WooCommerce My Account Menu Links 定制方法(2021)
优质
小牛编辑
146浏览
2023-12-01
WooCommerce My Account Menu Links – 我的账户链接,这是顾客管理自己的订单、收货地址、修改密码的地方,有时需要根据需求增加或删除一些项菜单项。比如增加最近浏览的产品、我的收藏夹等等。本文介绍了WooCommerce My Account Menu Links添加和删除的方法。

移除WooCommerce My Account Menu Links
add_filter ( 'woocommerce_account_menu_items', 'sola_remove_my_account_links' );
function sola_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // Addresses
unset( $menu_links['dashboard'] ); // Dashboard
unset( $menu_links['payment-methods'] ); // Payment Methods
unset( $menu_links['orders'] ); // Orders
unset( $menu_links['downloads'] ); // Downloads
unset( $menu_links['edit-account'] ); // Edit Account
unset( $menu_links['customer-logout'] ); // Logout link
return $menu_links;
}更改菜单名称
add_filter ( 'woocommerce_account_menu_items', 'sola_my_account_links_label' );
function sola_my_account_links_label( $menu_links ){
$menu_links['dashboard'] = '我的管家';
return $menu_links;
}
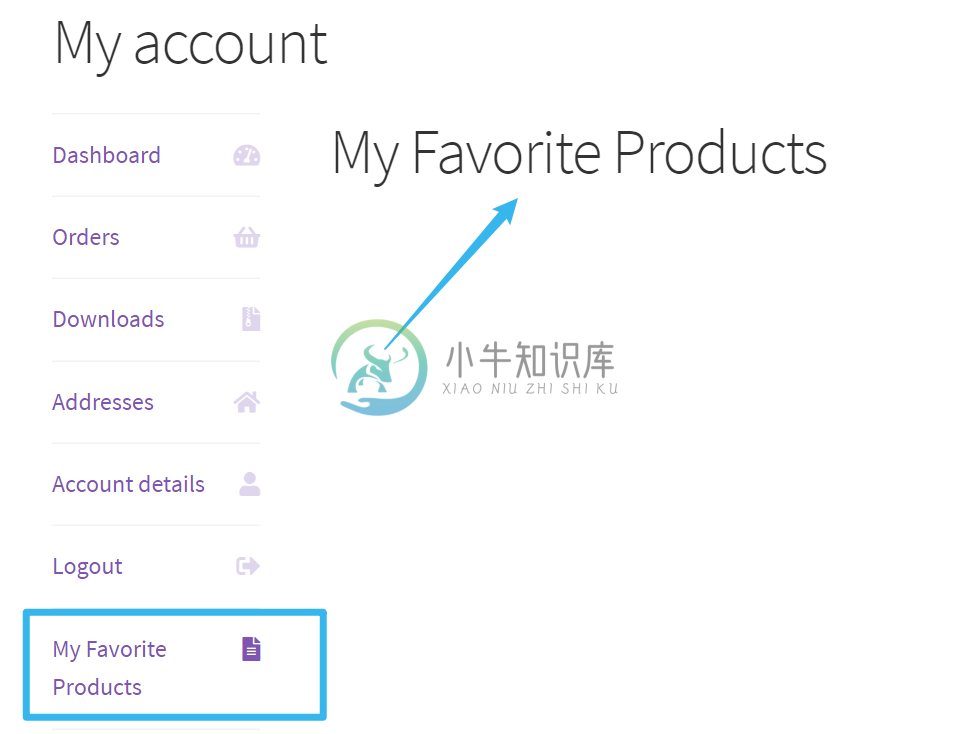
添加My Favorite Products菜单项
Sola想添加一个新的菜单项,叫做“My Favorite Products”,类似收藏夹,该怎么做呢?先看代码。
add_action( 'init', 'sola_new_custom_endpoints' );
add_filter( 'query_vars', 'sola_new_custom_query_vars', 0 );
add_filter( 'woocommerce_account_menu_items', 'sola_my_account_links' );
add_action( 'woocommerce_account_my-favorite-products_endpoint', 'sola_my_favorite_products_html' );
/**
* Register new endpoint to use inside My Account page.
*
*/
function sola_new_custom_endpoints(){
add_rewrite_endpoint( 'my-favorite-products', EP_ROOT | EP_PAGES );
}
/**
* Add new query var.
*
*/
function sola_new_custom_query_vars( $vars ){
$vars[] = 'my-favorite-products';
return $vars;
}
/**
* Add my favorite link to my account menu links
*
*/
function sola_my_account_links( $menu_links ){
$menu_links['my-favorite-products'] = 'My Favorite Products';
return $menu_links;
}
/**
* Output the content of my favorite products
*
*/
function sola_my_favorite_products_html(){
echo '<h1>My Favorite Products</h1>';
}将代码放到子主题的functions.php,在去后台重新保存固定连接就可以用了。
这段代码主要逻辑如下:
- 添加新的endpoint和query vars,这里用到了新菜单的ID: my-favorite-products ,添加endpoint需要重新保存固定连接
- 将 My Favorite Products 添加到my account链接里
- 创建My Favorite Products显示的内容
效果如下图所示