SVG-Path-Ellipse
优质
小牛编辑
133浏览
2023-12-01
SVG Ellipse 圆弧(A)指令
SVG中的路径数据,即path元素的 d 属性,有一系列的路径绘制指令,其中椭圆弧指令(A)最复杂,不算椭圆弧起始点的x,y坐标的话,依然有 7 个参数。
SVG椭圆弧指令的参数,与Canvas等圆弧指令的参数有很大差别,Canvas中使用圆心、半径、起始角度、结束角度等为参数,而SVG使用起始点坐标、半径、方向、结束点坐标等为参数。
SVG之所以实现为这样的参数形式,是因为SVG中的路径包含的每段子路径具有依次首尾相连的特性,这样每一段路径绘制的起点终点就比较明确直观。
SVG椭圆弧路径指令说明:
| 指令 | A (绝对) a (相对) |
|---|---|
| 名称 | elliptical arc 椭圆弧 |
| 指令格式 | A(a) rx ry x-axis-rotation large-arc-flag sweep-flag x y |
| 解释 | 画一段到(x,y)的椭圆弧.椭圆弧的 x, y 轴半径分别为 rx,ry.椭圆相对于 x 轴旋转 x-axis-rotation 度.通过 large-arc选取大/小弧线通过 sweep选取顺/逆时针方向上的弧线 |
| 参数解释 | 1. rx ry 是椭圆的两个半轴的长度。2. x-axis-rotation 是椭圆相对于坐标系的旋转角度,角度数而非弧度数。3. large-arc-flag 是标记绘制大弧(1)还是小弧(0)部分:large-arc=0表明弧线小于180度large-arc=1表示弧线大于180度4. sweep-flag 是标记向顺时针(1)还是逆时针(0)方向绘制。sweep=0表明弧线逆时针旋转sweep=1表明弧线顺时针旋转.5. x y 是圆弧终点的坐标。 |
| 描述 | 从当前点绘制一段椭圆弧到点 (x, y),椭圆的大小和方向由 (rx, ry) 和 x-axis-rotation 参数决定,x-axis-rotation 参数表示椭圆整体相对于当前坐标系统的旋转角度。椭圆的中心坐标 (cx, cy) 会自动进行计算从而满足其它参数约束。large-arc-flag 和 sweep-flag也被用于圆弧的计算与绘制。 |
实例:
<path d="M300,200 h-150 a150,150 0 1,0 150,-150 z"
fill="red" stroke="blue" stroke-width="5" />
<path d="M275,175 v-150 a150,150 0 0,0 -150,150 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25"
fill="none" stroke="red" stroke-width="5" />
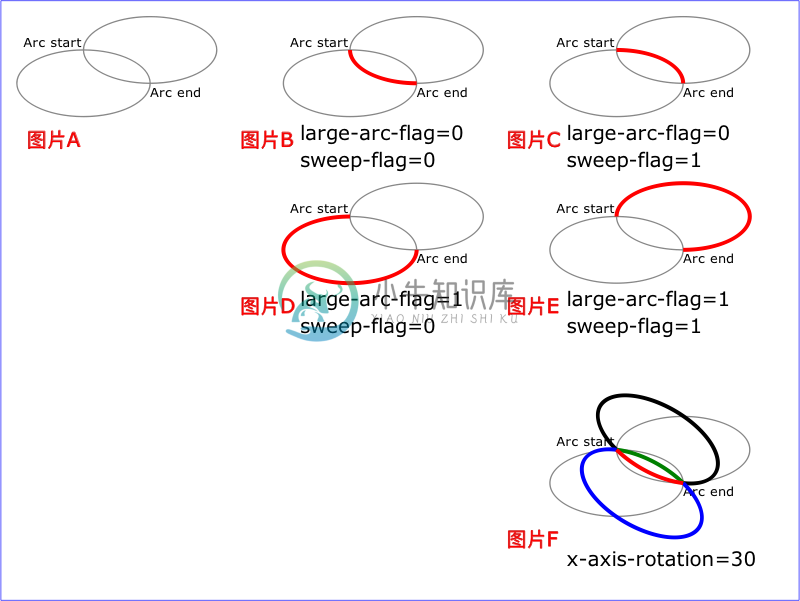
在其它参数确定的情况下,large-arc-flag 和 sweep-flag 的不同组合,共有 4 种情况,分别对应 4 段不同的椭圆弧。
<path d="M 125,75 a100,50 0 ?,? 100,50"
style="fill:none; stroke:red; stroke-width:6"/>

large-arc-flag=0表示小圆,sweep-flag=0表示逆时针.large-arc-flag=0表示小圆,sweep-flag=1表示顺时针.large-arc-flag=1表示大圆,sweep-flag=0表示逆时针.large-arc-flag=1表示大圆,sweep-flag=1表示顺时针.
x-axis-rotation 又是什么意思呢? b, c, d, e 产生的前提是 椭圆的 x 轴与用户坐标系的 x 轴是平行的. f 图表示椭圆 x 轴相对于用户坐标系的x 轴旋转30度所产生的椭圆弧. 灰色的部分表示原来产生的椭圆弧.

