C.3 module与路由
优质
小牛编辑
243浏览
2023-12-01
module用来初始化应用,通过angular.module方法来创建module,如:
angular.module('myApp', []);
对应的视图为:
<html data-ng-app="myApp">
...
</html>
在创建module时我们传入了一个空数组[],这个数组用来指定依赖的其他module,如:
angular.module('myApp', ['helperModule']);
如果无需依赖其他module则只需给出一个空数组[]即可。可以看出module也方便将功能模块化,提高了复用和维护效率。
通过controller方法可以动态添加控制器,如:
var myApp = angular.module('myApp', []);
myApp.controller('petController', function($scope){
$scope.pets = [
{name: 'Dog'},
{name: 'Cat'},
{name: 'Rabbit'},
{name: 'Parrot'}
];
});
请对比上述代码与C.2中的不同。
为使代码更有可读性,我们可以将上述代码改写成如下形式:
var myApp = angular.module('myApp', []);
controllers = {};
controllers.petController = function($scope){
$scope.pets = [
{name: 'Dog'},
{name: 'Cat'},
{name: 'Rabbit'},
{name: 'Parrot'}
];
}
myApp.controller(controllers);
通过config方法来配置路由,如:
var myApp = angular.module('myApp', []);
myApp.config(function($routeProvider){
$routeProvider
.when('/', {
controller: 'petController',
templateUrl: 'view1.html'
})
.when('/price', {
controller: 'petController',
templateUrl: 'view2.html'
})
.otherwise({redirectTo: '/'});
});
在需要动态更改内容的容器中标明data-ng-view属性:
<div data-ng-view></div>
下面是完整的视图:
<html data-ng-app="myApp">
<head>
<script src="angular.min.js"></script>
</head>
<div data-ng-view></div>
<a href="#/">Home</a> | <a href="#/price">Price</a>
<script src="module.js"></script>
</html>
需要注意的是,AngularJS在1.2版本以后移除了原生对ngRoute的支持,这意味着上面的代码在最新的AngularJS中并不工作,解决办法是首先到https://code.angularjs.org/1.2.0rc1/angular-route.js下载angular-route.js,并在视图中引用,然后创建module时指定依赖于ngRoute模块:
var myApp = angular.module('myApp', [ngRoute]);
下面来编写module.js脚本:
var myApp = angular.module('myApp', ['ngRoute']);
controllers = {};
controllers.petController = function($scope){
$scope.pets = [
{name: 'Dog', price: 200},
{name: 'Cat', price: 220},
{name: 'Rabbit', price: 180},
{name: 'Parrot', price: 240}
];
}
myApp.controller(controllers);
myApp.config(function($routeProvider){
$routeProvider
.when('/', {
controller: 'petController',
templateUrl: 'view1.html'
})
.when('/price', {
controller: 'petController',
templateUrl: 'view2.html'
})
.otherwise({redirectTo: '/'});
});
最后编写view1.html和view2.html两个视图,view1.html视图:
<ul>
<li data-ng-repeat="pet in pets">{{ pet.name | uppercase }}</li>
</ul>
view2.html视图:
<ul>
<li data-ng-repeat="pet in pets">{{ pet.name }} - ${{ pet.price }}</li>
</ul>
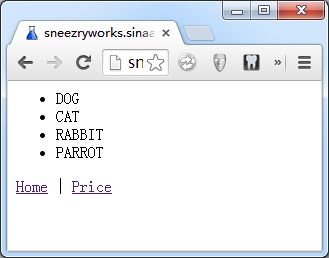
最后运行的结果如下,默认加载view1.html视图:

默认加载view1.html视图
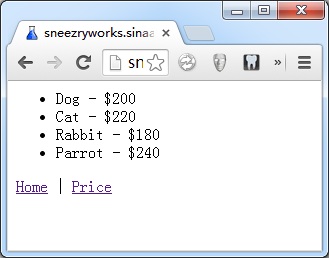
当点击Price链接后加载view2.html视图:

点击Price链接后加载view2.html视图
由于动态加载视图是通过XMLHttpRequest实现的,所以测试时无法在本地运行1。
1 使用命令行参数--allow-file-access-from-files启动 Chrome 浏览器可以解除这一限制。

