Parameters
优质
小牛编辑
147浏览
2023-12-01
使用ui:param tag ,我们可以将参数传递给模板文件或包含的文件。
在JSF - template标签章节中,我们学习了如何创建和使用模板标签。 我们定义了各种部分,如页眉,页脚,内容和组合所有部分的模板。
现在我们将学习 -
如何将参数传递给模板的各个部分
如何将参数传递给模板
参数到模板的部分
创建参数:common.xhtml
将参数添加到ui:include标记。 使用ui:param标签定义一个参数,该参数包含要传递给Header部分的值。
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
使用参数:header.xhtml
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
参数到模板
创建参数:home.xhtml
将参数添加到ui:composition标签。 使用ui:param标记定义包含要传递给模板的值的参数。
<ui:composition template = "templates/common.xhtml">
<ui:param name = "title" value = "Home" />
</ui:composition>
使用参数:common.xhtml
<h:body>
<h2>#{title}</h2>
</h:body>
例子 Example Application
让我们创建一个测试JSF应用程序来测试JSF中的模板标签。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - Templates Tag一章中所述。 |
| 2 | 修改src → main → webapp → templates文件夹下的header.xhtml和common.xhtml文件。 按照以下说明修改它们。 |
| 3 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 5 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 6 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
header.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
</body>
</html>
common.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:head></h:head>
<h:body>
<h2>#{title}</h2>
<div style = "border-width:2px; border-color:green; border-style:solid;">
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:black; border-style:solid;">
<ui:insert name = "content" >
<ui:include src = "/templates/contents.xhtml" />
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:red; border-style:solid;">
<ui:insert name = "footer" >
<ui:include src = "/templates/footer.xhtml" />
</ui:insert>
</div>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:param name = "title" value = "Home" />
<ui:define name = "content">
<br/><br/>
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
<br/><br/>
</ui:define>
</ui:composition>
</h:body>
</html>
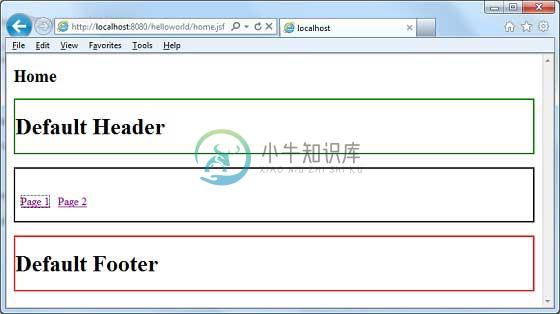
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。