Menus
优质
小牛编辑
144浏览
2023-12-01
桌面应用程序有两种类型的菜单 - application menu (在顶部栏上)和context menu (右键菜单)。 我们将在本章中学习如何创建这两者。
我们将使用两个模块 - Menu和MenuItem模块。 请注意, Menu和MenuItem模块仅在主进程中可用。 要在渲染器过程中使用这些模块,您需要remote模块。 当我们创建上下文菜单时,我们会遇到这个问题。
现在,让我们为主进程创建一个新的main.js文件 -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)
我们在这里从模板构建菜单。 这意味着我们将菜单作为JSON提供给函数,它将负责其余部分。 现在我们必须将此菜单设置为“应用程序”菜单。
现在创建一个名为index.html的空HTML文件,并使用以下命令运行此应用程序
$ electron ./main.js
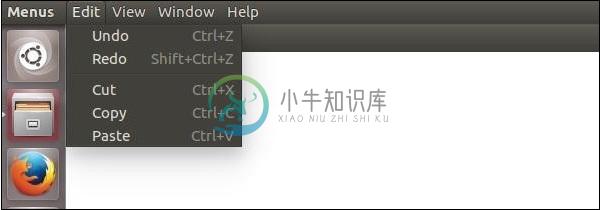
在应用程序菜单的正常位置,您将看到基于上述模板的菜单。

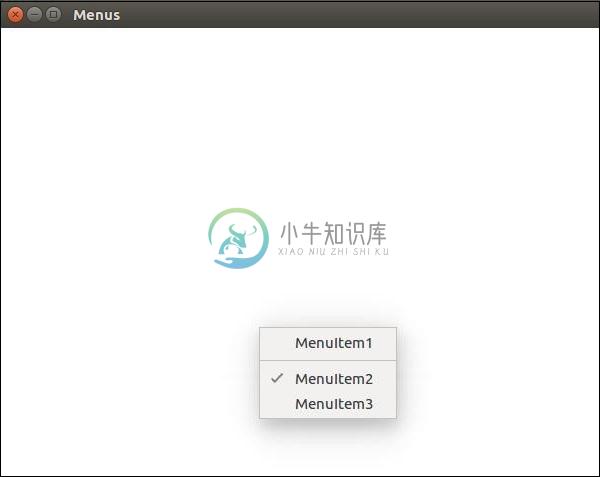
我们从主流程创建了这个菜单。 现在让我们为我们的应用创建一个上下文菜单。 我们将在我们的HTML文件中执行此操作 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>
我们使用远程模块导入了Menu和MenuItem模块; 然后,我们创建了一个菜单,并逐个添加我们的菜单项。 此外,我们阻止了在铬中右键单击的默认操作,并将其替换为我们的菜单。

在Electron中创建菜单是一项非常简单的任务。 现在,您可以将事件处理程序附加到这些项目,并根据您的需要处理事件。

