应用程序(Application)
在本章中,我们将详细讨论JavaFX应用程序的结构,并学习如何使用示例创建JavaFX应用程序。
JavaFX应用程序结构
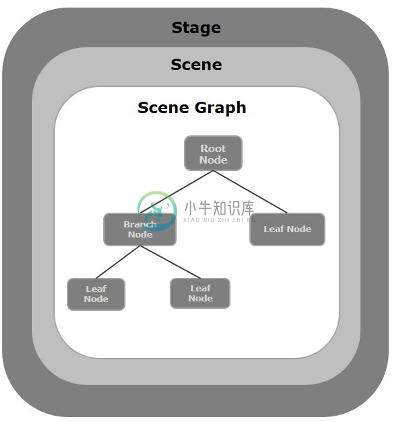
通常,JavaFX应用程序将具有三个主要组件,即Stage, Scene和Nodes ,如下图所示。

Stage
阶段(窗口)包含JavaFX应用程序的所有对象。 它由包javafx.stage的Stage类表示。 主要阶段由平台本身创建。 创建的stage对象作为参数传递给Application类的start()方法(在下一节中解释)。
阶段有两个参数确定其位置,即Width和Height 。 它分为内容区域和装饰(标题栏和边框)。
有五种类型的阶段 -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
您必须调用show()方法来显示舞台的内容。
Scene
场景表示JavaFX应用程序的物理内容。 它包含场景图的所有内容。 包javafx.scene的类Scene表示场景对象。 在一个实例中,场景对象仅添加到一个阶段。
您可以通过实例化Scene类来创建场景。 您可以通过将其尺寸(高度和宽度)以及root node给其构造函数来选择场景的大小。
场景图和节点
scene graph是表示场景内容的树状数据结构(分层)。 相反, node是场景图的视觉/图形对象。
节点可能包括 -
几何(图形)对象(2D和3D),例如 - 圆形,矩形,多边形等。
UI控件,如 - 按钮,复选框,选择框,文本区域等。
容器(布局窗格),例如边框窗格,网格窗格,流窗格等。
媒体元素,如音频,视频和图像对象。
包javafx.scene的Node Class表示JavaFX中的一个节点,该类是所有节点的超类。
如前所述,节点有三种类型 -
Root Node - 第一个场景图称为根节点。
Branch Node/Parent Node - 具有子节点的节点称为分支/父节点。 包名为javafx.scene包的Parent类的抽象类是所有父节点的基类,这些父节点将具有以下类型 -
Group - 组节点是包含子节点列表的集合节点。 每当渲染组节点时,其所有子节点都按顺序呈现。 应用于组的任何转换,效果状态都将应用于所有子节点。
Region - 它是所有基于JavaFX节点的UI控件的基类,例如Chart,Pane和Control。
WebView - 此节点管理Web引擎并显示其内容。
Leaf Node - 没有子节点的节点称为叶节点。 例如,Rectangle,Ellipse,Box,ImageView,MediaView是叶节点的示例。
必须将根节点传递给场景图。 如果以root身份传递组,则所有节点将被剪切到场景,并且场景大小的任何更改都不会影响场景的布局。
创建JavaFX应用程序
要创建JavaFX应用程序,您需要实例化Application类并实现其抽象方法start() 。 在这个方法中,我们将编写JavaFX应用程序的代码。
应用类
包javafx.application的Application类是JavaFX中应用程序的入口点。 要创建JavaFX应用程序,您需要继承此类并实现其抽象方法start() 。 在此方法中,您需要编写JavaFX图形的完整代码
在main方法中,您必须使用launch()方法启动应用程序。 此方法在内部调用Application类的start()方法,如以下程序所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在start()方法中,为了创建典型的JavaFX应用程序,您需要按照下面给出的步骤 -
准备具有所需节点的场景图。
准备具有所需尺寸的场景,并将场景图(场景图的根节点)添加到场景中。
准备舞台并将场景添加到舞台并显示舞台的内容。
准备场景图
根据您的应用程序,您需要准备一个包含所需节点的场景图。 由于根节点是第一个节点,因此您需要创建根节点。 作为根节点,您可以从“ Group, Region or WebView 。
Group - 组节点由名为Group的类表示,该类属于包javafx.scene ,您可以通过实例化此类来创建组节点,如下所示。
Group root = new Group();
Group类的getChildren()方法为您提供了包含节点的ObservableList类的对象。 我们可以检索此对象并向其添加节点,如下所示。
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
我们还可以将Node对象添加到组中,只需将它们传递给Group类以及实例化时的构造函数,如下所示。
Group root = new Group(NodeObject);
Region - 它是所有基于JavaFX节点的UI控件的Base类,例如 -
Chart - 此类是所有图表的基类,它属于包javafx.scene.chart 。
这个类有两个子类,分别是PieChart和XYChart 。 这两个又具有子类,如AreaChart, BarChart, BubbleChart等,用于在JavaFX中绘制不同类型的XY平面图。
您可以使用这些类在应用程序中嵌入图表。
Pane - 窗格是所有布局窗格的基类,例如AnchorPane, BorderPane, DialogPane等。此类属于一个名为AnchorPane, BorderPane, DialogPane的包。
您可以使用这些类在应用程序中插入预定义的布局。
Control - 它是用户界面控件的基类,如Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control 。
您可以使用这些类在应用程序中插入各种UI元素。
在组中,您可以实例化上述任何类并将它们用作根节点,如以下程序所示。
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
WebView - 此节点管理Web引擎并显示其内容。
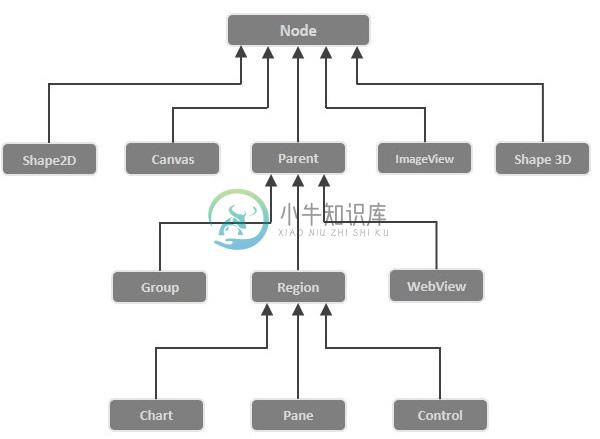
以下是表示JavaFX的节点类层次结构的图。

准备场景
JavaFX场景由包javafx.scene的Scene类表示。 您可以通过实例化此类来创建一个Scene,如下面的cod块所示。
在实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个表示场景高度和宽度的double类型参数,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台
这是任何JavaFX应用程序的容器,它为应用程序提供了一个窗口。 它由包javafx.stage的Stage类表示。 此类的对象作为Application类的start()方法的参数传递。
使用此对象,您可以在舞台上执行各种操作。 主要是你可以执行以下操作 -
使用setTitle()方法设置舞台的标题。
使用setScene()方法将场景对象附加到舞台。
使用show()方法show()场景的内容,如下所示。
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
JavaFX应用程序的生命周期
JavaFX Application类有三种生命周期方法,它们是 -
start() - 要写入JavaFX图形代码的入口点方法。
stop() - 一个可以被覆盖的空方法,在这里你可以编写停止应用程序的逻辑。
init() - 一个可以被覆盖的空方法,但是你不能在这个方法中创建阶段或场景。
除此之外,它还提供了一个名为launch()的静态方法来启动JavaFX应用程序。
由于launch()方法是静态的,因此需要从静态上下文(通常是main)调用它。 每当启动JavaFX应用程序时,将执行以下操作(按相同顺序)。
创建应用程序类的实例。
调用Init()方法。
调用start()方法。
启动程序等待应用程序完成并调用stop()方法。
终止JavaFX应用程序
关闭应用程序的最后一个窗口时,将隐式终止JavaFX应用程序。 您可以通过将布尔值“False”传递给静态方法setImplicitExit() (应该从静态上下文中调用setImplicitExit()来关闭此行为。
您可以使用Platform.exit()或System.exit (int)方法显式终止JavaFX应用程序。
示例1 - 创建空窗口
本节将教您如何创建一个显示空窗口的JavaFX示例应用程序。 以下是步骤 -
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类,并按如下方式实现此类的start()方法。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第2步:创建组对象
在start()方法中,通过实例javafx.scene为Group的类来创建组对象,该类属于包javafx.scene ,如下所示。
Group root = new Group();
第3步:创建场景对象
通过实例化属于包javafx.scene名为Scene的类来创建一个场景。 在此类中,传递在上一步中创建的Group对象(root) 。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双参数以及Group类的对象,如下所示。
Scene scene = new Scene(root,600, 300);
第4步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为Stage 。 primaryStage是一个Stage对象,它作为参数传递给场景类的start方法。
使用primaryStage对象,将场景标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
第5步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到Stage 。 使用此方法添加在前面步骤中准备的Scene对象,如下所示。
primaryStage.setScene(scene);
第6步:显示舞台的内容
使用Stage类的名为show()的方法show()场景的内容,如下所示。
primaryStage.show();
第7步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子 (Example)
以下程序生成一个空的JavaFX窗口。 将此代码保存在名为JavafxSample.java的文件中
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的java文件。
javac JavafxSample.java
java JavafxSample
执行时,上面的程序生成一个JavaFX窗口,如下所示。

示例2 - 绘制直线
在前面的例子中,我们已经看到了如何创建一个空阶段,现在在这个例子中让我们尝试使用JavaFX库绘制一条直线。
以下是步骤 -
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类,并按如下方式实现此类的start()方法。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第2步:创建一条线
您可以通过实例化属于包javafx.scene.shape名为Line的类在JavaFX中创建一行,按如下方式实例化此类。
//Creating a line object
Line line = new Line();
第3步:将属性设置为行
通过使用各自的setter方法设置属性startX, startY, endX和endY ,指定在XY平面上绘制线条的坐标,如下面的代码块所示。
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
第4步:创建组对象
在start()方法中,通过实例化名为Group的类来创建组对象,该类属于包javafx.scene。
将在上一步中创建的Line(节点)对象作为参数传递给Group类的构造函数,以便将其添加到组中,如下所示 -
Group root = new Group(line);
第5步:创建场景对象
通过实例化属于包javafx.scene名为Scene的类来创建一个场景。 在此类中,传递在上一步中创建的Group对象(root) 。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双参数以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第6步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为Stage 。 primaryStage是一个Stage对象,它作为参数传递给场景类的start方法。
使用primaryStage对象,将场景标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
第7步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到Stage 。 使用此方法添加前面步骤中准备的Scene对象,如下所示。
primaryStage.setScene(scene);
第8步:显示舞台的内容
使用Stage类的名为show()的方法show()场景的内容,如下所示。
primaryStage.show();
第9步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子 (Example)
以下程序显示了如何使用JavaFX生成直线。 将此代码保存在名为JavafxSample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的java文件。
javac DrawingLine.java
java DrawingLine
执行时,上述程序生成一个显示直线的JavaFX窗口,如下所示。

示例3 - 显示文本
我们还可以在JavaFX场景中嵌入文本。 此示例显示如何在JavaFX中嵌入文本。
以下是步骤 -
第1步:创建一个类
创建Java类并继承包javafx.application的Application类,并按如下方式实现此类的start()方法。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第2步:嵌入文本
您可以通过实例化属于包javafx.scene.shape名为Text的类来将文本嵌入到JavaFX场景中,从而实例化此类。
您可以通过以String格式传递要嵌入的文本来实例化此类。或者,您可以使用默认构造函数创建文本对象,如下所示。
//Creating a Text object
Text text = new Text();
第3步:设置字体
您可以使用Text类的setFont()方法将字体设置为Text 。 此方法接受字体对象作为参数。 将给定文本的字体设置为45,如下所示。
//Setting font to the text
text.setFont(new Font(45));
第4步:设置文本的位置
您可以通过使用相应的setter方法setX()和setY()设置X,Y坐标,在XY平面上设置文本的位置,如下所示。
//setting the position of the text
text.setX(50);
text.setY(150);
第5步:设置要添加的文本
您可以使用Text类的setText()方法设置要添加的文本。 此方法接受表示要添加的文本的字符串参数。
text.setText("Welcome to xnip");
第6步:创建组对象
在start()方法中,通过实例javafx.scene为Group的类来创建组对象,该类属于包javafx.scene 。
将上一步中创建的Text(节点)对象作为参数传递给Group类的构造函数,以便将其添加到组中,如下所示 -
Group root = new Group(text)
第7步:创建场景对象
通过实例化属于包javafx.scene名为Scene的类来创建一个场景。 在此类中,传递在上一步中创建的Group对象(root) 。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双参数以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第8步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为Stage 。 primaryStage是一个Stage对象,它作为参数传递给场景类的start方法。
使用primaryStage对象,将场景标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
第9步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到Stage 。 使用此方法添加前面步骤中准备的Scene对象,如下所示。
primaryStage.setScene(scene);
第10步:显示舞台的内容
使用Stage类的名为show()的方法show()场景的内容,如下所示。
primaryStage.show();
第11步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子 (Example)
以下是使用JavaFX显示文本的程序。 将此代码保存在名为DisplayingText.java的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to xnip");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的java文件。
javac DisplayingText.java
java DisplayingText
执行时,上述程序生成一个显示文本的JavaFX窗口,如下所示。


