定制转换器(Custom Convertor)
优质
小牛编辑
128浏览
2023-12-01
我们可以在JSF中创建自己的自定义转换器。
在JSF中定义自定义转换器分为三个步骤。
| 步 | 描述 |
|---|---|
| 1 | 通过实现javax.faces.convert.Converter接口创建转换器类。 |
| 2 | 实现上面接口的getAsObject()和getAsString()方法。 |
| 3 | 使用注释@FacesConvertor为自定义转换器分配唯一的ID。 |
第1步:创建转换器类:UrlConverter.java
public class UrlConverter implements Converter {
...
}
第2步:实现转换器接口方法:UrlConverter.java
创建一个简单的类来存储数据:UrlData。 该类将存储URL字符串。
public class UrlData {
private String url;
public UrlData(String url) {
this.url = url;
}
...
}
在getAsObject方法中使用UrlData。
public class UrlConverter implements Converter {
@Override
public Object getAsObject(FacesContext facesContext,
UIComponent component, String value) {
...
UrlData urlData = new UrlData(url.toString());
return urlData;
}
@Override
public String getAsString(FacesContext facesContext,
UIComponent component, Object value) {
return value.toString();
}
}
第3步:注释以注册转换器:UrlConverter.java
@FacesConverter("cn.xnip.test.UrlConverter")
public class UrlConverter implements Converter {
}
在JSF页面中使用转换器
<h:inputText id = "urlInput" value = "#{userData.data}" label = "URL" >
<f:converter converterId = "cn.xnip.test.UrlConverter" />
</h:inputText>
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 在包UrlData.java下创建UrlData.java ,如下所述。 |
| 3 | 在cn.xnip.test包下创建UrlConvertor.java作为转换器,如下所述。 |
| 4 | 在cn.xnip.test包下创建UserData.java作为托管bean,如下所述。 |
| 5 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 6 | 在webapps目录中创建result.xhtml ,如下所述。 |
| 7 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 8 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 9 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UrlData.java
package cn.xnip.test;
public class UrlData {
private String url;
public UrlData(String url) {
this.url = url;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String toString() {
return url;
}
}
UrlConvertor.java
package cn.xnip.test;
import java.net.URI;
import java.net.URISyntaxException;
import javax.faces.application.FacesMessage;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.convert.Converter;
import javax.faces.convert.ConverterException;
import javax.faces.convert.FacesConverter;
@FacesConverter("cn.xnip.test.UrlConverter")
public class UrlConverter implements Converter {
@Override
public Object getAsObject(FacesContext facesContext,
UIComponent component, String value) {
StringBuilder url = new StringBuilder();
if(!value.startsWith("http://", 0)) {
url.append("http://");
}
url.append(value);
try {
new URI(url.toString());
} catch (URISyntaxException e) {
FacesMessage msg = new FacesMessage("Error converting URL",
"Invalid URL format");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ConverterException(msg);
}
UrlData urlData = new UrlData(url.toString());
return urlData;
}
@Override
public String getAsString(FacesContext facesContext,
UIComponent component, Object value) {
return value.toString();
}
}
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public UrlData data;
public UrlData getData() {
return data;
}
public void setData(UrlData data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Converter Example</h2>
<h:form>
<h:inputText id = "urlInput" value = "#{userData.data}"
label = "URL" >
<f:converter converterId = "cn.xnip.test.UrlConverter" />
</h:inputText>
<h:commandButton value = "submit" action = "result"/>
<h:message for = "urlInput" style = "color:red" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<h2>Result</h2>
<hr />
#{userData.data}
</h:body>
</html>
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

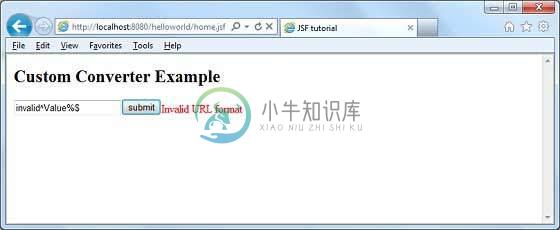
输入任何无效值,然后按提交按钮。 请参阅以下错误消息。

输入任何有效值,然后按“提交”按钮。 请参阅以下结果。