valueChangeListener
优质
小牛编辑
157浏览
2023-12-01
当用户与输入组件交互时,例如h:inputText或h:selectOneMenu,JSF会触发valueChangeEvent,可以通过两种方式处理。
| S.No | 技术与描述 |
|---|---|
| 1 | Method Binding 在UI Component的valueChangeListener属性中传递托管bean方法的名称。 |
| 2 | ValueChangeListener 实现ValueChangeListener接口并将实现类名称传递给UI Component的valueChangeListener属性。 |
方法绑定
定义方法
public void localeChanged(ValueChangeEvent e) {
//assign new value to country
selectedCountry = e.getNewValue().toString();
}
使用上述方法
<h:selectOneMenu value = "#{userData.selectedCountry}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}" >
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
ValueChangeListener
实现ValueChangeListener
public class LocaleChangeListener implements ValueChangeListener {
@Override
public void processValueChange(ValueChangeEvent event)
throws AbortProcessingException {
//access country bean directly
UserData userData = (UserData) FacesContext.getCurrentInstance().
getExternalContext().getSessionMap().get("userData");
userData.setSelectedCountry(event.getNewValue().toString());
}
}
使用监听器方法
<h:selectOneMenu value = "#{userData.selectedCountry}" onchange = "submit()">
<f:valueChangeListener type = "cn.xnip.test.LocaleChangeListener"
/>
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
例子 Example Application
让我们创建一个测试JSF应用程序来测试JSF中的valueChangeListener。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改UserData.java文件,如下所述。 |
| 3 | 在包cn.xnip.test下创建LocaleChangeListener.java文件。 按照以下说明修改它。 |
| 4 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 5 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 6 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 7 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private static Map<String,String> countryMap;
private String selectedCountry = "United Kingdom"; //default value
static {
countryMap = new LinkedHashMap<String,String>();
countryMap.put("en", "United Kingdom"); //locale, country name
countryMap.put("fr", "French");
countryMap.put("de", "German");
}
public void localeChanged(ValueChangeEvent e) {
//assign new value to country
selectedCountry = e.getNewValue().toString();
}
public Map<String, String> getCountries() {
return countryMap;
}
public String getSelectedCountry() {
return selectedCountry;
}
public void setSelectedCountry(String selectedCountry) {
this.selectedCountry = selectedCountry;
}
}
LocaleChangeListener.java
package cn.xnip.test;
import javax.faces.context.FacesContext;
import javax.faces.event.AbortProcessingException;
import javax.faces.event.ValueChangeEvent;
import javax.faces.event.ValueChangeListener;
public class LocaleChangeListener implements ValueChangeListener {
@Override
public void processValueChange(ValueChangeEvent event)
throws AbortProcessingException {
//access country bean directly
UserData userData = (UserData) FacesContext.getCurrentInstance().
getExternalContext().getSessionMap().get("userData");
userData.setSelectedCountry(event.getNewValue().toString());
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>valueChangeListener Examples</h2>
<h:form>
<h2>Method Binding</h2>
<hr/>
<h:panelGrid columns = "2">
Selected locale :
<h:selectOneMenu value = "#{userData.selectedCountry}"
onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}" >
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
Country Name:
<h:outputText id = "country" value = "#{userData.selectedCountry}"
size = "20" />
</h:panelGrid>
</h:form>
</h:body>
</html>
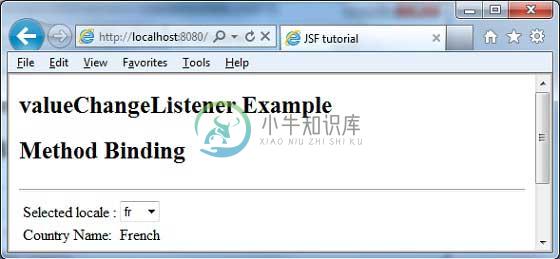
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

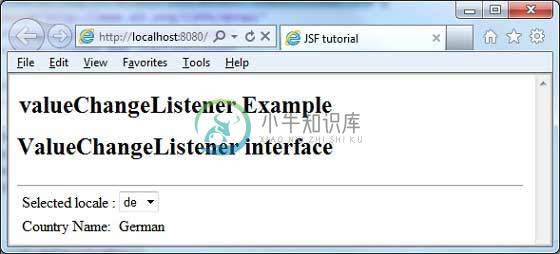
选择区域设置。 您将看到以下结果。

在已部署应用程序的已部署目录中再次修改home.xhtml ,如下所述。 保持其余文件不变。
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>valueChangeListener Examples</h2>
<h:form>
<h2>ValueChangeListener interface</h2>
<hr/>
<h:panelGrid columns = "2">
Selected locale :
<h:selectOneMenu value = "#{userData.selectedCountry}"
onchange = "submit()">
<f:valueChangeListener
type = "cn.xnip.test.LocaleChangeListener" />
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
Country Name:
<h:outputText id = "country1" value = "#{userData.selectedCountry}"
size = "20" />
</h:panelGrid>
</h:form>
</h:body>
</html>
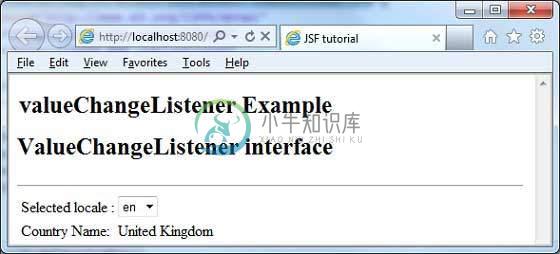
完成所有更改后,请在浏览器中刷新页面。 如果您的应用程序一切正常,这将产生以下结果。

选择区域设置。 您将看到以下结果。