SVG-Filter
Filter
SVG过滤器的输入和输出
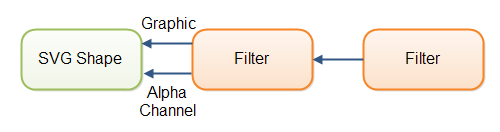
SVG过滤器在应用过滤效果的时候需要一个输入源。这个输入源可以是一个图形,或图形的alpha通道,或另一个过滤器的输出值。
SVG过滤器可以从输入源中产生一个输出图像。一个过滤器的输出可以是另一个过滤器的输入,这样,过滤器可以被链接起来使用。
下面是一张SVG过滤器输入和输出的说明图片:

SVG过滤器的输入通常在SVG滤镜的in属性中指定,例如:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果你需要将一个SVG过滤器的输出作为另一个过滤器的输入,需要在输出元素上添加一个result属性:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
这样,在另一个过滤器中,可以通过在in属性中设置值为blur来使用它作为输入源。
过滤器的尺寸
一个SVG过滤器的尺寸由x、y、width和height属性来决定。
x和y属性是相对于输入源图形的x和y属性来设定。由于过滤器的输出图形通常会比输入图形大(例如对图形添加模糊效果),因此,我们通常需要将x和y属性设置为负值来剪切掉多出的部分。
width和height属性指定过滤器的宽度和高度,大多数时候你需要指定宽度和高度大于输出图像的尺寸,以便于在剪切后尺寸和原来的图形基本相等。
Filter 类型标签
<filter>标签用来定义滤镜,滤镜必须含有id属性来标识滤镜。图形元素通过filter=url(#id)来引用滤镜。
feBlend:类似于CSS blend modes,描述了图像通过混合模式进行交互feComponentTransfer: 改变个人对RGBA通道的总称(如feFuncG)feComposite:一个原始的过滤器,定义像素图像交互方式feConvolveMatrix:这个过滤器规定像素与他近邻将关闭交互(如:模糊、锐化)feDiffuseLighting:定义了一个光源feDisplacementMap: 使用另一个输入值(in2)取代一个图像的像素值(in)feFlood: 完成过滤器的填充区域指定的颜色和alpha等级feGaussianBlur:输入的模糊值和标准值的偏差feImage:使用其他的过滤器(像feBlend或feComposite)feMerge: 允许异步过滤效果应用,而不是分层feMorphology: 削弱或扩张源图像feOffset:用来创建阴影feSpecularLighting: 通过alpha创建凹凸贴图,又将其称之为"镜面"(Phong Reflection Model)feTile: 指图像如何重复填补空间feTurbulence: 允许创建纹理
feMerge(多重过滤器)
可以通过<feMerge>元素来同时使用多个SVG过滤器。看下面的例子:
<defs>
<filter id="blurFilter2" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" />
<feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/>
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" />
这个例子中创建了一个SVG过滤器,它包括两个滤镜元素:<feOffset>和<feGaussianBlur>。偏移滤镜的输入源是椭圆图形的alpha通道,高斯模糊滤镜的输入源是偏移滤镜的输出。
<feMerge>元素将原始图像和高斯模糊滤镜的输出相结合。在<feMerge>元素中的结合顺序决定了它们的显示顺序,后输入的元素会显示在先输入元素的上面。
feblend(混合)
SVG滤镜原语<feBlend>通过一个确定的混合模式将两个对象组合到一起。它有点像我们平常使用的图片编辑器中的合并两个图层。混合模式由mode属性定义。
in、in2 标识为给定的滤镜原始输入:SourceGraphic /SourceAlpha / BackgroundImage / BackgroundAlpha / FillPaint / StrokePaint / <filter-primitive-reference>(注意:in在上层,in2在下层)
mode 混合模式: normal / multiply / screen / darken / lighten
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<filter id="feBlend1">
<feFlood result="floodFill" x="0" y="0" width="100%" height="100%" flood-color="green" flood-opacity="0.9"/>
<feBlend in="SourceGraphic" in2="floodFill" mode="normal"/>
</filter>
<filter id="feBlend2">
<feFlood result="floodFill" x="0" y="0" width="100%" height="100%" flood-color="green" flood-opacity="0.9"/>
<feBlend in="floodFill" in2="SourceGraphic" mode="normal"/>
</filter>
<circle cx="50" cy="50" r="40" fill="red" filter="url(#feBlend1)" />
<circle cx="150" cy="50" r="40" fill="red" filter="url(#feBlend2)"/>
</svg>
feFlood(探照灯)
SVG滤镜原语<feFlood>使用定义好的颜色flood-color和透明度flood-opacity填充了滤镜的分区。
(x,y)、width、height定义了绘制矩形的范围flood-color(探照灯 或 泛滥)颜色flood-opacity(探照灯 或 泛滥)透明度
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" >
<filter id="floodFilter" filterUnits="userSpaceOnUse">
<feFlood x="10" y="10" width="100" height="100" flood-color="green" flood-opacity="0.5"/>
</filter>
<use filter="url(#floodFilter)"/>
<circle cx="10" cy="10" r="3" fill="red" />
<circle cx="110" cy="110" r="3" fill="red" />
</svg>
feColorMatrix(RGBA颜色矩阵)
<svg xmlns="http://www.w3.org/2000/svg" >
<filter id="linear">
<feColorMatrix
type="matrix"
values="R 0 0 0 0
0 G 0 0 0
0 0 B 0 0
0 0 0 A 0 "/>
</feColorMatrix>
</filter>
</svg>
矩阵计算RGBA自已每行的最终值,每个RGBA通道有自身的RGBA通道。最后一个值是一个乘数。最后RGBA的值从上向下读,像下面这个列表:
/* R G B A 1 */
1 0 0 0 0 // R = 1*R + 0*G + 0*B + 0*A + 0
0 1 0 0 0 // G = 0*R + 1*G + 0*B + 0*A + 0
0 0 1 0 0 // B = 0*R + 0*G + 1*B + 0*A + 0
0 0 0 1 0 // A = 0*R + 0*G + 0*B + 1*A + 0
feGaussianBlur(高斯模糊)
SVG高斯模糊滤镜可以将图像进行模糊处理。要使用高斯模糊滤镜,可以使用<feGaussianBlur>元素。<feGaussianBlur>元素的stdDeviation属性决定图像的模糊尺寸大小。它的数值越大,图像的模糊尺寸越大。
in标识为给定的滤镜原始输入:SourceGraphic/SourceAlpha/BackgroundImage/BackgroundAlpha/FillPaint/StrokePaint/<filter-primitive-reference>stdDeviation模糊量
<filter id="SourceGraphic">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" />
</filter>
feComposite
该滤镜执行两个输入图像的智能像素组合,在图像空间中使用以下Porter-Duff合成操作之一:
in– (see in attribute)operator– 'over | in | out | atop | xor | arithmeticThe compositing operation that is to be performed. All of the operator types except arithmetic match the correspond operation as described in [PORTERDUFF]. The arithmetic operator is described above. If attribute operator is not specified, then the effect is as if a value of 'over' were specified.
k1, k2, k3, k4–Only applicable if operator = 'arithmetic'. If the attribute is not specified, the effect is as if a value of 0 were specified.
in2– (see in attribute)The second input image to the compositing operation. This attribute can take on the same values as the in attribute.

