h:messages
h:messages标记显示与UI元素对应的一个位置的所有消息。
JSF标签 (JSF Tag)
<h:messages style = "color:red;margin:8px;" />
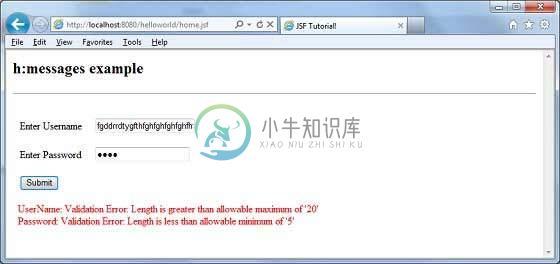
渲染输出 (Rendered Output)
案例:输入的用户名超过20个字符,输入的密码少于5个字符。
<ul style = "color:red;margin:8px;">
<li> UserName: Validation Error:
Length is greater than allowable maximum of '20' </li>
<li> Password: Validation Error:
Length is less than allowable minimum of '5' </li>
</ul>
标签属性 (Tag Attributes)
| S.No | 属性和描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 引用可以在辅助bean中使用的组件 |
| 3 | rendered 布尔值; false会抑制渲染 |
| 4 | styleClass 级联样式表(CSS)类名 |
| 5 | for 显示其消息的组件的ID,仅适用于h:message |
| 6 | errorClass CSS类应用于错误消息 |
| 7 | errorStyle CSS样式应用于错误消息 |
| 8 | fatalClass CSS类应用于致命消息 |
| 9 | fatalStyle CSS样式应用于致命消息 |
| 10 | globalOnly 仅显示全局消息的指令,仅适用于h:消息。 默认值:false |
| 11 | infoClass CSS类应用于信息消息 |
| 12 | infoStyle CSS样式应用于信息消息 |
| 13 | layout 消息布局规范:表或列表,仅适用于h:消息 |
| 14 | showDetail 一个布尔值,用于确定是否显示消息详细信息。 对于h:消息,默认值为false,对于h:message,默认值为true |
| 15 | showSummary 一个布尔值,用于确定是否显示消息摘要。 h:messages的默认值为true,h:message的默认值为false |
| 16 | tooltip 一个布尔值,用于确定是否在工具提示中呈现消息详细信息; 仅当showDetail和showSummary为true时才会呈现工具提示 |
| 17 | warnClass 警告消息的CSS类 |
| 18 | warnStyle 警告消息的CSS样式 |
| 19 | style 内联样式信息 |
| 20 | title 用于可访问性的标题,用于描述元素。 可视浏览器通常会为标题的值创建工具提示 |
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 4 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 5 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:messages example</h2>
<hr />
<h:form>
<h:panelGrid id = "panel" columns = "2" border = "0" cellpadding = "10"
cellspacing = "1">
<h:outputLabel value = "Enter Username" />
<h:inputText id = "username" size = "20" label = "UserName"
required = "true">
<f:validateLength for = "username" minimum = "5" maximum = "20" />
</h:inputText>
<h:outputLabel value = "Enter Password" />
<h:inputSecret id = "password" size = "20" label = "Password"
required = "true" redisplay = "true" >
<f:validateLength for = "password" minimum = "5" maximum = "10" />
</h:inputSecret>
<h:commandButton id = "submit" value = "Submit" action = "result"/>
</h:panelGrid>
<h:messages style = "color:red;margin:8px;" />
</h:form>
</body>
</html>
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果: