h:inputText
h:inputText标记呈现“text”类型的HTML输入元素。
JSF标签 (JSF Tag)
<h:inputText value = "Hello World!" />
渲染输出 (Rendered Output)
<input type = "text" name = "j_idt6:j_idt8" value = "Hello World!" />
标签属性 (Tag Attributes)
| S.No | 属性和描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 引用可以在辅助bean中使用的组件 |
| 3 | rendered 布尔值; false会抑制渲染 |
| 4 | styleClass 级联样式表(CSS)类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 绑定到响应值更改的方法的方法 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值; 如果为true,则需要在关联字段中输入值 |
| 10 | accesskey 一个键,通常与系统定义的metakey结合使用,可以将焦点放在元素上 |
| 11 | accept 以逗号分隔的表单内容类型列表 |
| 12 | accept-charset 以逗号或空格分隔的表单字符编码列表。 accept-charset属性使用名为acceptcharset的JSF HTML属性指定。 |
| 13 | alt 非文本元素的替代文本,例如图像或小程序 |
| 14 | border 元素边框宽度的像素值 |
| 15 | charset 链接资源的字符编码 |
| 16 | coords 形状为矩形,圆形或多边形的元素的坐标 |
| 17 | dir 文字方向。 有效值为ltr (从左到右)和rtl (从右到左)。 |
| 18 | disabled 输入元素或按钮的禁用状态 |
| 19 | hreflang 使用href属性指定的资源的基本语言; hreflang只能与href一起使用 |
| 20 | lang 元素属性和文本的基本语言 |
| 21 | maxlength 文本字段的最大字符数 |
| 22 | readonly 输入字段的只读状态; 可以在只读字段中选择文本,但不能编辑 |
| 23 | style 内联样式信息 |
| 24 | tabindex 指定选项卡索引的数值 |
| 25 | target 打开文档的框架的名称 |
| 26 | title 用于可访问性的标题,用于描述元素。 可视浏览器通常会为标题的值创建工具提示 |
| 27 | type 链接类型; 例如, stylesheet |
| 28 | width 元素的宽度 |
| 29 | onblur 元素失去焦点 |
| 30 | onchange 元素的价值变化 |
| 31 | onclick 单击鼠标按钮 |
| 32 | ondblclick 在元素上双击鼠标按钮 |
| 33 | onfocus 元素获得焦点 |
| 34 | onkeydown 按下键 |
| 35 | onkeypress 按下键然后释放 |
| 36 | onkeyup 密钥已发布 |
| 37 | onmousedown 按下鼠标按钮 |
| 38 | onmousemove 鼠标在元素上移动 |
| 39 | onmouseout 鼠标离开元素的区域 |
| 40 | onmouseover 鼠标移动到元素上 |
| 41 | onmouseup 鼠标按钮被释放 |
| 42 | onreset 表格被重置 |
| 43 | onselect 在输入字段中选择文本 |
| 44 | immediate 在生命周期的早期进行过程验证 |
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 4 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 5 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:inputText example</h2>
<hr />
<h:form>
<h3>Read-Only input text box</h3>
<h:inputText value = "Hello World!" readonly = "true"/>
<h3>Read-Only input text box</h3>
<h:inputText value = "Hello World"/>
</h:form>
</body>
</html>
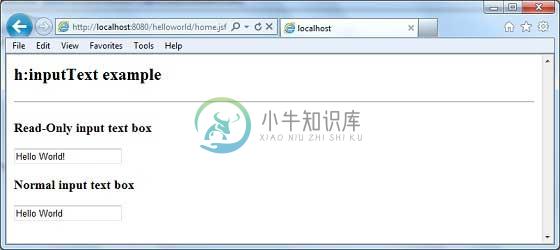
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。