h:selectOneRadio
h:selectOneRadio标记呈现一组“radio”类型的HTML输入元素。 使用HTML表格和标签标签对其进行格式化。
JSF标签 (JSF Tag)
<h:selectOneRadio value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
</h:selectOneRadio>
渲染输出 (Rendered Output)
<table>
<tr>
<td>
<input type = "radio" checked = "checked" name = "j_idt6:j_idt8"
id = "j_idt6:j_idt8:0" value = "1" />
<label for = "j_idt6:j_idt8:0"> Item 1</label>
</td>
<td>
<input type = "radio" name = "j_idt6:j_idt8"
id = "j_idt6:j_idt8:1" value = "2" />
<label for = "j_idt6:j_idt8:1"> Item 2</label>
</td>
</tr>
</table>
标签属性 (Tag Attributes)
| S.No | 属性和描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 引用可以在辅助bean中使用的组件 |
| 3 | rendered 布尔值; false会抑制渲染 |
| 4 | styleClass 级联样式表(CSS)类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 绑定到响应值更改的方法的方法 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值; 如果为true,则需要在关联字段中输入值 |
| 10 | accesskey 一个键,通常与系统定义的metakey结合使用,可以将焦点放在元素上 |
| 11 | accept 以逗号分隔的表单内容类型列表 |
| 12 | accept-charset 以逗号或空格分隔的表单字符编码列表。 accept-charset属性使用名为acceptcharset的JSF HTML属性指定。 |
| 13 | alt 非文本元素的替代文本,例如图像或小程序 |
| 14 | charset 链接资源的字符编码 |
| 15 | coords 形状为矩形,圆形或多边形的元素的坐标 |
| 16 | dir 文字方向。 有效值为ltr (从左到右)和rtl (从右到左) |
| 17 | disabled 输入元素或按钮的禁用状态 |
| 18 | hreflang 使用href属性指定的资源的基本语言; hreflang只能与href一起使用。 |
| 19 | lang 元素属性和文本的基本语言 |
| 20 | maxlength 文本字段的最大字符数 |
| 21 | readonly 输入字段的只读状态; 可以在只读字段中选择文本,但不能编辑 |
| 22 | rel 当前文档与使用href属性指定的链接之间的关系 |
| 23 | rev 从href指定的锚点到当前文档的反向链接。 该属性的值是以空格分隔的链接类型列表 |
| 24 | rows 文本区域中的可见行数。 h:dataTable有一个rows属性,但它不是HTML传递属性。 |
| 25 | shape 一个地区的形状。 有效值: default, rect, circle, poly 。 (默认表示整个区域) |
| 26 | style 内联样式信息 |
| 27 | tabindex 指定选项卡索引的数值 |
| 28 | target 打开文档的框架的名称 |
| 29 | title 用于可访问性的标题,用于描述元素。 可视浏览器通常会为标题的值创建工具提示 |
| 30 | type 链接类型; 例如, stylesheet |
| 31 | width 元素的宽度 |
| 32 | onblur 元素失去焦点 |
| 33 | onchange 元素的价值变化 |
| 34 | onclick 单击鼠标按钮 |
| 35 | ondblclick 在元素上双击鼠标按钮 |
| 36 | onfocus 元素获得焦点 |
| 37 | onkeydown 按下键 |
| 38 | onkeypress 按下键然后释放 |
| 39 | onkeyup 密钥已发布 |
| 40 | onmousedown 按下鼠标按钮 |
| 41 | onmousemove 鼠标在元素上移动 |
| 42 | onmouseout 鼠标离开元素的区域 |
| 43 | onmouseover 鼠标移动到元素上 |
| 44 | onmouseup 鼠标按钮被释放 |
| 45 | onreset 表格被重置 |
| 46 | onselect 在输入字段中选择文本 |
| 47 | disabledClass 禁用元素的CSS类 |
| 48 | enabledClass 已启用元素的CSS类 |
| 49 | layout 元素布局的规范:lineDirection(水平)或pageDirection(垂直) |
| 50 | border 元素的边界 |
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 3 | 在webapps目录中创建result.xhtml ,如下所述。 |
| 4 | 在cn.xnip.test包下创建UserData.java作为托管bean,如下所述。 |
| 5 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 6 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 7 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public String data = "1";
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
<h2>h:selectManyCheckbox example</h2>
<hr />
<h:form>
<h3>Radio Button</h3>
<h:selectOneRadio value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
<f:selectItem itemValue = "3" itemLabel = "Item 3" />
<f:selectItem itemValue = "4" itemLabel = "Item 4" />
<f:selectItem itemValue = "5" itemLabel = "Item 5" />
</h:selectOneRadio>
<h:commandButton value = "Submit" action = "result" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
<h2>Result</h2>
<hr />
#{userData.data}
</h:body>
</html>
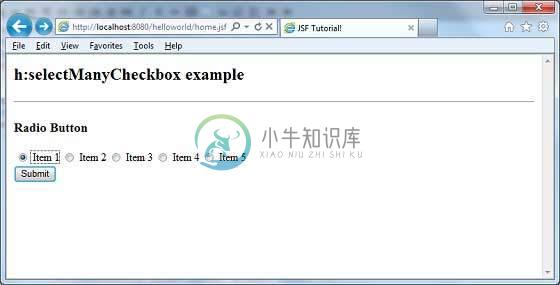
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

选择任何选项,然后按Submit按钮。 我们选择了第3项。您将看到所选结果。