将本地资源链接(file:///)转换为portlet中的可访问链接(http://
如何将目录转换为链接?当我尝试在liferay上使用galleria插件显示图像时,它什么也没有显示。谷歌Chrome上的“检查元素”模式显示:

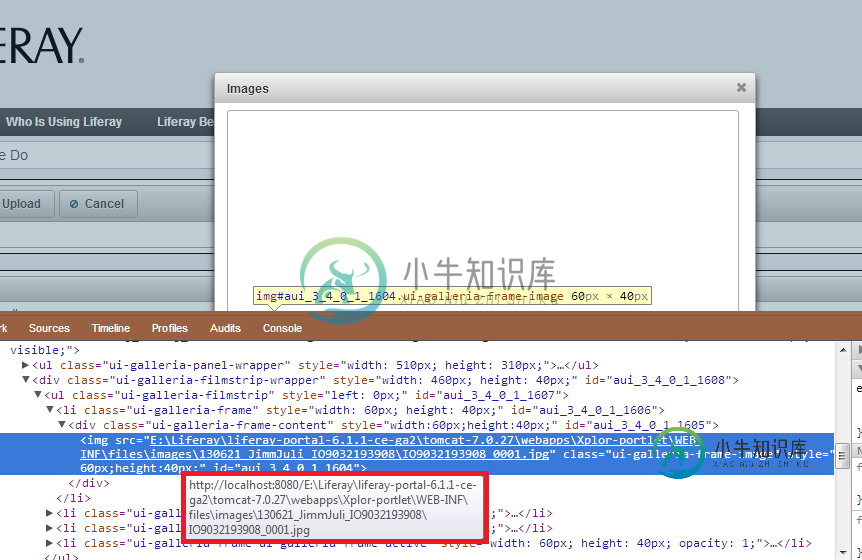
我在Chrome上得到这样的消息:
不允许加载本地资源:file:///e:/liferay/liferay-portal-6.1.1-ce-ga2/tomcat-7.0.27/webapps/xplor-…et/web-inf/files/images/130621_jimmjuli_io9032193908/io9032193908_0001.jpg
代码如下:
<div style="background-color: white; padding: 5px; border: 1px black solid;">
<p:commandButton type="button" value="Show Images" onclick="dialogImg.show()" />
</div>
<p:dialog header="Images" widgetVar="dialogImg" modal="true" draggable="false" resizable="false" width="540" height="370">
<p:galleria value="#{viewBacking.images}" var="image" panelWidth="510" panelHeight="310" showCaption="true">
<p:graphicImage value="#{image}" title="description"/>
</p:galleria>
</p:dialog>
backing bean:
public class ViewBacking {
private List<String> images;
public List<String> getImages() {
return images;
}
public ViewBacking() {
try {
getImageList();
} catch(Exception e) {
e.printStackTrace();
}
}
public void getImageList() {
images = new ArrayList<String>();
File[] imageList = getFileList("//images//imgfolder//");
//--> It will returns: E:\Liferay\liferay-portal-6.1.1-ce-ga2\tomcat-7.0.27\webapps\Xplor-portlet\WEB-INF\files\images\imgfolder\IMAGE_NAME.EXT
for (int i = 0; i < imageList.length; i++) {
if (imageList[i].isFile())
images.add("/files/images/" + imageList[i].getName()); //UPDATE
}
}
//This is how I get a directory path
public File[] getFileList(String path) {
File folder = new File(getPath(path));
File[] listOfFiles = folder.listFiles();
return listOfFiles;
}
public String getPath(String fileName) {
ExternalContext extContext = FacesContext.getCurrentInstance().getExternalContext();
return extContext.getRealPath("//WEB-INF//files//" + fileName);
}
}
正如您在上面的代码中看到的,图像源将填充如下内容:e:\liferay\liferay\liferay-portal-6.1.1-ce-ga2\tomcat-7.0.27\webapps\xplor-portlet\web-inf\files\images\imgfolder\image_name.ext,如何使它像http://localhost:8080/image_link一样?多谢了。
我已尝试将目录更改为:
WebContent
|-- META-INF
|-- WEB-INF
| |-- files
| | `-- ...
| `-- web.xml
|-- files
| |-- images
| | `-- foo.png
| | `-- bar.png
| | `-- baz.png
:
画廊仍然没有展示这张照片。当我尝试使用http://localhost:8080/files/images/foo.png访问它时,浏览器返回未找到请求的资源。。正如您在上面的代码中看到的,images[]将填充如下内容:
/files/images/foo.png
/files/images/bar.png
/files/images/baz.png
但当我在Chrome上检查查看源模式时,它返回:
/Xplor-portlet/files/images/foo.png
/Xplor-portlet/files/images/bar.png
/Xplor-portlet/files/images/baz.png
共有1个答案
只需将它们放在/web-inf外面,就可以公开访问它们。
例如。
WebContent
|-- META-INF
|-- WEB-INF
| |-- files
| | `-- ...
| `-- web.xml
|-- images
| |-- foo.png
| |-- bar.png
| `-- baz.png
:
这样您就可以访问它们
<p:graphicImage value="/images/foo.png" />
<p:graphicImage value="/images/bar.png" />
<p:graphicImage value="/images/baz.png" />
-
资源链接 论文 中本聪 / 比特币:一种点对点的电子现金系统; 闪电网络:The Bitcoin Lightning Network: Scalable Off-Chain Instant Payments; 项目工具 blockchain.info:比特币信息统计网站; bitcoin.it:比特币 wiki,相关知识介绍; 以太坊项目:https://www.ethereum.org; 以太坊
-
了解如何跨云文档使用链接资源,以提高各工作流程的工作效率。 随着设计界面的不断丰富,设计人员需要轻松协作来创建和维护一致的设计。借助链接资源,设计人员可以在云文档中创建一个基础的上下文库,包含一致扩展其设计所需的所有资源(颜色、字符样式和组件)。 借助最新版本的 Adobe XD,您不仅可以轻松共享和使用组件(以前称为符号),还可以轻松共享和使用颜色及字符样式,只需几个简单的步骤。如果您要与团队分
-
我刚反应过来。Im正在尝试将包含链接的数组转换成将在网站中按顺序显示链接的东西。 类似这样的事情: 在服务器中显示的内容如下所示: 我试着做我找到的下面的代码,但是它失败了:
-
问题内容: 我有一个简单的评论系统,人们可以在纯文本字段内提交超链接。当我将这些记录从数据库显示回到网页中时,可以使用PHP中的哪些RegExp将这些链接转换为HTML型锚链接? 我不希望算法通过任何其他类型的链接(仅http和https)来执行此操作。 问题答案: 这是另一种解决方案,它将捕获所有http / https / www并转换为可单击的链接。 或者,仅捕获http / https,然
-
我正在使用Dropwizard 8.2.0构建REST服务。我有2个资源:FolderResource和FileResource: 我做错了什么?
-
官方网站 Docker 官方主页:https://www.docker.com Docker 官方博客:https://blog.docker.com/ Docker 官方文档:https://docs.docker.com/ Docker Hub:https://hub.docker.com Docker 的源代码仓库:https://github.com/moby/moby Docker 发布

