Templates
Web应用程序中的模板定义了通用的界面布局和样式。 例如,相同的横幅,共同标题中的徽标和页脚中的版权信息。 JSF提供以下facelet标记以提供标准Web界面布局。
| S.No | 标签和说明 |
|---|---|
| 1 | ui:insert 用于模板文件。 它定义了要放在模板中的内容。 ui:define tag可以替换其内容。 |
| 2 | ui:define 定义要插入模板的内容。 |
| 3 | ui:include 将一个xhtml页面的内容包含到另一个xhtml页面中。 |
| 4 | ui:composition 使用template属性加载template 。 它还可以定义要在xhtml页面中插入的一组组件。 |
创建模板
为Web应用程序创建模板是一个循序渐进的过程。 以下是创建示例模板的步骤。
第1步:创建头文件:header.xhtml
使用ui:composition标签定义Header部分的默认内容。
<ui:composition>
<h1>Default Header</h1>
</ui:composition>
第2步:创建页脚文件:footer.xhtml
使用ui:composition标签定义“页脚”部分的默认内容。
<ui:composition>
<h1>Default Footer</h1>
</ui:composition>
第3步:创建内容文件:contents.xhtml
使用ui:composition标签定义“内容”部分的默认内容。
<ui:composition>
<h1>Default Contents</h1>
</ui:composition>
第4步:创建模板:common.xhtml
使用ui:insert和ui:include标签在页面/页脚和模板文件中包含内容文件。 在ui:insert标记中命名每个部分。
ui:insert标签的name属性将用于替换相应部分的内容。
<h:body>
<ui:insert name = "header" >
<ui:include src = "header.xhtml" />
</ui:insert>
<ui:insert name = "content" >
<ui:include src = "contents.xhtml" />
</ui:insert>
<ui:insert name = "footer" >
<ui:include src = "footer.xhtml" />
</ui:insert>
</h:body>
步骤5a:使用具有默认内容的模板:home.xhtml
在任何xhtml页面中使用ui:composition标签加载common.xhtml,一个模板。
<h:body>
<ui:composition template = "common.xhtml">
</h:body>
步骤5b:使用模板并设置自己的内容:home.xhtml
在任何xhtml页面中使用ui:composition标签加载common.xhtml,一个模板。 使用ui:define标签覆盖默认值。
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:define name = "content">
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
</ui:define>
</ui:composition>
</h:body>
例子 Example Application
让我们创建一个测试JSF应用程序来测试JSF中的模板标签。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 在src → main → webapp文件夹下创建templates文件夹。 |
| 3 | 在src → main → webapp → templates文件夹下创建header.xhtml, footer.xhtml, contents.xhtml和common.xhtml文件。 按照以下说明修改它们。 |
| 4 | 在src → main → webapp文件夹下创建page1.xhtml和page2.xhtml文件。 按照以下说明修改它们。 |
| 5 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 6 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 7 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 8 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
header.xhtml
<?xml version = "1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Header</h1>
</ui:composition>
</body>
</html>
footer.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Footer</h1>
</ui:composition>
</body>
</html>
contents.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Content</h1>
</ui:composition>
</body>
</html>
common.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:head></h:head>
<h:body>
<div style = "border-width:2px; border-color:green; border-style:solid;">
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" />
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:black; border-style:solid;">
<ui:insert name = "content" >
<ui:include src = "/templates/contents.xhtml" />
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:red; border-style:solid;">
<ui:insert name = "footer" >
<ui:include src = "/templates/footer.xhtml" />
</ui:insert>
</div>
</h:body>
</html>
page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:define name = "header">
<h2>Page1 header</h2>
</ui:define>
<ui:define name = "content">
<h2>Page1 content</h2>
<h:link value = "Back To Home" outcome = "home" />
</ui:define>
<ui:define name = "footer">
<h2>Page1 Footer</h2>
</ui:define>
</ui:composition>
</h:body>
</html>
page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:define name = "header">
<h2>Page2 header</h2>
</ui:define>
<ui:define name = "content">
<h2>Page2 content</h2>
<h:link value = "Back To Home" outcome = "home" />
</ui:define>
<ui:define name = "footer">
<h2>Page2 Footer</h2>
</ui:define>
</ui:composition>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:define name = "content">
<br/><br/>
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
<br/><br/>
</ui:define>
</ui:composition>
</h:body>
</html>
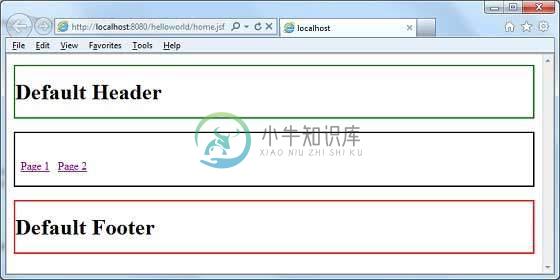
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

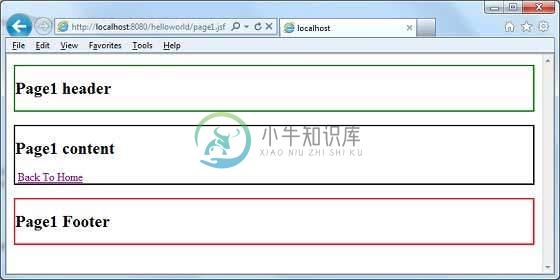
单击Page1链接,您将看到以下结果。

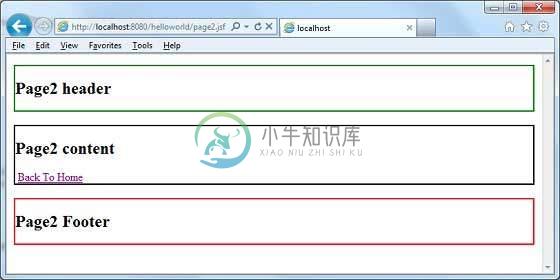
或者单击Page2链接,您将看到以下结果。