Bar Chart
条形图用于表示使用矩形条的分组数据。 这些条的长度描绘了这些值。 条形图中的条形可以垂直或水平绘制。
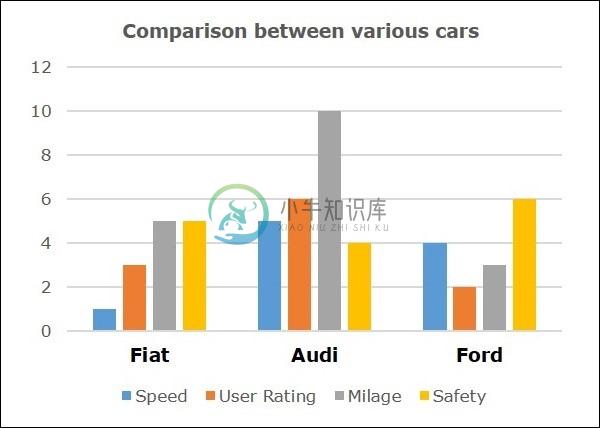
以下是条形图,比较各种汽车品牌。

在JavaFX中,条形图由名为BarChart的类表示。 该类属于包javafx.scene.chart 。 通过实例化此类,您可以在JavaFX中创建BarChart节点。
生成条形图的步骤
要在JavaFX中生成条形图,请按照以下步骤操作。
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类。 然后,您可以按如下方式实现此类的start()方法。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
第2步:定义轴
定义条形图的X和Y轴并为其设置标签。 在我们的示例中,X轴表示比较的类别,y轴表示分数。
//Defining the x axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(Arrays.asList(
"Speed", "User rating", "Milage", "Safety")));
xAxis.setLabel("category");
//Defining the y axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("score");
第3步:创建条形图
通过实例化包javafx.scene.chart名为BarChart的类来创建折线图。 对于此类的构造函数,传递表示在上一步中创建的X轴和Y轴的对象。
//Creating the Bar chart
BarChart<String, Number> barChart = new BarChart<>(xAxis, yAxis);
barChart.setTitle("Comparison between various cars");
第4步:准备数据
实例化XYChart.Series类并将数据(一系列,x和y坐标)添加到此类的Observable列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("Fiat");
series1.getData().add(new XYChart.Data<>("Speed", 1.0));
series1.getData().add(new XYChart.Data<>("User rating", 3.0));
series1.getData().add(new XYChart.Data<>("Milage", 5.0));
series1.getData().add(new XYChart.Data<>("Safety", 5.0));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("Audi");
series2.getData().add(new XYChart.Data<>("Speed", 5.0));
series2.getData().add(new XYChart.Data<>("User rating", 6.0));
series2.getData().add(new XYChart.Data<>("Milage", 10.0));
series2.getData().add(new XYChart.Data<>("Safety", 4.0));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("Ford");
series3.getData().add(new XYChart.Data<>("Speed", 4.0));
series3.getData().add(new XYChart.Data<>("User rating", 2.0));
series3.getData().add(new XYChart.Data<>("Milage", 3.0));
series3.getData().add(new XYChart.Data<>("Safety", 6.0));
第5步:将数据添加到条形图
将上一步中准备的数据系列添加到条形图中,如下所示 -
//Setting the data to bar chart
barChart.getData().addAll(series1, series2, series3);
第6步:创建组对象
在start()方法中,通过实例化名为Group的类来创建组对象。 这属于包javafx.scene 。
将在上一步中创建的BarChart(节点)对象作为参数传递给Group类的构造函数。 这应该是为了将它添加到组中,如下所示 -
Group root = new Group(barChart);
第7步:创建场景对象
通过实例javafx.scene为Scene的类来创建一个Scene,该类属于包javafx.scene 。 在此类中,传递上一步中创建的Group对象( root )。
除了根对象之外,还可以传递两个表示屏幕高度和宽度的双参数,以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
第8步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为Stage 。 primaryStage是一个Stage对象,它作为参数传递给场景类的start方法。
使用primaryStage对象,将场景标题设置为Sample Application ,如下所示。
primaryStage.setTitle("Sample Application");
第9步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到Stage 。 使用以下方法添加在前面步骤中准备的Scene对象。
primaryStage.setScene(scene);
第10步:显示舞台的内容
使用Stage类的名为show()的方法show()场景的内容,如下所示。
primaryStage.show();
第11步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
例子 (Example)
以下示例借助条形图描绘了各种汽车统计数据。 以下是汽车品牌及其不同特征的列表,我们将使用条形图显示 -
| 汽车 | 速度 | 用户评分 | Millage | 安全 |
|---|---|---|---|---|
| 菲亚特 | 1.0 | 3.0 | 5.0 | 5.0 |
| 奥迪 | 5.0 | 6.0 | 10.0 | 4.0 |
| 涉 | 4.0 | 2.0 | 3.0 | 6.0 |
以下是一个Java程序,它生成一个条形图,使用JavaFX描述上述数据。
将此代码保存在名为BarChartExample.java的文件中。
import java.util.Arrays;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class BarChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>
observableArrayList(Arrays.asList("Speed", "User rating", "Milage", "Safety")));
xAxis.setLabel("category");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("score");
//Creating the Bar chart
BarChart<String, Number> barChart = new BarChart<>(xAxis, yAxis);
barChart.setTitle("Comparison between various cars");
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("Fiat");
series1.getData().add(new XYChart.Data<>("Speed", 1.0));
series1.getData().add(new XYChart.Data<>("User rating", 3.0));
series1.getData().add(new XYChart.Data<>("Milage", 5.0));
series1.getData().add(new XYChart.Data<>("Safety", 5.0));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("Audi");
series2.getData().add(new XYChart.Data<>("Speed", 5.0));
series2.getData().add(new XYChart.Data<>("User rating", 6.0));
series2.getData().add(new XYChart.Data<>("Milage", 10.0));
series2.getData().add(new XYChart.Data<>("Safety", 4.0));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("Ford");
series3.getData().add(new XYChart.Data<>("Speed", 4.0));
series3.getData().add(new XYChart.Data<>("User rating", 2.0));
series3.getData().add(new XYChart.Data<>("Milage", 3.0));
series3.getData().add(new XYChart.Data<>("Safety", 6.0));
//Setting the data to bar chart
barChart.getData().addAll(series1, series2, series3);
//Creating a Group object
Group root = new Group(barChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Bar Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的java文件。
javac BarChartExample.java
java BarChartExample
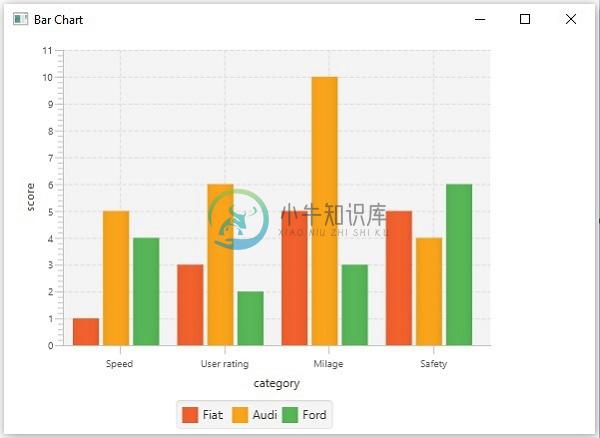
执行时,上述程序生成一个显示面积图的JavaFX窗口,如下所示。