系统对话(System Dialogs)
优质
小牛编辑
134浏览
2023-12-01
任何应用程序都是一个用户友好的非常重要。 因此,您不应使用alert()调用创建对话框。 Electron提供了一个非常好的界面来完成创建对话框的任务。 我们来看看吧。
Electron提供了一个dialog模块,我们可以使用它来显示本机系统对话框,以打开和保存文件,发出警报等。
让我们直接跳转到一个示例并创建一个应用程序来显示简单的文本文件。
创建一个新的main.js文件并在其中输入以下代码 -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
只要我们的主进程从渲染器进程收到“openFile”消息,此代码就会弹出打开的对话框。 此消息将文件内容重定向回渲染器进程。 现在,我们将不得不打印内容。
现在,使用以下内容创建一个新的index.html文件 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>
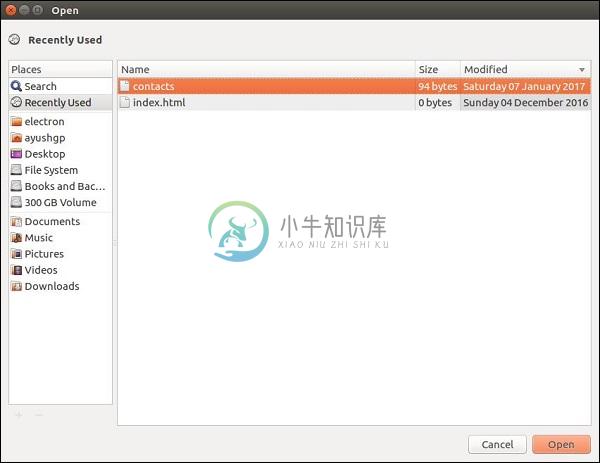
现在每当我们运行我们的应用程序时,将弹出一个本机打开的对话框,如下面的屏幕截图所示 -

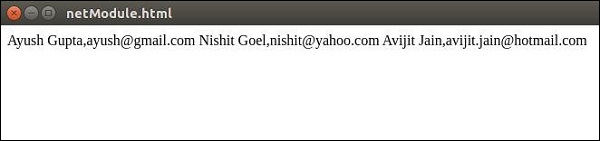
一旦我们选择要显示的文件,其内容将显示在应用程序窗口中 -

这只是Electron提供的四个对话框之一。 它们都有相似的用法。 一旦你学会了如何使用showOpenDialog ,你就可以使用任何其他对话框。
具有相同功能的对话框是 -
- showSaveDialog([browserWindow, ]options[, callback])
- showMessageDialog([browserWindow, ]options[, callback])
- showErrorDialog(title, content)

