构建基于WooCommerce和WPML的多语言电商网站 - 安装WooCommerce和测试数据
本节介绍如何在Windows7 + Wampserver环境下安装WooCommerce以及测试数据。如果你还没有配置好WordPress,请看上一节建立wamp测试环境,本测试使用的是英文版WordPress。
安装WooCommerce
进入WordPress后台->插件->安装插件,在搜索框中键入woocommerce,选择WooCommerce – excelling eCommerce插件点击安装,并激活。
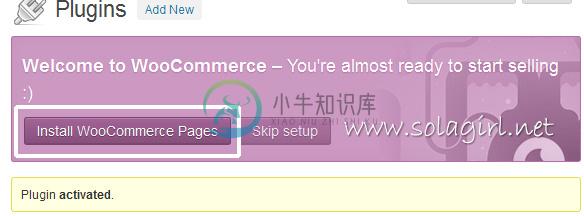
激活后,WooCommerce会显示一个指导安装的提示,直接点击Install WooCommerce Pages,自动创建商店、购物车、结账、账单等页面,免得还要再去后台设置。

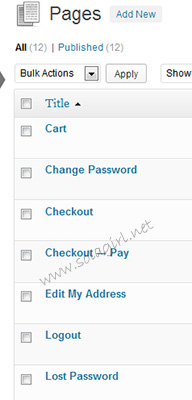
安装WooCommerce页面后,可以到所有页面列表查看一下,会发现多出了很多网店标准页面,例如Cart、Shop、My Account等等
 这些页面同时也会显示在WooCommerce->Settings->Pages选项卡下面,在这里你可以更改页面设置。
这些页面同时也会显示在WooCommerce->Settings->Pages选项卡下面,在这里你可以更改页面设置。
配置WooCommerce
WooCommerce是网店的核心程序,在使用之前,需要配置一些内容,访问WooCommerce->Settings页面进行设置。WooCommerce的默认设置比较完善,简单介绍一下需要配置的地方。
General – 基本设置
Base Location – 设置网店的国家,税率会以此为准
Currency – 网店货币,设置成Base Location填写的国家的货币
Allowed Country – 可以送货的国家
Store Notice – 勾选此项后可以填写Store Notice Text,在网店所有页面顶部显示一段文字,例如“网站正在建设中”。
这些选项应根据自己需要修改(本测试使用默认设置),其它暂且使用默认设置。
Catalog – 产品分类及显示方式的相关设置
Image Options – 设置产品缩略图尺寸,如果添加了数据后再修改此项,需要使用Regenerate Thumbnails插件重新生成缩略图。
Pages – 设置WooCommerce核心页面
这里显示的就是Install WooCommerce Pages安装的页面
Inventory Options – 库存控制
Tax – 税率设定
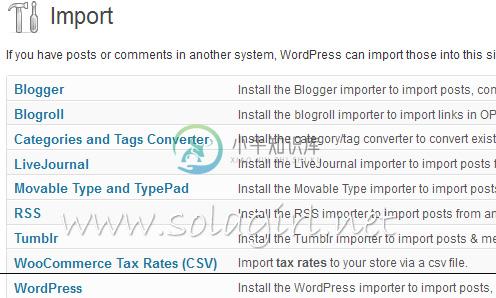
可以直接使用.csv文件导入,也可将现有数据导出到csv文件中。方法是,在Tools->Import中找到WooCommerce Tax Rates (CSV)工具,上传csv文件导入即可。

Shipping – 配送方式设置
支持哪些配送方式,运费多少,在这里设定。默认只开启了Free Shipping(免运费),要开启其它配送方式,点击该方式,并勾选第一项。
如果这些配送方式不够用,还可以安装插件来丰富一下。
Payment Gateways – 付款方式设置
网店支持哪些付款方式在这里设定,默认开启了Direct Bank Transfer(直接银行汇款)、Cheque Payment(支票付款)和Paypal。同样,支付方式也可以通过插件扩展。
Emails – 邮件配置
所有发给顾客的邮件都在这里管理,可以修改邮件发送地址,预览当前邮件模版。
每一封邮件都有自己的管理界面,注意一下页面顶部那一行链接。例如新订单通知邮件的管理界面:
 Integration – 集成第三方服务
Integration – 集成第三方服务
这里提供了三个服务,分别是:
- Google Analytics – google分析服务,追踪访客行为
- ShareThis – 社交分享服务(http://sharethis.com)
- ShareYourCart – Social affiliate服务(http://shareyourcart.com)
安装测试数据
如果你想立刻搭建一个可以测试的网店,需要一些数据,最快的方法是安装WooCommerce自带的测试数据。
访问Tools -> Import,点击WordPress,如果没有安装WordPress Importer插件,根据提示安装并激活。
点击Browser按钮,找到WooCommerce插件目录下的dummy_data.xml文件,选择此文件上传,就可以导入测试数据了。
最后的配置
为了让网站看起来像个样子,还需要设置一下固定链接、菜单和首页。
首先访问Settings->Permalink,Common Settings设置为Post name,Product permalink base选择Shop base,也可选择其它,只要不是默认的就可以。
接下来Appearance->Menus下,创建一个新菜单,把WooCommerce的标准页面和自己需要的项目拖拽到菜单区域,排好顺序,保存。再将菜单分配给一个菜单位置,对默认主题来说只有一个位置——Primary Menu。
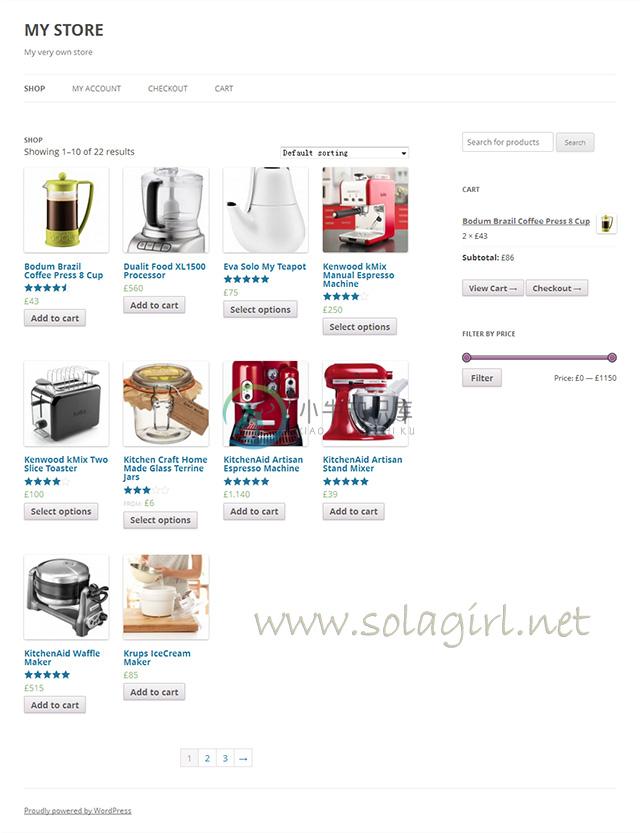
然后,访问Appearcance->Widgets,向Main Sidebar中拖拽一些WooCommerce的小工具,如下图所示

最后,访问Settings->Reading,找到第一项Front page displays,设置为A Static Page,且首页选择Shop页面,让网店成为网站默认首页,而不是post index页面。
这些设置应该酌情修改。
最后,访问站点首页,查看效果。