woocommerce_form_field() examples
优质
小牛编辑
143浏览
2023-12-01
woocommerce_form_field()是用来创建WooCommerce里各种表单元素的函数,本文列举了输出常见元素的代码示例,供参考。

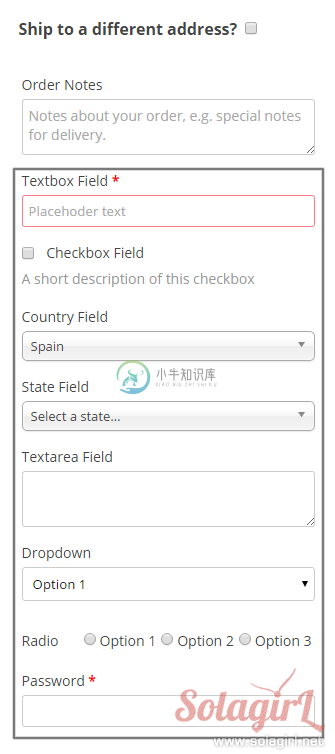
实现上图效果的源代码:[download id=58]
解压后放在主题根目录下,在主题functions.php添加 include 'wc-form-field-examples.php'; 使用
Text Box / 文本域
woocommerce_form_field("my_textbox", array(
'type' => 'text',
'class' => array('form-row-wide my-textbox'),
'label' => 'Textbox Field',
'placeholder' => 'Placehoder text',
'required' => true,
'default' => ''
), $checkout->get_value( 'my_textbox' ) );Checkbox / 复选框
woocommerce_form_field("my_textbox", array(
'type' => 'checkbox',
'class' => array('form-row-wide my-checkbox'),
'label' => 'Checkbox Field',
'description' => 'A short description of this checkbox',
'default' => ''
), $checkout->get_value( 'my_textbox' ) );Textarea / 文本域
woocommerce_form_field("my_textarea", array(
'type' => 'textarea',
'class' => array('form-row-wide my-textarea'),
'label' => 'Textarea Field',
'custom_attributes' => array( 'rows' => 10, 'cols' => 10 ),
'default' => ''
), $checkout->get_value( 'my_textarea' ) );Select / 下拉列表
woocommerce_form_field("my_select", array(
'type' => 'select',
'class' => array('form-row-wide my-select'),
'label' => 'Dropdown',
'options' => array( '1' => 'Option 1' , '2' => 'Option 2', '3' => 'Option 3' ),
), $checkout->get_value( 'my_select' ) );Radio / 单选按钮
woocommerce_form_field("my_radio", array(
'type' => 'radio',
'class' => array('form-row-wide my-radio'),
'label' => 'Radio',
'label_class' => 'radio-box',
'options' => array( '1' => 'Option 1' , '2' => 'Option 2', '3' => 'Option 3' ),
), $checkout->get_value( 'my_radio' ) );Pasword / 密码域
woocommerce_form_field("my_textbox", array(
'type' => 'password',
'class' => array('form-row-wide my-textbox'),
'label' => 'Password',
'placeholder' => '',
'required' => true,
'default' => ''
), $checkout->get_value( 'my_textbox' ) );控制分栏
通过给"class"参数传递适当的值,可以控制表单字段占全宽还是1/2宽度
form-row-wide: 全宽
form-row-first: 1/2宽度,第一栏
form-row-last:1/2宽度,第二栏
增加清除浮动结构
要在表单字段后输出<div class="clear"></div>,增加'clear' => true
创建自定义字段之input type=“hidden”
WooCommerce的表单API可以增加自定义字段,例如输出如下结构
<p class="form-row form-row-wide my-hidden-field" id="my_hidden_field_field"> <input type="hidden" class="input-text " name="my_hidden_field" id="my_hidden_field" value=""> </p>
首先创建产生这个结构的处理代码
function wc_form_hidden_field( $field, $key, $args, $value ){
$defaults = array(
'label' => '',
'id' => $key,
'class' => array(),
'input_class' => array(),
'custom_attributes' => array(),
'default' => '',
);
$args = wp_parse_args( $args, $defaults );
// Custom attribute handling
$custom_attributes = array();
if ( ! empty( $args['custom_attributes'] ) && is_array( $args['custom_attributes'] ) )
foreach ( $args['custom_attributes'] as $attribute => $attribute_value )
$custom_attributes[] = esc_attr( $attribute ) . '="' . esc_attr( $attribute_value ) . '"';
$field = '<p class="form-row ' . esc_attr( implode( ' ', $args['class'] ) ) .'" id="' . esc_attr( $args['id'] ) . '_field">';
$field .= '<input type="hidden" class="input-text ' . esc_attr( implode( ' ', $args['input_class'] ) ) .'" name="' . esc_attr( $key ) . '" id="' . esc_attr( $args['id'] ) . '" value="' . esc_attr( $value ) . '" ' . implode( ' ', $custom_attributes ) . ' /></p>';
return $field;
}
add_filter( 'woocommerce_form_field_hidden', 'wc_form_hidden_field', 10, 4 );然后正常调用woocommerce_form_field() 创建隐藏字段,type为hidden
woocommerce_form_field("my_hidden_field", array(
'type' => 'hidden',
'class' => array('form-row-wide my-hidden-field'),
'label' => 'Hidden Field',
'placeholder' => '',
'default' => ''
), $checkout->get_value( 'my_hidden_field' ) );

