2.1 操作用户正在浏览的页面
通过Chrome扩展我们可以对用户当前浏览的页面进行操作,实际上就是对用户当前浏览页面的DOM进行操作。通过Manifest中的content_scripts属性可以指定将哪些脚本何时注入到哪些页面中,当用户访问这些页面后,相应脚本即可自动运行,从而对页面DOM进行操作。
Manifest的content_scripts属性值为数组类型,数组的每个元素可以包含matches、exclude_matches、css、js、run_at、all_frames、include_globs和exclude_globs等属性。其中matches属性定义了哪些页面会被注入脚本,exclude_matches则定义了哪些页面不会被注入脚本,css和js对应要注入的样式表和JavaScript,run_at定义了何时进行注入,all_frames定义脚本是否会注入到嵌入式框架中,include_globs和exclude_globs则是全局URL匹配,最终脚本是否会被注入由matches、exclude_matches、include_globs和exclude_globs的值共同决定。简单的说,如果URL匹配mathces值的同时也匹配include_globs的值,会被注入;如果URL匹配exclude_matches的值或者匹配exclude_globs的值,则不会被注入。
content_scripts中的脚本只是共享页面的DOM1,而并不共享页面内嵌JavaScript的命名空间。也就是说,如果当前页面中的JavaScript有一个全局变量a,content_scripts中注入的脚本也可以有一个全局变量a,两者不会相互干扰。当然你也无法通过content_scripts访问到页面本身内嵌JavaScript的变量和函数。
1 DOM中的自定义属性不会被共享。
下面我们来写一个恶作剧的小扩展,名字就叫做永远点不到的搜索按钮吧 :)
首先创建Manifest文件,内容如下:
{
"manifest_version": 2,
"name": "永远点不到的搜索按钮",
"version": "1.0",
"description": "让你永远也点击不到Google的搜索按钮",
"content_scripts": [
{
"matches": ["*://www.google.com/"],
"js": ["js/cannot_touch.js"]
}
]
}
在content_scripts属性中我们定义了一个匹配规则,当URL符合*://www.google.com/规则的时候,就将js/cannot_touch.js注入到页面中。其中*代表任意字符,这样当用户访问http://www.google.com/和https://www.google.com/时就会触发脚本。
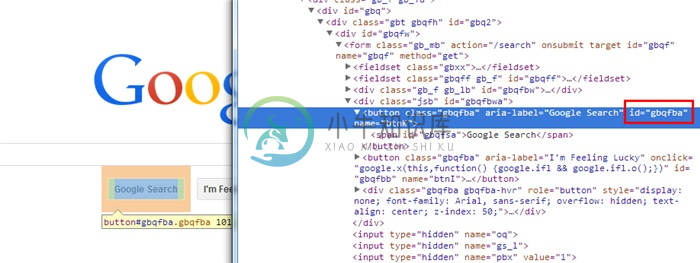
右键单击搜索按钮,选择“审查元素”,我们发现Google搜索按钮的id为'gbqfba'。

通过Chrome浏览器的开发者工具可以看到Google搜索按钮的id
接下来我们开始编写cannot_touch.js。
function btn_move(el, mouseLeft, mouseTop){
var leftRnd = (Math.random()-0.5)*20;
var topRnd = (Math.random()-0.5)*20;
var btnLeft = mouseLeft+(leftRnd>0?100:-100)+leftRnd;
var btnTop = mouseTop+(topRnd>0?30:-30)+topRnd;
btnLeft = btnLeft<100?(btnLeft+window.innerWidth-200):(btnLeft>window.innerWidth-100?btnLeft-window.innerWidth+200:btnLeft);
btnTop = btnTop<100?( btnTop+window.innerHeight-200):(btnTop>window.innerHeight-100?btnTop-window.innerHeight+200:btnTop);
el.style.position = 'fixed';
el.style.left = btnLeft+'px';
el.style.top = btnTop+'px';
}
function over_btn(e){
if(!e){
e = window.event;
}
btn_move(this, e.clientX, e.clientY);
}
document.getElementById('gbqfba').onmouseover = over_btn;
由于Manifest将此脚本的位置指定到了js/cannot_touch.js,所以要记得将这个脚本保存到扩展文件夹中的js文件夹下,否则会出现错误。

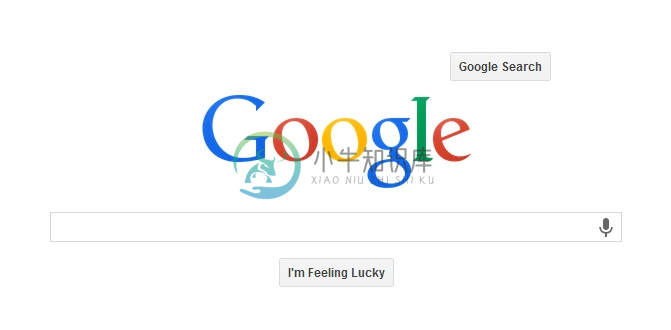
“永远点不到的搜索按钮”扩展运行的结果
可以看出,content_scripts很像Userscript,它就是将指定的脚本文件插入到符合规则的特定页面中,从而使插入的脚本可以对页面的DOM进行操作。
这个扩展的源码可以在https://github.com/sneezry/chrome_extensions_and_apps_programming/tree/master/cannot_touch下载到。

