音频和视频捕获(Audio & Video Capturing)
优质
小牛编辑
144浏览
2023-12-01
如果您要为屏幕共享,语音备忘录等构建应用程序,音频和视频捕获是重要的特性。如果您需要应用程序来捕获配置文件图片,它们也很有用。
我们将使用getUserMedia HTML5 API通过Electron捕获音频和视频流。 让我们首先在main.js文件中设置我们的主进程,如下所示 -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在我们已经设置了主要流程,让我们创建将捕获此内容的HTML文件。 使用以下内容创建名为index.html的文件 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>
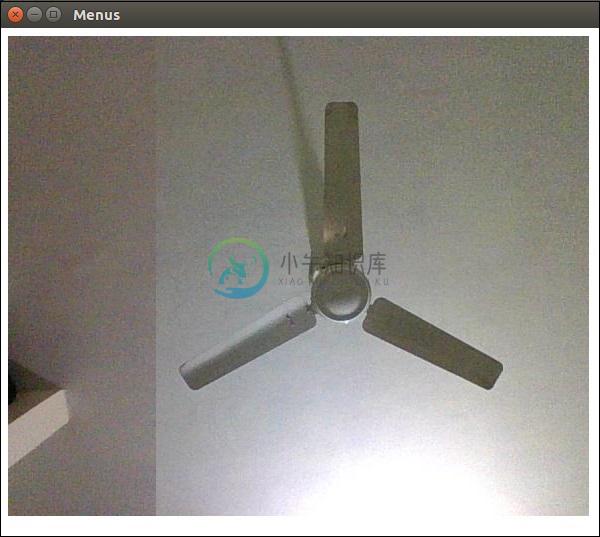
以上程序将生成以下输出 -

您现在拥有来自网络摄像头和麦克风的流。 您可以通过网络发送此流,或以您喜欢的格式保存。
查看MDN文档以捕获图像以从网络摄像头获取图像并存储它们。 这是使用HTML5 getUserMedia API完成的。 您还可以使用Electron附带的desktopCapturer模块捕获用户桌面。 现在让我们看一个如何获取屏幕流的示例。
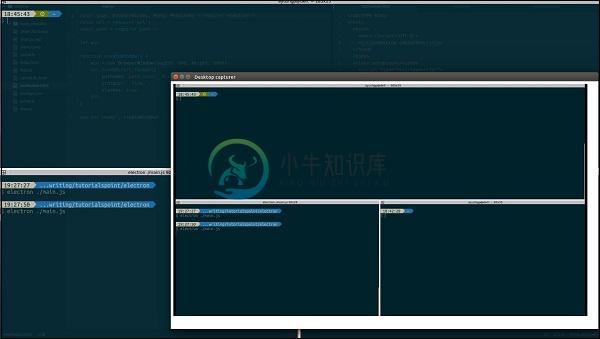
使用与上面相同的main.js文件并编辑index.html文件以获得以下内容 -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}我们使用了desktopCapturer模块来获取有关每个打开窗口的信息。 现在,您可以捕获特定应用程序或整个屏幕的事件,具体取决于您传递给上述if statement 。 这将仅将该屏幕上发生的内容流式传输到您的应用。

您可以参考此StackOverflow问题以详细了解其用法。

