C.1 视图
优质
小牛编辑
137浏览
2023-12-01
AngularJS使用HTML作为视图,HTML就相当于MVC中的V。在<html>标签中表明ng-app属性来声明此HTML为AngularJS视图:
<html ng-app>
...
</html>
但ng-app属性有时会让HTML5解释器报错,因为它不是一个标准的属性,如果你希望遵循更加严格的HTML5标准,可以将ng-app改写成data-ng-app,两者的效果是相同的:
<html data-ng-app>
...
</html>
本书为了遵循标准,将全部使用data-ng-作为前缀,如果读者在其他地方发现使用了ng-前缀不要感到困惑。
在视图中使用两个大括号来绑定变量:
{{ username }}
使用data-ng-model属性为元素快捷绑定模型:
<input type="text" data-ng-model="username" placeholder="Username" />
则一个最简单的AngularJS视图就完成了:
<html data-ng-app>
<head>
<script src="angular.min.js"></script>
</head>
<body>
<input type="text" data-ng-model="username" placeholder="Username" /> {{ username }}
</body>
</html>
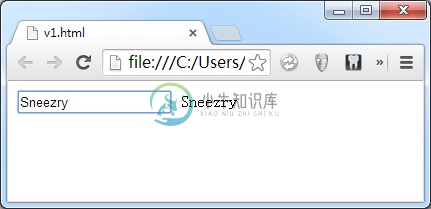
这个视图呈现一个输入框,在这个输入框中输入的任何字符都会立即显示在输入框的后面。

一个简单的AngularJS视图
除了直接对数据进行引用外,也可以使用循环来输出一个列表,如:
<div data-ng-init="pets=['Dog', 'Cat', 'Rabbit', 'Parrot']">
<ul>
<li data-ng-repeat="name in pets">{{ name }}</li>
</ul>
</div>

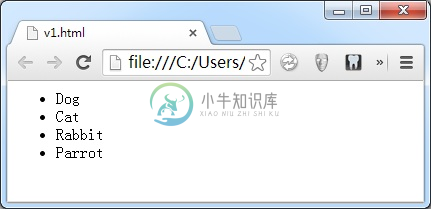
在视图中循环输出数据
下面我们来介绍过滤器。过滤器可以进一步限定展示的数据范围及形式,如下面的例子:
<input type="text" data-ng-model="choosenName" />
<div data-ng-init="pets=['Dog', 'Cat', 'Rabbit', 'Parrot']">
<ul>
<li data-ng-repeat="name in pets | filter:choosenName">{{ name }}</li>
</ul>
</div>
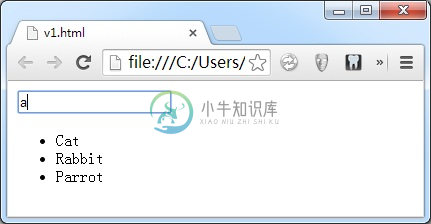
这样当在文本框中进行输入时,将只列出包含输入字符的名称:

过滤器
还可以通过orderBy来指定排列依据,如:
<div data-ng-init="pets=[{name: 'Dog'}, {name: 'Cat'}, {name: 'Rabbit'}, {name: 'Parrot'}]">
<ul>
<li data-ng-repeat="pet in pets | orderBy:'name'">{{ pet.name }}</li>
</ul>
</div>
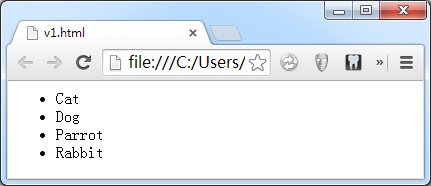
这样最终的显示顺序将与原始数据的顺序无关,会根据给定的属性重新排列:

排列顺序
使用uppercase和lowercase来限定显示文本大小写格式,如:
<div data-ng-init="pets=['Dog', 'Cat', 'Rabbit', 'Parrot']">
<ul>
<li data-ng-repeat="name in pets">{{ name | uppercase }}</li>
</ul>
</div>

使用大写格式显示文本

