8.2 添加及移除媒体库
优质
小牛编辑
136浏览
2023-12-01
除了通过"allAutoDetected"权限让Chrome应用自动查找媒体库外,也可以让用户手动添加或者移除媒体库。
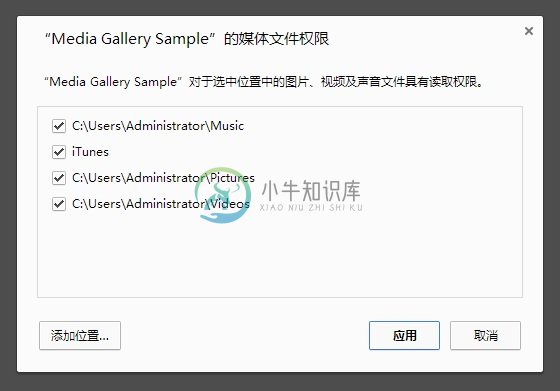
在上一节中我们调用getMediaFileSystems方法时,将其参数中的interactive指定为了if_needed,如果将其指定为yes则会出现一个弹出让用户选择保留的媒体库或者添加其他媒体库:

媒体库选择弹窗
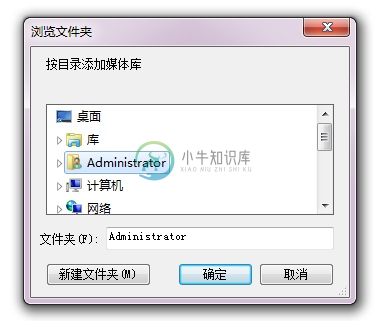
如果只想单纯提供添加其他位置的功能,可以使用addUserSelectedFolder方法,当调用addUserSelectedFolder方法时,会弹出一个目录选择窗口让用户选择新媒体库的位置:

添加新媒体库位置
addUserSelectedFolder方法使用回调函数传递用户选择结果:
chrome.mediaGalleries.addUserSelectedFolder(function(mediaFileSystems, selectedFileSystemName){
//We'll do something with mediaFileSystems later
});
其中mediaFileSystems是一个包含多个FileSystem的数组,其包含的是应用有权限访问的所有媒体库FileSystem,而非只是用户刚刚选择的。selectedFileSystemName是一个字符串,如果用户在添加媒体库完成前点击了取消按钮,则selectedFileSystemName返回一个空值。
使用dropPermissionForMediaFileSystem方法可以取消对指定媒体库的访问权1:
chrome.mediaGalleries.dropPermissionForMediaFileSystem(galleryId, function(){
//do something after give up access a media gallery
});
1 从Chrome 36开始支持。
下面为Media Manager加上添加移除媒体库按钮:
<div id="appTitle">Media Manager<span id="edit">㑦</span></div>
在CSS中添加按钮样式:
#edit {
display: inline-block;
font-size: 12px;
font-family: 'iconfont';
height: 20px;
line-height: 20px;
padding: 5px;
cursor: pointer;
}
在JS中添加按钮事件:
document.getElementById('edit').onclick = function(){
document.getElementById('container').innerHTML = '';
chrome.mediaGalleries.getMediaFileSystems({
interactive: 'yes'
}, listMediaGalleries);
}
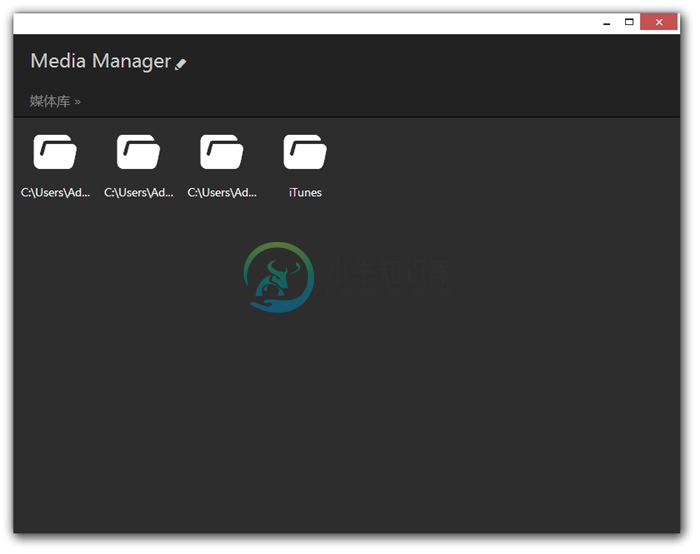
改进后的窗口如下所示。

带有添加移除媒体库的窗口

