文件处理(File Handling)
优质
小牛编辑
138浏览
2023-12-01
文件处理是构建桌面应用程序的一个非常重要的部分。 几乎所有桌面应用程序都与文件交互。
我们将在我们的应用程序中创建一个表单,该表单将作为输入,名称和Electron邮件地址。 此表单将保存到文件中,并将创建一个列表,将其显示为输出。
使用main.js文件中的以下代码设置主进程 -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在打开index.html文件并在其中输入以下代码 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>
现在我们需要处理添加事件。 我们将在view.js文件中执行此操作。
我们将创建一个函数loadAndDisplayContacts() ,它最初将从文件中加载联系人。 创建loadAndDisplayContacts()函数后,我们将在add to list按钮上创建一个单击处理程序。 这会将条目添加到文件和表中。
在view.js文件中,输入以下代码 -
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()
现在使用以下命令运行应用程序 -
$ electron ./main.js
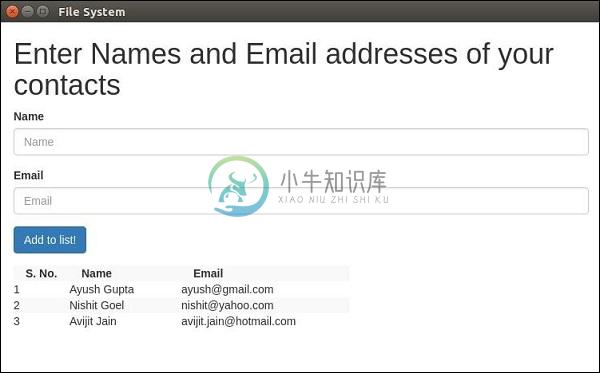
一旦你添加了一些联系人,应用程序将看起来像 -

有关更多fs module API calls ,请参阅Node File System tutorial 。
现在我们可以使用Electron处理文件了。 我们将在对话框章节中查看如何为文件调用保存和打开对话框(本机)。

