2.3 常驻后台
有时我们希望扩展不仅在用户主动发起时(如开启特定页面或点击扩展图标等)才运行,而是希望扩展自动运行并常驻后台来实现一些特定的功能,比如实时提示未读邮件数量、后台播放音乐等等。
Chrome允许扩展应用在后台常驻一个页面以实现这样的功能。在一些典型的扩展中,UI页面,如popup页面或者options页面,在需要更新一些状态时,会向后台页面请求数据,而当后台页面检测到状态发生改变时,也会通知UI界面刷新。
后台页面与UI页面可以相互通信,这将在后续的章节中做进一步的讲解,本节将主要讲解后台页面是如何工作的。
在Manifest中指定background域可以使扩展常驻后台。background可以包含三种属性,分别是scripts、page和persistent。如果指定了scripts属性,则Chrome会在扩展启动时自动创建一个包含所有指定脚本的页面;如果指定了page属性,则Chrome会将指定的HTML文件作为后台页面运行。通常我们只需要使用scripts属性即可,除非在后台页面中需要构建特殊的HTML——但一般情况下后台页面的HTML我们是看不到的。persistent属性定义了常驻后台的方式——当其值为true时,表示扩展将一直在后台运行,无论其是否正在工作;当其值为false时,表示扩展在后台按需运行,这就是Chrome后来提出的Event Page。Event Page可以有效减小扩展对内存的消耗,如非必要,请将persistent设置为false。persistent的默认值为true。
由于编写一个只有后台页面的扩展,很难看到扩展运行的结果,所以我决定在本节中破例使用一个尚未讲到但是很简单的扩展功能,动态改变扩展图标,这在后面的例子中会进行说明。
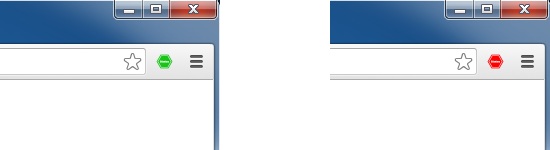
下面我们来编写一款实时监视网站在线状态的扩展。思路很简单,每隔5秒就发起一次连接请求,如果请求成功就代表网站在线,将扩展图标显示为绿色,如果请求失败就代表网站不在线,将扩展图标显示为红色。
下面是这个扩展的Manifest文件,此例中以检测www.google.cn为例,你可以根据自己的意愿更改为其他的网站。
{
"manifest_version": 2,
"name": "Google在线状态",
"version": "1.0",
"description": "监视Google是否在线",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action": {
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
}
},
"background": {
"scripts": [
"js/status.js"
]
},
"permissions": [
"http://www.google.cn/"
]
}
由于这个扩展没有UI,所以我们不必编写HTML文件,下面直接编写status.js。
function httpRequest(url, callback){
var xhr = new XMLHttpRequest();
xhr.open("GET", url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
callback(true);
}
}
xhr.onerror = function(){
callback(false);
}
xhr.send();
}
setInterval(function(){
httpRequest('http://www.google.cn/', function(status){
chrome.browserAction.setIcon({path: 'images/'+(status?'online.png':'offline.png')});
});
},5000);
status.js调用了我们之前没有介绍过的方法,chrome.browserAction.setIcon。Chrome为扩展应用提供了很多类似的方法可以使得扩展应用做更多的事情,并且与浏览器结合得更加紧密。这个方法的作用就是更换扩展在浏览器工具栏中的图标。
本节示例扩展中的httpRequest函数,与上节所讲述跨域请求中所使用的函数非常类似,但请注意本节在httpRequest函数中加入了onerror事件,正是因为加入了这个事件才能捕捉到请求过程中是否发生了错误,从而得知所监视的网站是否在线。将本例载入Chrome后,在联网的情况下可以看到扩展图标为绿色,断开网络连接后扩展图标变为了红色。

本节示例扩展的运行结果
小提示:如果想在用户打开浏览器之前就让扩展运行,可以在Manifest的permissions属性中加入"background",但除非必要,否则尽量不要这么做,因为大部分用户不喜欢这样。
本例中所编写的扩展源码可以通过https://github.com/sneezry/chrome_extensions_and_apps_programming/tree/master/website_status下载得到。

