WooCommerce 自定义产品列表带分页(2021)
优质
小牛编辑
149浏览
2023-12-01
显示WooCommerce产品列表,除了默认方式或使用WooCommerce Shortcode外,还可以使用自定义查询,利用wc_get_products()函数,本文介绍的方法可以实现带分页的WooCommerce自定义产品列表,既可以直接嵌入模板,也能做成shortcode在任何地方使用。
WooCommerce Custom Product Loop代码
下面的代码定义了一个模板标签sola_custom_wc_product_query ,可以放在主题模板中使用。
/**
* Custom product loop with pagination
*
*/
function sola_custom_wc_product_query(){
if( !function_exists('wc_get_products') ) {
return;
}
$paged = (get_query_var('product-page')) ? absint(get_query_var('product-page')) : 1;
$ordering = WC()->query->get_catalog_ordering_args();
$products_per_page = apply_filters('loop_shop_per_page', wc_get_default_products_per_row() * wc_get_default_product_rows_per_page());
$products = wc_get_products(array(
'limit' => $products_per_page,
'page' => $paged,
'paginate' => true,
'return' => 'ids',
'orderby' => $ordering['orderby'],
'order' => $ordering['order'],
));
wc_set_loop_prop('current_page', $paged);
wc_set_loop_prop('is_paginated', wc_string_to_bool(true));
wc_set_loop_prop('page_template', get_page_template_slug());
wc_set_loop_prop('per_page', $products_per_page);
wc_set_loop_prop('total', $products ->total);
wc_set_loop_prop('total_pages', $products ->max_num_pages);
wc_set_loop_prop('is_shortcode', true);
// Loop start
if( $products ){
$original_post = $GLOBALS['post'];
/**
* Hook: woocommerce_before_shop_loop.
*
* @hooked woocommerce_output_all_notices - 10
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action('woocommerce_before_shop_loop');
woocommerce_product_loop_start();
foreach($products->products as $product) {
$GLOBALS['post'] = get_post($product);
setup_postdata( $GLOBALS['post'] );
wc_get_template_part('content', 'product');
}
$GLOBALS['post'] = $original_post;
woocommerce_product_loop_end();
/**
* Hook: woocommerce_after_shop_loop.
*
* @hooked woocommerce_pagination - 10
*/
do_action('woocommerce_after_shop_loop');
wp_reset_postdata();
} else {
/**
* Hook: woocommerce_no_products_found.
*
* @hooked wc_no_products_found - 10
*/
do_action('woocommerce_no_products_found');
}
}再添加一段额外的代码,做一个shortcode,并看一下实际效果。
add_shortcode( 'sola_custom_product_query', function(){
ob_start();
sola_custom_wc_product_query();
return ob_get_clean();
});在一篇文章的编辑区域输入shortcode

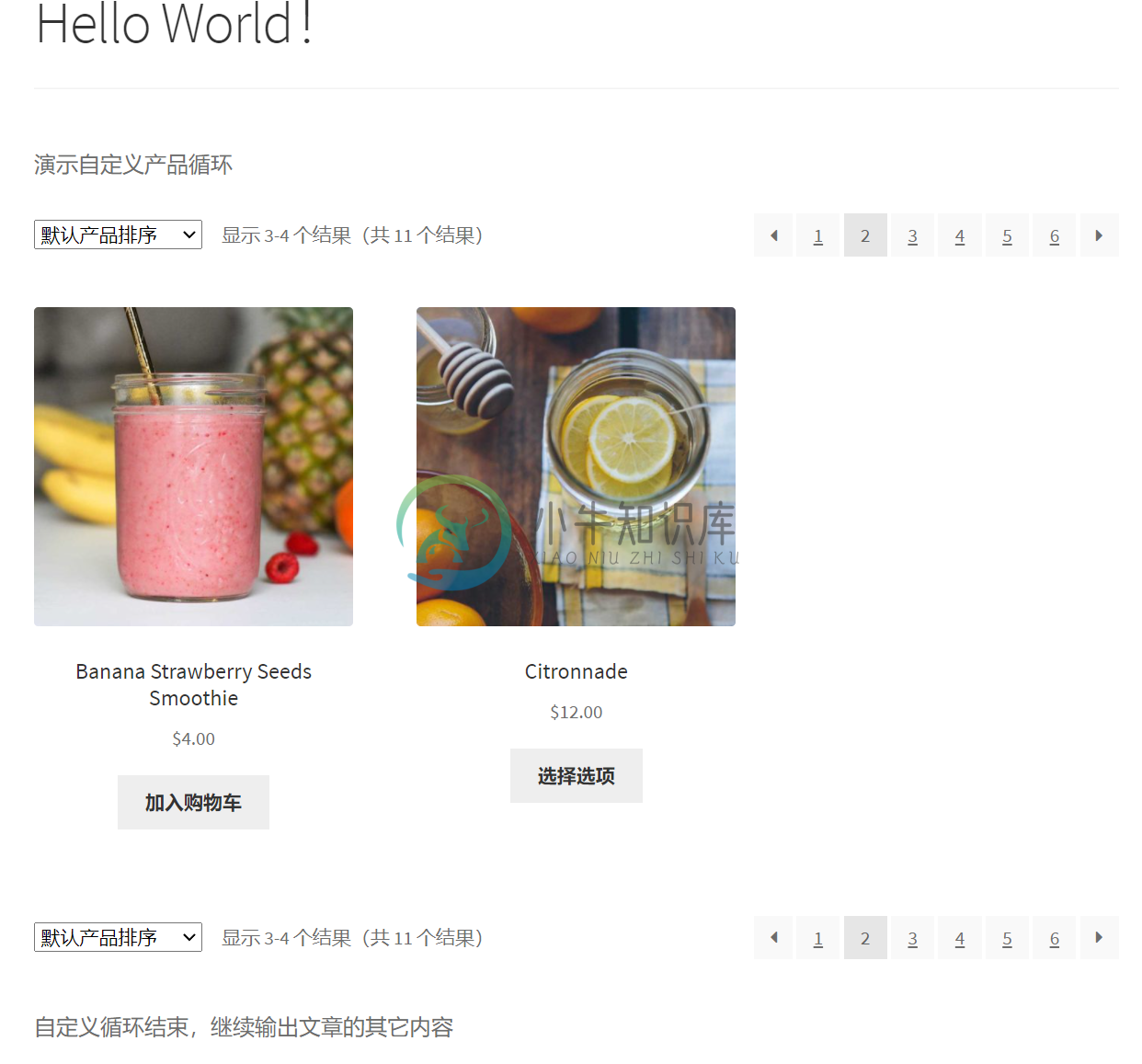
前台效果

分页和排序都可以正常工作,放在archive页面也没问题。
参考文章:CREATE A CUSTOM WOOCOMMERCE PRODUCT LOOP (THE RIGHT WAY)

