7.3 读取文件
优质
小牛编辑
138浏览
2023-12-01
在7.1节中提到过FileEntry的file方法可以获取到文件的相关信息,实际上file方法返回的是HTML5中的File类型对象,所以有必要先介绍一下HTML5中的FILE对象。
HTML5可以在文件未上传之前在浏览器端获取到文件的相关信息,就是通过File API。当用户通过文件选择控件选择文件后,JavaScript就可以通过控件DOM的files属性获取到对应的File对象:
document.getElementById('myFile').onchange = function(){
var file = this.files[0];
console.log(file);
}
对应的HTML为:
<input type="file" id="myFile" />
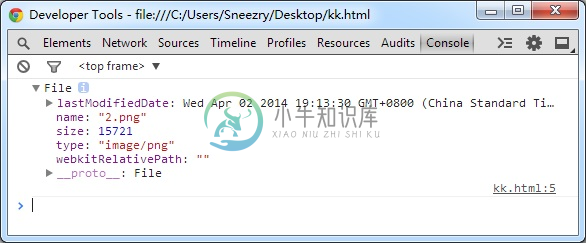
获取到的FILE对象包括文件最后更改日期、文件名、文件大小和文件类型等。

获取到的File对象
HTML5还提供了FileReader对象,通过FileReader可以读取File对象对应文件的内容。
var reader = new FileReader();
reader.onload = function(){
console.log(this.result);
}
reader.readAsText(File);
上述代码中readAsText是以文本方式读取文件内容,还可以通过readAsDataURL方式将文件内容读取成dataURL,或者通过readAsBinaryString方式将文件内容读取成二进制字符串,以及readAsArrayBuffer方法读取二进制原始缓存区。
下面我们回到Chrome应用中。首先通过chooseEntry方法以openFile的方式获取fileEntry:
chrome.fileSystem.chooseEntry({type: 'openFile'}, function(fileEntry){
//We'll do something with fileEntry later
});
之后通过FileEntry的file方法获取到File对象:
fileEntry.file(function(file){
//We'll do something with file later
});
最后用FileReader读取file中的内容:
var reader = new FileReader();
reader.onload = function(){
var text = this.result;
console.log(text);
//do something with text
}
reader.readAsText(file);
将上面这三个过程连起来就可以得到如下代码:
chrome.fileSystem.chooseEntry({type: 'openFile'}, function(fileEntry){
fileEntry.file(function(file){
var reader = new FileReader();
reader.onload = function(){
var text = this.result;
console.log(text);
//do something with text
}
reader.readAsText(File);
});
});
当然如果读取的文件中,并非是文本类型的数据,可以使用readAsBinaryString方式直接读取文件的二进制数据。

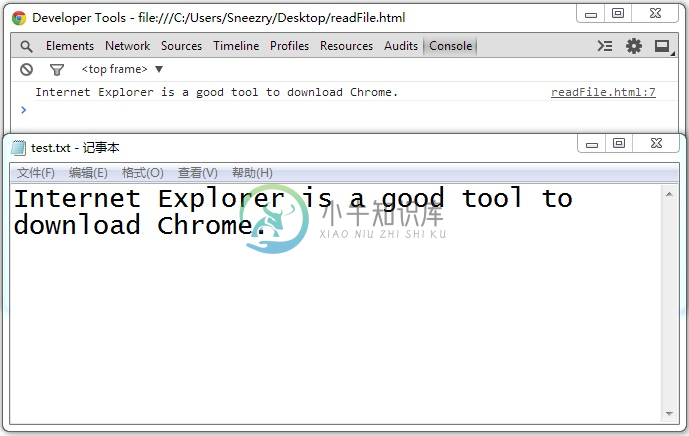
读取文件内容

