Ajax
优质
小牛编辑
156浏览
2023-12-01
AJAX代表异步JavaScript和Xml。
Ajax是一种使用JavaScript的HTTPXMLObject将数据发送到服务器并以异步方式从服务器接收数据的技术。 因此,使用Ajax技术,javascript代码与服务器交换数据,更新网页的部分而无需重新加载整个页面。
JSF为进行ajax调用提供了极好的支持。 它提供了f:ajax标签来处理ajax调用。
JSF标签 (JSF Tag)
<f:ajax execute = "input-component-name" render = "output-component-name" />
标签属性 (Tag Attributes)
| S.No | 属性和描述 |
|---|---|
| 1 | disabled 如果为true,则Ajax行为将应用于任何父组件或子组件。 如果为false,则将禁用Ajax行为。 |
| 2 | Event 将调用Ajax请求的事件,例如“click”,“change”,“blur”,“keypress”等。 |
| 3 | Execute 应包含在Ajax请求中的组件的以空格分隔的ID列表。 |
| 4 | Immediate 如果在“应用请求值”阶段期间广播从此行为生成的“true”行为事件。 否则,将在“调用应用程序”阶段广播事件。 |
| 5 | Listener 在Ajax请求期间调用的辅助bean中的方法的EL表达式。 |
| 6 | Onerror 如果在Ajax请求期间发生错误,将调用的JavaScript回调函数的名称。 |
| 7 | Onevent 将调用以处理UI事件的JavaScript回调函数的名称。 |
| 8 | Render 在Ajax请求之后将更新的组件的以空格分隔的ID列表。 |
例子 Example Application
让我们创建一个测试JSF应用程序来测试JSF中的自定义组件。
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改UserData.java文件,如下所述。 |
| 3 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 5 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 6 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
UserData.java
package cn.xnip.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/xnip">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>
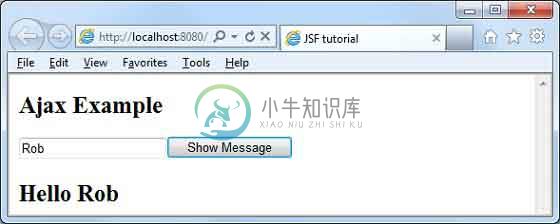
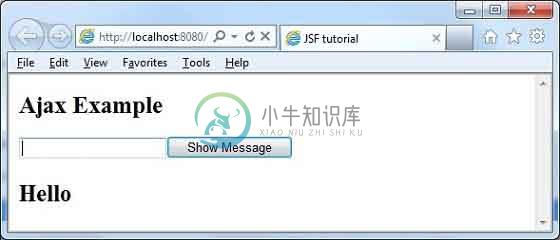
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。

输入名称,然后按“显示消息”按钮。 如果没有页面刷新/表单提交,您将看到以下结果。