WindowSoftInputMode="调整潘|调整调整大小"不适用于协调布局
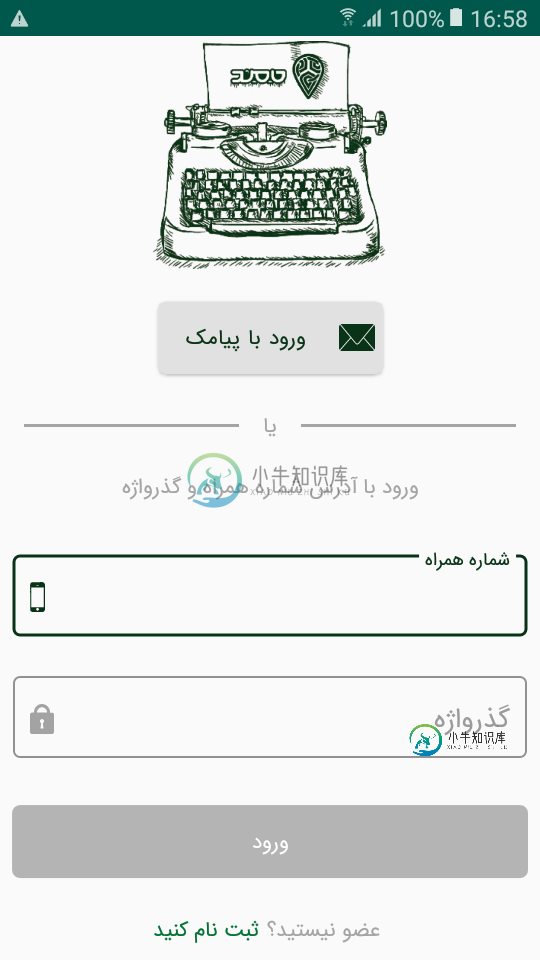
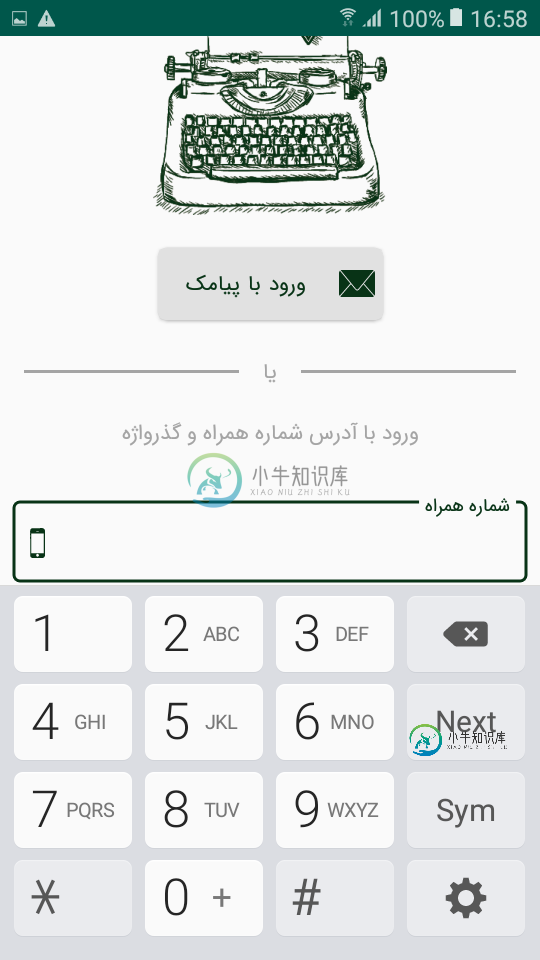
我有一个包含多个EditText的布局,底部有一个按钮。当键盘显示时,我希望我的布局保持在键盘上方。我搜索这个问题,发现应该在活动清单的标签中放入属性。我这样做了,但没有为我工作。我还将android:fitsystemwindows=“true”放在根视图中。这是我的片段的xml布局文件:
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:id="@+id/scrollView2"
android:fitsSystemWindows="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.LoginByUserNameFragment"
android:layoutDirection="rtl"
android:fitsSystemWindows="true"
>
<ImageView
android:src="@drawable/ic_back_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgBack_lbu"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintHorizontal_bias="0.02"
android:layout_marginTop="8dp"/>
<ImageView
android:src="@drawable/img_typewriter"
android:layout_width="289dp"
android:layout_height="152dp"
android:id="@+id/imageView3" android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/imgBack_lbu" app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp" app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"/>
<com.google.android.material.button.MaterialButton
android:text="@string/login_with_sms"
android:layout_width="150dp"
android:layout_height="60dp"
android:id="@+id/btnLoginByOpt"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/imageView3"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="16dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="16dp"
android:textColor="@color/darkGreen"
app:icon="@drawable/ic_sms"
app:iconTint="#083316"
app:iconGravity="textStart"
android:gravity="center"
android:textAlignment="center"
app:cornerRadius="5dp"
app:backgroundTint="@color/mainGrey"
app:layout_constraintHorizontal_bias="0.497"/>
<ImageView android:layout_width="0dp"
android:layout_height="2dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:background="@color/anotherGrey" android:id="@+id/view"
app:layout_constraintHorizontal_bias="0.5" app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintTop_toTopOf="@+id/textView"
app:layout_constraintBottom_toBottomOf="@+id/textView" android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"/>
<TextView
android:text="@string/or"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/btnLoginByOpt"
android:textColor="@color/anotherGrey"
android:textSize="14sp"
app:layout_constraintStart_toEndOf="@+id/view" app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toStartOf="@+id/view2"/>
<ImageView android:layout_width="0dp"
android:layout_height="2dp"
android:background="@color/anotherGrey"
app:layout_constraintTop_toTopOf="@+id/textView"
android:id="@+id/view2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintBottom_toBottomOf="@+id/textView" android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"/>
<TextView
android:text="@string/login_with_phone_and_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:layout_marginTop="16dp"
app:layout_constraintHorizontal_bias="0.497"
android:textColor="@color/anotherGrey"/>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edtPhon_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/prompt_phone"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
app:layout_constraintTop_toBottomOf="@+id/textView2"
android:layout_marginTop="28dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintStart_toStartOf="parent"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtPhon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:maxLines="1"
android:background="@drawable/drw_bg_edt"
android:padding="@dimen/padding_button"
app:drawableLeftCompat="@drawable/phone_drawable_selector"
android:drawablePadding="3dp"
android:imeOptions="actionNext"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edtPassword_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
app:layout_constraintTop_toBottomOf="@+id/edtPhon_input"
android:layout_marginStart="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
android:layout_marginTop="20dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:maxLines="1"
android:background="@drawable/drw_bg_edt"
android:padding="@dimen/padding_button"
app:drawableLeftCompat="@drawable/pass_drw"
android:drawablePadding="3dp"
android:imeOptions="actionDone">
</com.google.android.material.textfield.TextInputEditText>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.button.MaterialButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/edtPassword_input"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="20dp"
app:layout_constraintHorizontal_bias="0.0"
android:textColor="@color/White"
android:text="@string/general_login"
android:gravity="center"
app:cornerRadius="5dp"
app:backgroundTint="@color/back_color_sign_btn"
android:enabled="false"
android:padding="@dimen/padding_button"
android:id="@+id/btn_login"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.07"/>
<TextView
android:text="@string/do_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/txtSignUp"
android:textColor="@color/mainGreen"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/txtMember"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintTop_toBottomOf="@+id/btn_login"
android:layout_marginTop="16dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.25"/>
<TextView
android:text="@string/not_member"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/txtMember"
android:background="?attr/selectableItemBackground"
android:paddingEnd="5dp"
android:paddingRight="5dp"
android:textColor="@color/generalGrey"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toStartOf="@+id/txtSignUp"
app:layout_constraintTop_toBottomOf="@+id/btn_login"
app:layout_constraintHorizontal_chainStyle="packed"
android:layout_marginTop="16dp" android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.25"/>
</androidx.constraintlayout.widget.ConstraintLayout>
这是主要活动的布局:
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.MainActivity"
android:fitsSystemWindows="true"
android:id="@+id/rootLayout">
<fragment
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/mobile_navigation"
app:defaultNavHost="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>


共有1个答案
最后我解决了我的问题。我将我的布局包装在RelativeLayout中,并将我的按钮固定在根目录的底部。我还在清单中使用了调整大小。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools">
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:layout_above="@+id/lay_bottom">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layoutDirection="rtl"
tools:context=".ui.LoginByUserNameFragment">
<ImageView
android:id="@+id/imgBack_lbu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:src="@drawable/ic_back_arrow"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.02"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="289dp"
android:layout_height="152dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:src="@drawable/img_typewriter"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imgBack_lbu" />
<com.google.android.material.button.MaterialButton
android:id="@+id/btnLoginByOpt"
android:layout_width="150dp"
android:layout_height="60dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:gravity="center"
android:padding="5dp"
android:text="@string/login_with_sms"
android:textColor="@color/darkGreen"
app:backgroundTint="@color/mainGrey"
app:cornerRadius="5dp"
app:icon="@drawable/ic_sms"
app:iconTint="#083316"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3" />
<ImageView
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="@color/anotherGrey"
app:layout_constraintBottom_toBottomOf="@+id/textView"
app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/textView" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/or"
android:textColor="@color/anotherGrey"
android:textSize="14sp"
app:layout_constraintEnd_toStartOf="@+id/view2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/view"
app:layout_constraintTop_toBottomOf="@+id/btnLoginByOpt" />
<ImageView
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="@color/anotherGrey"
app:layout_constraintBottom_toBottomOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="@+id/textView" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:text="@string/login_with_phone_and_password"
android:textColor="@color/anotherGrey"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edtPhon_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="28dp"
android:layout_marginEnd="8dp"
android:hint="@string/prompt_phone"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtPhon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/drw_bg_edt"
android:drawablePadding="3dp"
android:fontFamily="@font/iran_sans_fanum"
android:imeOptions="actionNext"
android:inputType="phone"
android:layoutDirection="ltr"
android:maxLines="1"
android:padding="@dimen/padding_button"
app:drawableLeftCompat="@drawable/phone_drawable_selector" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/edtPassword_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/edtPhon_input">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edtPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/drw_bg_edt"
android:drawablePadding="3dp"
android:fontFamily="@font/iran_sans_fanum"
android:inputType="textPassword"
android:maxLines="1"
android:padding="@dimen/padding_button"
android:imeOptions="actionDone"
app:drawableLeftCompat="@drawable/pass_drw">
</com.google.android.material.textfield.TextInputEditText>
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:id="@+id/lay_bottom">
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:enabled="false"
android:gravity="center"
android:padding="@dimen/padding_button"
android:text="@string/general_login"
android:textColor="@color/White"
app:backgroundTint="@color/back_color_sign_btn"
app:cornerRadius="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.07" />
<TextView
android:id="@+id/txtSignUp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="8dp"
android:text="@string/do_register"
android:textColor="@color/mainGreen"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/txtMember"
app:layout_constraintTop_toBottomOf="@+id/btn_login"
app:layout_constraintVertical_bias="0.25" />
<TextView
android:id="@+id/txtMember"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="8dp"
android:background="?attr/selectableItemBackground"
android:paddingEnd="5dp"
android:paddingRight="5dp"
android:text="@string/not_member"
android:textColor="@color/generalGrey"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/txtSignUp"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_login"
app:layout_constraintVertical_bias="0.25" />
</androidx.constraintlayout.widget.ConstraintLayout>
</RelativeLayout>
在舱单上:
<activity
android:name=".ui.MainActivity"
android:windowSoftInputMode="adjustResize"
>
-
我对JPanel和JFrame还是个新手,可能没有按照我应该的方式使用它们。我正在尝试创建Pong游戏,在创建JFrame并将JPanel添加到它之后,我可以调整JPanel的大小,但我不知道如何调整JFrame的大小以适应它。Game类扩展了JPanel。 主: 编辑: 将setSize更改为setPreferredSize,然后为JFrame调用pack()就可以解决所有问题。
-
一直以来,我都在开发一款分辨率为800x480(流行手机分辨率)的应用程序。 我的画布HTML: 现在,为了使其全屏显示其他分辨率,我在调整大小事件后执行以下操作: 这是可行的,但问题是我不能以这种方式保持纵横比。800x480是4:3,但是如果我在5:3的手机上运行这个应用程序,有些东西(尤其是圆圈)看起来会被拉伸。 有没有什么方法可以让它在所有分辨率下看起来都很好,而不必为每个纵横比创建一组独
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:
-
问题内容: 下面的代码调整位图的大小并保持宽高比。我想知道是否有一种更有效的大小调整方法,因为我想到了我正在编写android API中已经可用的代码。 问题答案: 使用方法:)
-
问题内容: 当前版本的Firefox和Chrome包含一个拖动处理程序以调整框的大小。我需要捕获调整大小的事件,我认为使用jQuery的事件会很容易,但是它不起作用! 有没有办法捕获它? 问题答案: Chrome不会捕获resize事件,Chrome不会捕获mousedown,因此您需要设置init状态,然后通过mouseup处理更改: HTML 注意: 您可以像侯赛因所做的那样附加自己可调整大小
-
问题内容: 我在这里使用Go调整大小包:https://github.com/nfnt/resize 我正在从S3中提取图像,如下所示: // this gives me data []byte 之后,我需要调整图像大小: // problem is that the original_image has to be of type image.Image 将图像上传到我的S3存储桶 // pro

