
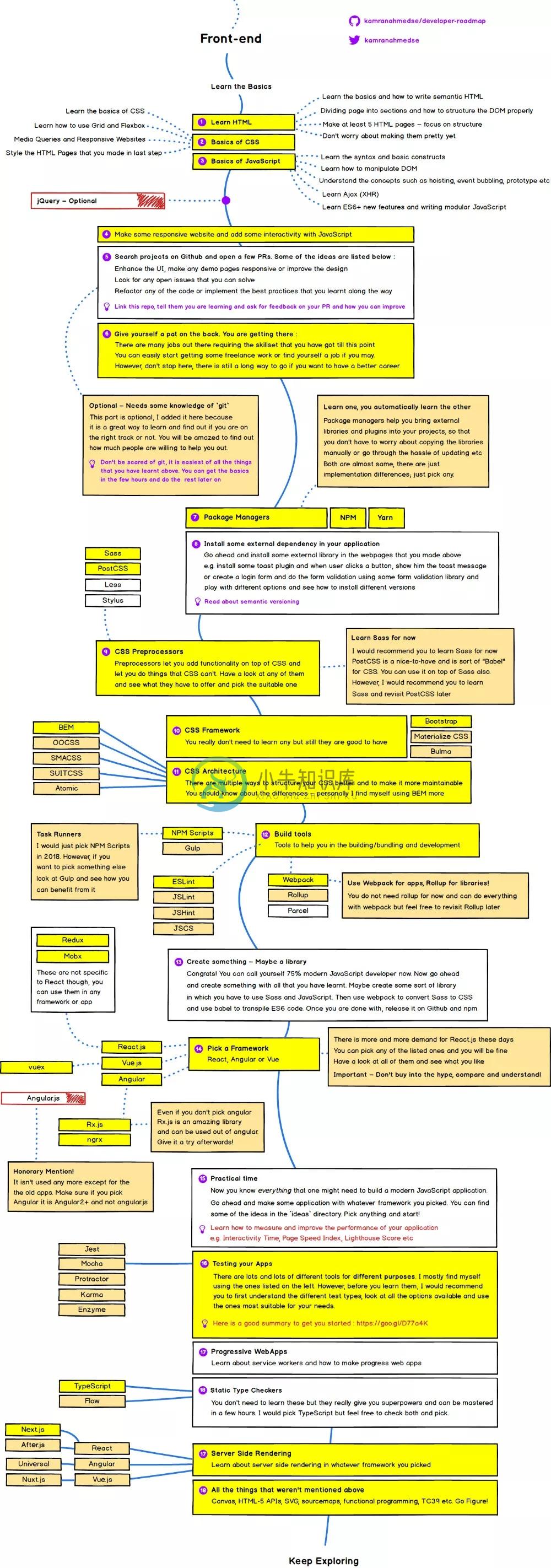
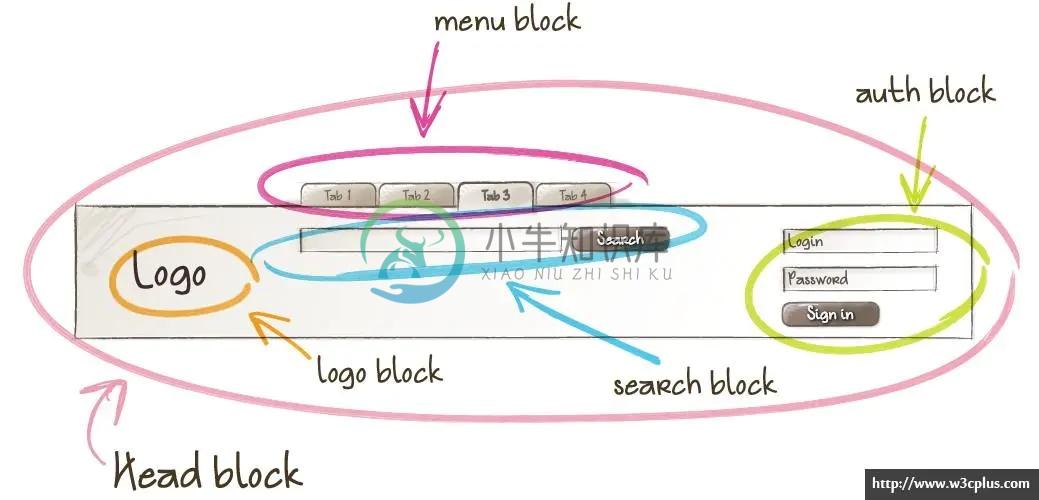
随着你的应用不断膨胀,CSS也开始变得混乱难以维系。有多种手段可以对你的CSS进行组织,让它更好地应对伸缩性,比如OOCSS、SMACSS、SUITCSS、Atomic以及BEM。你应该了解它们之间的不同,但是我更偏好BEM。
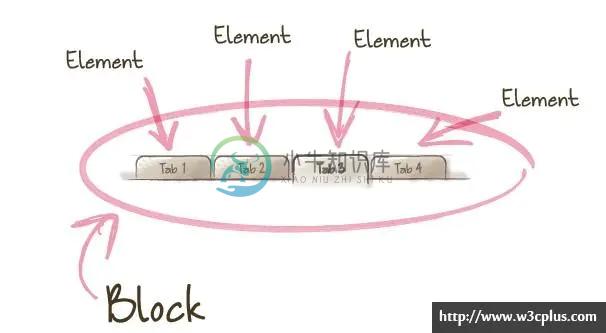
BEM代表块(Block),元素(Element),修饰符(Modifier)



webpack 、Rollup。
Interactivity Time、Page Speed Index以及Lighthouse Score等。
学习一下service worker以及如何制作渐进式web应用(PWA)。
Jest、Mocha、 Karma及Enzyme