2.4 带选项页面的扩展
有一些扩展允许用户进行个性化设置,这样就需要向用户提供一个选项页面。Chrome通过Manifest文件的options_page属性为开发者提供了这样的接口,可以为扩展指定一个选项页面。当用户在扩展图标上点击右键,选择菜单中的“选项”后,就会打开这个页面1。
1 对于没有图标的扩展,可以在chrome://extensions页面中单击“选项”。

指定options_page属性后,扩展图标上的右键菜单会包含“选项”链接
对于网站来说,用户的设置通常保存在Cookies中,或者保存在网站服务器的数据库中。对于JavaScript来说,一些数据可以保存在变量中,但如果用户重新启动浏览器,这些数据就会消失。那么如何在扩展中保存用户的设置呢?我们可以使用HTML5新增的localStorage接口。除了localStorage接口以外,还可以使用其他的储存方法。后面将专门拿出一节来讲解数据存储,本节中我们先使用最简单的localStorage方法储存数据。
localStorage是HTML5新增的方法,它允许JavaScript在用户计算机硬盘上永久储存数据(除非用户主动删除)。但localStorage也有一些限制,首先是localStorage和Cookies类似,都有域的限制,运行在不同域的JavaScript无法调用其他域localStorage的数据;其次是单个域在localStorage中存储数据的大小通常有限制(虽然W3C没有给出限制),对于Chrome这个限制是5MB2;最后localStorage只能储存字符串型的数据,无法保存数组和对象,但可以通过join、toString和JSON.stringify等方法先转换成字符串再储存。
2 通过声明unlimitedStorage权限,Chrome扩展和应用可以突破这一限制。
下面我们将编写一个天气预报的扩展,这个扩展将提供一个选项页面供用户填写所关注的城市。
有很多网站提供天气预报的API,比如OpenWeatherMap的API。可以通过http://openweathermap.org/API了解更多相关内容。
{
"manifest_version": 2,
"name": "天气预报",
"version": "1.0",
"description": "查看未来两周的天气情况",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action": {
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "天气预报",
"default_popup": "popup.html"
},
"options_page": "options.html",
"permissions": [
"http://api.openweathermap.org/data/2.5/forecast?q=*"
]
}
上面是这个扩展的Manifest文件,options.html为设定选项的页面。下面开始编写options.html文件。
<html>
<head>
<title>设定城市</title>
</head>
<body>
<input type="text" id="city" />
<input type="button" id="save" value="保存" />
<script src="js/options.js"></script>
</body>
</html>
这个页面提供了一个id为city的文本框和一个id为save的按钮。由于Chrome不允许将JavaScript内嵌在HTML文件中,所以我们单独编写一个options.js脚本文件,并在HTML文件中引用它。下面来编写options.js文件。
var city = localStorage.city || 'beijing';
document.getElementById('city').value = city;
document.getElementById('save').onclick = function(){
localStorage.city = document.getElementById('city').value;
alert('保存成功。');
}
从options.js的代码中可以看到,localStorage的读取和写入方法很简单,和JavaScript中的变量读写方法类似。localStorage除了使用localStorage.namespace的方法引用和写入数据外,还可以使用localStorage['namespace']的形式。请注意第二种方法namespace要用引号包围,单引号和双引号都可以。如果想彻底删除一个数据,可以使用localStorage.removeItem('namespace')方法。
为了显示天气预报的结果,我们为扩展指定了一个popup页面,popup.html。下面来编写这个UI页面。
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 520px;
height: 270px;
}
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
border: 1px solid #69c;
margin: 20px;
cursor: default;
}
table th {
font-weight: normal;
font-size: 14px;
color: #039;
border-bottom: 1px dashed #69c;
padding: 12px 17px;
white-space: nowrap;
}
table td {
color: #669;
padding: 7px 17px;
white-space: nowrap;
}
table tbody tr:hover td {
color: #339;
background: #d0dafd;
}
</style>
</head>
<body>
<div id="weather"></div>
<script src="js/weather.js"></script>
</body>
</html>
其中id为weather的div元素将用于显示天气预报的结果。下面来编写weather.js文件。
function httpRequest(url, callback){
var xhr = new XMLHttpRequest();
xhr.open("GET", url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
callback(xhr.responseText);
}
}
xhr.send();
}
function showWeather(result){
result = JSON.parse(result);
var list = result.list;
var table = '<table><tr><th>日期</th><th>天气</th><th>最低温度</th><th>最高温度</th></tr>';
for(var i in list){
var d = new Date(list[i].dt*1000);
table += '<tr>';
table += '<td>'+d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+'</td>';
table += '<td>'+list[i].weather[0].description+'</td>';
table += '<td>'+Math.round(list[i].temp.min-273.15)+' °C</td>';
table += '<td>'+Math.round(list[i].temp.max-273.15)+' °C</td>';
table += '</tr>';
}
table += '</table>';
document.getElementById('weather').innerHTML = table;
}
var city = localStorage.city;
city = city?city:'beijing';
var url = 'http://api.openweathermap.org/data/2.5/forecast/daily?q='+city+',china&lang=zh_cn';
httpRequest(url, showWeather);
小提示:无论是options.js还是weather.js中都有如下语句:
var city = localStorage.city;
city = city?city:'beijing';
也就是说,当选项没有值时,应设定一个默认值,以避免程序出错。此处如果用户未设置城市,扩展将显示北京的天气预报。

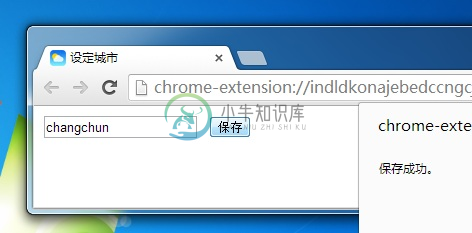
weather扩展的选项页面,点击保存按钮后会提示保存成功

weather扩展的运行界面
本节示例扩展的源代码可以通过https://github.com/sneezry/chrome_extensions_and_apps_programming/tree/master/weather下载得到。

