Add data
优质
小牛编辑
146浏览
2023-12-01
在本节中,我们将展示向dataTable添加行。
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的功能。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - Display DataTable子章中JSF - DataTables chapter 。 |
| 2 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 4 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 5 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>
<h3>Add Employee</h3>
<hr/>
<table>
<tr>
<td>Name :</td>
<td><h:inputText size = "10" value = "#{userData.name}" /></td>
</tr>
<tr>
<td>Department :</td>
<td><h:inputText size = "20" value = "#{userData.dept}" /></td>
</tr>
<tr>
<td>Age :</td>
<td><h:inputText size = "5" value = "#{userData.age}" /></td>
</tr>
<tr>
<td>Salary :</td>
<td><h:inputText size = "5" value = "#{userData.salary}" /></td>
</tr>
<tr>
<td> </td>
<td><h:commandButton value = "Add Employee"
action = "#{userData.addEmployee}" /></td>
</tr>
</table>
</h:form>
</h:body>
</html>
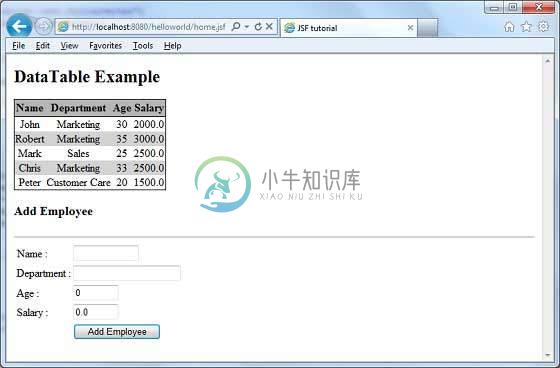
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

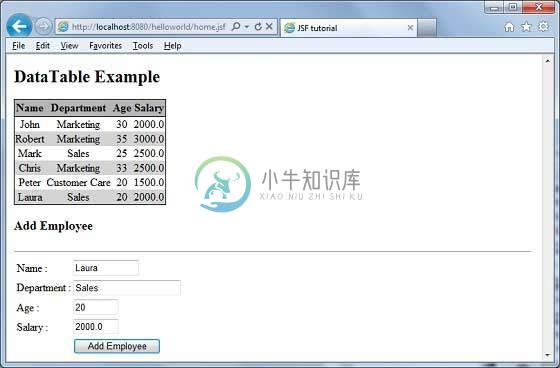
将值添加到“ Add Employee表单”,然后单击“ Add Employee按钮。 请参阅以下结果。