使用数据模型(Using DataModel)
优质
小牛编辑
141浏览
2023-12-01
在本节中,我们将展示在dataTable中使用datamodel。
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的功能。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - Display DataTable JSF - DataTables章节JSF - DataTables章节中所述。 |
| 2 | 修改UserData.java ,如下所述。 |
| 3 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 5 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 6 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.model.ArrayDataModel;
import javax.faces.model.DataModel;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private static final Employee[] employees = new Employee[] {
new Employee("John", "Marketing", 30,2000.00),
new Employee("Robert", "Marketing", 35,3000.00),
new Employee("Mark", "Sales", 25,2500.00),
new Employee("Chris", "Marketing", 33,2500.00),
new Employee("Peter", "Customer Care", 20,1500.00)
};
private DataModel<Employee> employeeDataModel
= new ArrayDataModel<Employee>(employees);
public DataModel<Employee> getEmployees() {
return employeeDataModel;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Sr. No</f:facet>
#{userData.employees.rowIndex + 1}
</h:column>
<h:column>
<f:facet name = "header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>
</h:form>
</h:body>
</html>
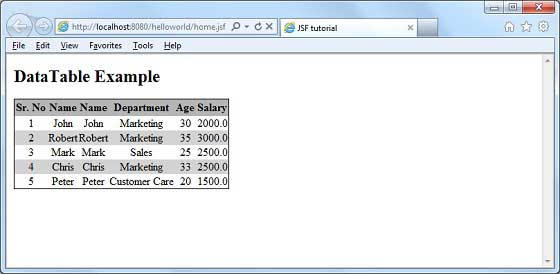
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。