6.3 图标设计规范
虽然Google没有对应用图标的设计做出强制规定,但给出了一份建议文档,完整文档可以参见https://developer.chrome.com/webstore/images,本节将根据原始文档内容,对图标设计规范相关的部分进行转述。
在应用展示页面(chrome://apps/),Chrome默认会以128像素的尺寸展示应用图标,但根据窗口实际尺寸会自动进行缩放,最小展示64像素的图标。
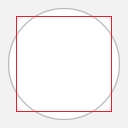
Chrome应用的图标只支持png格式,而且Google建议将图标的可视部分定在96像素之内,在可视部分周围留出边距。即如下图所示,将正方形的图标限定在方形框中。

正方形图标模板,图片来自developers.google.com
如果是圆形的图标,同样限定在上述模板的方形框中会显得过小,可以控制在下图的圆形图标模板的圆形圈中。

圆形图标模板,图片来自developers.google.com
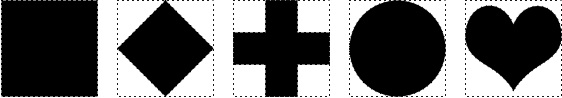
对于那些不规则的图标,可以结合正方形和圆形的模板进行设计。正方形和圆形的图标看上去往往给人感觉比实际的尺寸要大一些,所以在设计图标时要注意这一点,尽量在视觉上让不同的图标保持一致的尺寸。下面是不同形状的图标在一起的对比。


不同形状图标尺寸的对比,图片来自developers.google.com
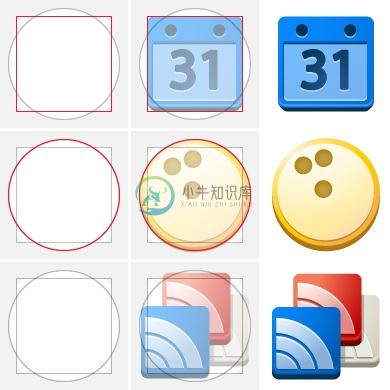
下面是一些具体的例子。

不同形状图标设计实例,图片来自developers.google.com
由于Chrome允许用户更换主题,所以应考虑图标在不同明暗背景下的显示效果。如果图标本身是浅色系,则应在图标周围添加深色边界,反之亦然。
最后Google还建议,如果设计的图标有一定浮雕效果,凸起高度最好限制在4像素。图标最好是正对用户的,而不是侧面45度的透视效果,如下图所示。


诸如此类透视效果的图标不建议使用,图片来自developers.google.com
虽然Google不会因为开发者未遵循上述规范而驳回或撤销应用,但是图标是一个应用给用户的第一印象,与周围应用图标风格明显有别的应用会流失一部分用户。

