StackPane
优质
小牛编辑
142浏览
2023-12-01
如果我们使用堆栈窗格,则节点将排列在另一个之上,就像在堆栈中一样。 首先添加的节点位于堆栈的底部,下一个节点位于堆栈的顶部。
包javafx.scene.layout名为StackPane的类表示StackPane。 该类包含一个名为alignment的属性。 此属性表示堆栈窗格中节点的对齐方式。
除此之外,该类还提供了一个名为setMargin()的方法。 此方法用于为堆栈窗格中的节点设置边距。
例子 (Example)
以下程序是StackPane布局的StackPane 。 在这里,我们以相同的顺序插入Circle,Sphere和Text。
将此代码保存在名为StackPaneExample.java的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class StackPaneExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle(300, 135, 100);
circle.setFill(Color.DARKSLATEBLUE);
circle.setStroke(Color.BLACK);
//Drawing Sphere
Sphere sphere = new Sphere(50);
//Creating a text
Text text = new Text("Hello how are you");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Creating a Stackpane
StackPane stackPane = new StackPane();
//Setting the margin for the circle
stackPane.setMargin(circle, new Insets(50, 50, 50, 50));
//Retrieving the observable list of the Stack Pane
ObservableList list = stackPane.getChildren();
//Adding all the nodes to the pane
list.addAll(circle, sphere, text);
//Creating a scene object
Scene scene = new Scene(stackPane);
//Setting title to the Stage
stage.setTitle("Stack Pane Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的java文件。
javac StackPaneExample.java
java StackPaneExample
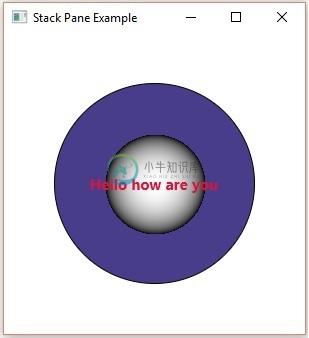
执行时,上面的程序生成一个JavaFX窗口,如下所示。