h:outputScript
优质
小牛编辑
141浏览
2023-12-01
h:outputScript标记呈现“script”类型的HTML元素,类型为“text/javascript”。 此标记用于将外部javascript文件添加到JSF页面。
JSF标签 (JSF Tag)
<h:outputScript library = "js" name = "help.js" />
渲染输出 (Rendered Output)
<script type = "text/javascript"
src = "/helloworld/javax.faces.resource/help.js.jsf?ln = js"></script>
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 在src → main文件夹下创建resources文件夹。 |
| 3 | 在src → main → resources文件夹下创建js文件夹。 |
| 4 | 在src → main → resources → js文件夹下创建help.js文件。 |
| 5 | 修改help.js文件,如下所述。 |
| 6 | 修改pom.xml ,如下所述。 |
| 7 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 8 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 9 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 10 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
help.js
function showMessage(){
alert("Hello World!");
}
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.xnip.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputScript library = "js" name = "help.js" />
</h:head>
<h:body>
<h2>h:outputScript example</h2>
<hr />
<h:form>
<h:commandButton onclick = "showMessage();" />
</h:form>
</h:body>
</html>
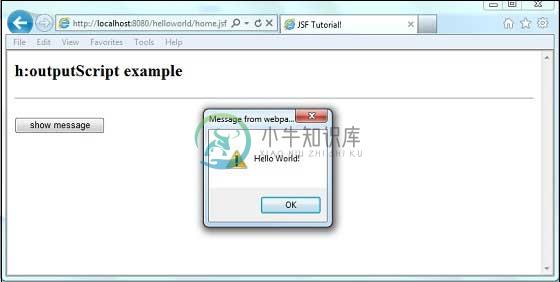
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。