自定义验证器(Custom Validator)
优质
小牛编辑
139浏览
2023-12-01
我们可以在JSF中创建自己的Custom验证器。
在JSF中定义自定义验证器分为三个步骤。
| 步 | 描述 |
|---|---|
| 1 | 通过实现javax.faces.validator .Validator接口创建验证器类。 |
| 2 | 实现上述接口的validate()方法。 |
| 3 | 使用注释@FacesValidator为自定义验证程序分配唯一ID。 |
步骤1:创建Validator类:UrlValidator.java
public class UrlValidator implements Validator {
...
}
第2步:实现验证器接口方法:UrlValidator.java
public class UrlValidator implements Validator {
@Override
public void validate(FacesContext facesContext,
UIComponent component, String value) throws ValidatorException {
...
}
}
第3步:注释以注册验证器:UrlValidator.java
@FacesValidator("cn.xnip.test.UrlValidator")
public class UrlValidator implements Validator {
}
在JSF页面中使用验证器
<h:inputText id="urlInput" value="#{userData.data}" label="URL" >
<f:validator validatorId="cn.xnip.test.UrlValidator" />
</h:inputText>
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 在包cn.xnip.test下创建UrlValidator.java作为转换器,如下所述。 |
| 3 | 在cn.xnip.test包下创建UserData.java作为托管bean,如下所述。 |
| 4 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 5 | 在webapps目录中创建result.xhtml ,如下所述。 |
| 6 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 7 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 8 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UrlValidator.java
package cn.xnip.test;
import java.net.URI;
import java.net.URISyntaxException;
import javax.faces.application.FacesMessage;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@FacesValidator("cn.xnip.test.UrlValidator")
public class UrlValidator implements Validator {
@Override
public void validate(FacesContext facesContext,
UIComponent component, Object value)
throws ValidatorException {
StringBuilder url = new StringBuilder();
String urlValue = value.toString();
if(!urlValue.startsWith("http://", 0)) {
url.append("http://");
}
url.append(urlValue);
try {
new URI(url.toString());
} catch (URISyntaxException e) {
FacesMessage msg =
new FacesMessage("URL validation failed","Invalid URL format");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public String data;
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Validator Example</h2>
<h:form>
<h:inputText id = "urlInput" value = "#{userData.data}"
label = "URL" >
<f:validator validatorId = "cn.xnip.test.UrlValidator" />
</h:inputText>
<h:commandButton value = "submit" action = "result"/>
<h:message for = "urlInput" style = "color:red" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<h2>Result</h2>
<hr />
#{userData.data}
</h:body>
</html>
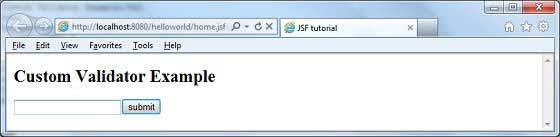
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

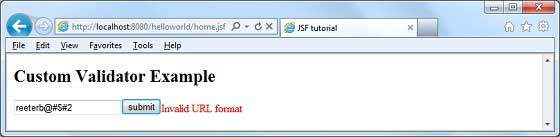
输入任何无效值,然后按提交按钮。 请参阅以下错误消息。

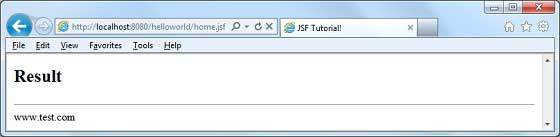
输入任何有效值,然后按“提交”按钮。 以下将是输出。