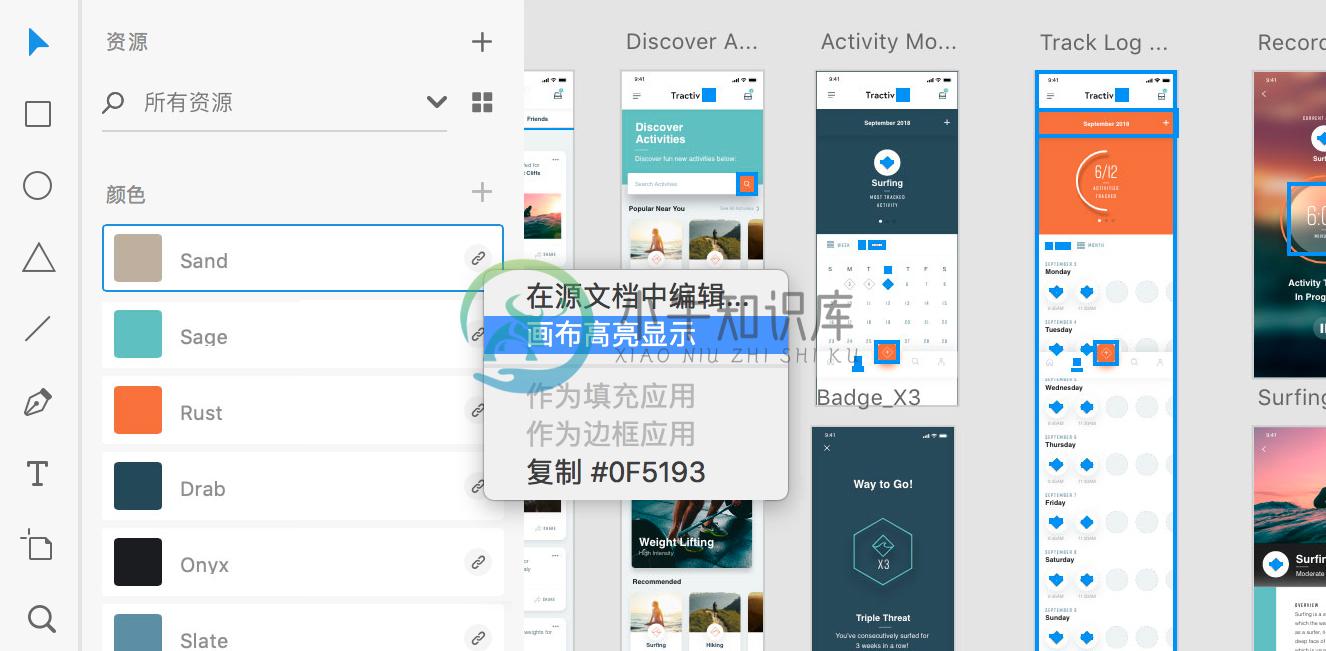
您可以在“资源”面板中编辑链接颜色和链接字符样式。在“资源”面板中右键单击链接颜色或链接字符样式,然后选择“在源文档中编辑”。源文档将打开,并且 源文档中的链接颜色或链接字符样式将在“资源”面板(默认为列表视图)中突出显示。在源文档中修改链接颜色或链接字符样式,并在目标文档(云文档)中预览更改。
 在源文档中编辑链接颜色
在源文档中编辑链接颜色在画布上突出显示链接颜色/链接字符样式
使用选定的颜色/字符样式突出显示对象的所有实例。在“资源”面板中右键单击链接颜色/链接字符样式,然后选择在画布上突出显示。
 在画布上突出显示链接颜色
在画布上突出显示链接颜色复制链接颜色的十六进制值
要复制现有链接颜色的十六进制值,可右键单击链接颜色并选择“#HEXValue”。十六进制值将复制到剪贴板。
 复制链接颜色的十六进制值
复制链接颜色的十六进制值重命名源文档中的链接颜色/链接字符样式
要在列表视图中重命名源文档中的链接颜色/链接字符样式,可执行以下操作之一:
- 双击链接颜色/链接字符样式。
- 右键单击链接颜色/链接字符样式,然后选择“重命名”。
 重命名源文档中的链接颜色/链接字符样式
重命名源文档中的链接颜色/链接字符样式删除源文档中的链接颜色/链接字符样式
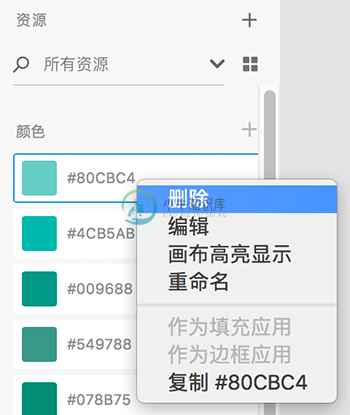
仅当链接颜色/链接字符样式的链接断开时,才能删除源文档中的链接颜色/链接字符样式。在删除链接颜色或链接字符样式时,链接颜色/链接字符样式将从“资源”面板中删除。与已删除的链接颜色或链接字符样式相链接的所有对象不再链接,但保留在画布上。
 删除源文档中的链接颜色/链接字符样式
删除源文档中的链接颜色/链接字符样式将断开的链接颜色转换为本地颜色
您可以将断开的链接颜色转换为本地颜色。在“资源”面板中右键单击链接颜色,然后选择“制作本地颜色”。之前链接到断开的链接颜色的所有对象现在都链接到本地颜色。
对源文档中链接颜色的任何更新都不会影响本地颜色。
 将断开的链接颜色转换为本地颜色
将断开的链接颜色转换为本地颜色将断开的链接字符样式转换为文档字符样式
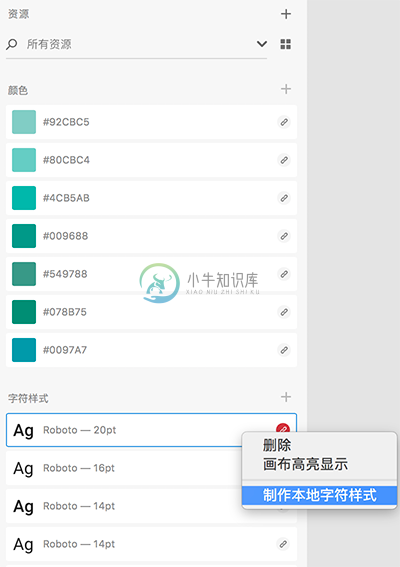
您可以将断开的链接字符样式转换为本地字符样式。在“资源”面板中右键单击链接字符样式,然后选择“制作本地字符样式”。
之前链接到断开的链接字符样式的所有对象现在都链接到文档字符样式。
对源文档中链接字符样式的任何更新都不会影响本地字符样式。
 将断开的链接字符样式转换为文档字符样式
将断开的链接字符样式转换为文档字符样式预览链接颜色/链接字符样式更新
链接颜色/链接字符样式在源文档中更新后,目标文档将收到更新通知,在“资源”面板中用蓝色徽章  图标表示。
图标表示。
将鼠标悬停在链接颜色/链接字符样式的  图标上,可执行以下操作:
图标上,可执行以下操作:
- 在提交更改之前预览更新并查看上次修改日期与源文档详情。
- 在您的设计上下文中查看“资源”面板缩略图(列表视图和网格视图)和画布上的更新更改。
接受链接颜色/链接字符样式的更新
您可以在列表视图和网格视图中接受链接颜色/链接字符样式的更新。要接受单色更新,可执行以下操作:
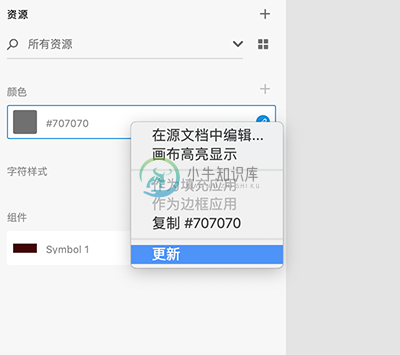
- 右键单击链接颜色/链接字符样式,然后单击“更新”。
 接受链接颜色的更新
接受链接颜色的更新- 在“资源”面板中单击蓝色的更新
 图标。
图标。
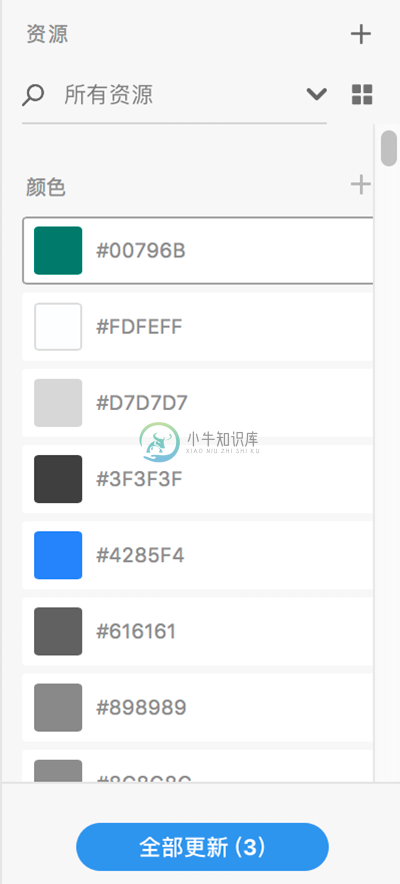
要接受多个更新,可单击“全部更新”。
 接受所有更新
接受所有更新接受新添加的链接颜色/链接字符样式的更新
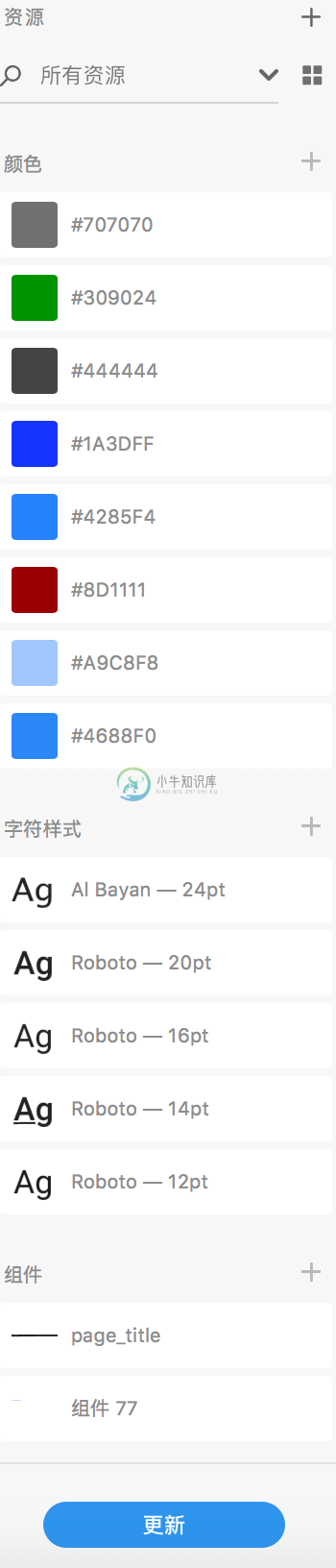
您可以在源文档中接受新添加的链接颜色/链接字符样式的更新。要接受更新,可在“资源”面板中单击蓝色的更新  图标。
图标。
 接受新添加的链接颜色的更新
接受新添加的链接颜色的更新使用链接组件
链接组件取代了过去的符号,并使无限构建重复设计元素的任务更加精简和强大。Adobe XD 引入了链接组件(以前称为符号),这是一个具有无与伦比的灵活性的设计元素。借助链接组件,您可以创建和维护重复的元素(如按钮),也可以针对不同上下文和布局覆盖该元素的特定实例。此外,您还可以:
- 修改基础元素以传播到所有实例。
- 单独调整实例大小。
- 将嵌套组件作为覆盖进行交换。
- 跨文档链接和编辑组件。
- 覆盖:
- 内容属性(文本和图像填充)
- 外观属性(填充、边框、效果、文本样式等)
- 实例内对象的布局(大小、定位、层次结构、约束)
- 实例的结构(添加和减少元素)。
您可以在“资源”面板的列表视图和网格视图中查看链接组件。
有关链接组件的信息,请参阅使用 XD 中的组件。
删除链接的云文档
要删除链接的云文档,可在“资源”面板中将鼠标悬停在链接的云文档上, 筛选并单击按钮。
 删除链接的云文档
删除链接的云文档一旦链接的云文档从资源浏览器中删除:
- 来自云文档的链接资源将从“资源”面板中删除。
- 链接的云文档筛选器将从“资源”面板中删除。
- 画布上的所有链接组件都将转换为常规组。
重新链接缺失的云文档
删除 XD 源云文档后,所有订阅文档都会在切换焦点时收到链接断开的通知。在“资源”面板的上下文菜单中,单击“重新链接”。
“资源”浏览器将显示可以重新链接的所有可用的云文档。选择具有相同元素 ID 的 XD 云文档,以便所有断开的资源现在重新链接到新文档。重新链接的新源文档将添加为筛选器。
如果重新链接的 XD 云文档没有任何元素 ID 或仅具有部分元素 ID,则仅链接可用的资源。其余资源的链接仍处于断开状态。
 重新链接缺失的云文档
重新链接缺失的云文档
