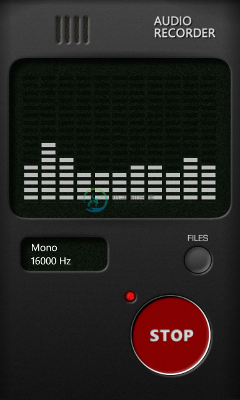
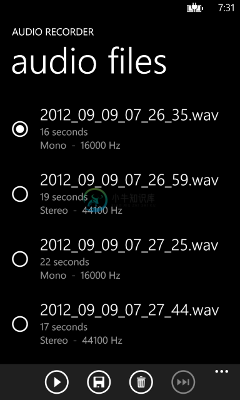
Audio Recorder 是 Windows Phone 8 设备上面用来录制和播放音频的软件。


-
实现一个录音上传功能,用于考试、作业中,学生可以上传朗读课文的录音。 npm i js-audio-recorder <template> <div style="padding: 20px;"> <h3>录音上传</h3> <div style="font-size:14px"> <h3>录音时长:{{ recorder && recorder.duration
-
最近在做的Vue项目里有关于录音和录音文件上传的功能,用到的是一个开源框架js-audio-recorder,官方文档上关于录音、暂停录音等也封装了很多方法,在这里我主要说下录音文件上传部分,网上找了很多但是关于转换成mp3格式的文件上传的不是太多,在此记录一下也方便后期自己的学习。 目录 Vue项目js-audio-recorder导入和引用 录音 录音文件转mp3格式并上传 Vue项目js-a
-
1.下载这个插件 npm install js-audio-recorder 2.引入 import Recorder from "js-audio-recorder"; const parameter = { sampleBits: 16, // 采样位数,支持 8 或 16,默认是16 sampleRate: 8000, // 采样率,支持 11025、16000、22050、
-
从获取浏览器录音开始,就是通过websocket实时发送音频流给后端。在这里插入代码片 handleStart() { const uuid = require("uuid"); this.sessionId = uuid.v4(); console.log(this.sessionId); this.recorder = new Recorde
-
本文范例代码使用vue2.0开发 首先当然是在项目中安装包 npm install js-audio-recorder 然后在页面中引入 import Recorder from 'js-audio-recorder' 该插件可以控制录得的语音的质量,以下是插件内配置对象的定义**【这是插件里面的东西,我贴在这里给大家看一眼而已,不用抄】** interface recorderConfig
-
本文向大家介绍web-audio 播放音频,包括了web-audio 播放音频的使用技巧和注意事项,需要的朋友参考一下 示例 要使用Web Audio API播放音频,我们需要获取音频数据的ArrayBuffer并将其传递给BufferSource进行播放。 要获得播放声音的音频缓冲区,您需要使用如下AudioContext.decodeAudioData方法: 最终承诺解决后,系统会以的形式为您
-
音频播放组件,代替原生的 audio 标签 标题 内容 类型 通用 支持布局 N/S 所需脚本 https://c.mipcdn.com/static/v2/mip-audio/mip-audio.js mip-audio 用法和原生标签的用法基本相同,有所不同的是在 MIP 环境下,初始化的时间是由 MIP Runtime 决定,只有当标签在浏览器视窗内才会初始化,也就是所谓的懒加载。 mip-
-
我有一个蓝牙耳机(可以播放立体声音乐)连接到我的android手机(android 4.4.3)。现在,我希望我的代码能够播放立体声音乐并从耳机中录制音频,这两种方式的采样率都很高(44100)。我在以下帖子中遵循了这些解决方案。 如何使用蓝牙耳机录制声音 通过与Android设备配对的蓝牙耳机捕获音频 我的基本代码如下所示。 权限: 打开蓝牙Sco的代码: 播放立体声音乐的代码: 录制音频的代码
-
本文向大家介绍iOS使用音频处理框架The Amazing Audio Engine实现音频录制播放,包括了iOS使用音频处理框架The Amazing Audio Engine实现音频录制播放的使用技巧和注意事项,需要的朋友参考一下 iOS 第三方音频框架The Amazing Audio Engine使用,实现音频录制、播放,可设置配乐。 首先看一下效果图: 下面贴上核心控制器代码: 以上就是
-
我试图在一个单独的文件中每40毫秒生成一个视频和音频,并将其发送到云端进行直播,但创建的视频和音频无法使用ffplay播放。 命令: ffmpeg-f alsa-thread_queue_size1024-i hw: 0-f video o4linux2-i /dev/video0-c: a aac-ar48k-t 0:10-segment_time00:00.04-f段sample-3d.aac
-
点击录音按钮,并且一直按住不放,开始录音。录音时会有图标显示声音大小的波动。松开录音按钮时,则停止录音。点击播放按钮开始播放所录声音。 [Code4App.com]

