WooCommerce自定义订单号
WooCommerce默认使用post ID作为订单号,post可以是订单,也可以是产品、页面、文章或其它的custom post type,所以这个ID是不连续的,人们并不能简单的通过订单号去猜测你网站的销量。但这也给商店管理者带来一定困扰,拿到一个订单号,却无法知道是什么时候的订单,是哪个商店的订单。所以要给订单号加前缀,前缀里带上具体时间和一个序号,就能解决这个问题。
用代码自定义订单号的显示格式
如果你只想添加前缀和后缀,那用代码就足够了。
// source: https://www.tychesoftwares.com/how-to-add-prefix-or-suffix-to-woocommerce-order-number/
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number', 10, 2 );
function change_woocommerce_order_number( $order_id, $order ) {
$prefix = 'VK/';
$suffix = '/TS';
$new_order_id = $prefix . $order_id . $suffix;
return $new_order_id;
}如果你的前缀或后缀是下单的年月日时分秒等动态内容,这段代码便不再适用,这时,我们用插件。插件需要处理的问题:
- 更改订单号的格式,通常格式里可以含有年月日时分秒等动态内容。
- 存储订单号,因为这些内容是动态的,必须在下单的时候就存起来,方便后面取用。
- 保证我们能用新的订单号进行之前的一切操作,比如管理员搜索订单、用户追踪订单等。
- 确保支付网关使用新的订单号格式。这一点很重要,却不是插件一定能完成的,有些支付网关写的不标准,直接使用。post ID当订单号,神仙来了也管不了。
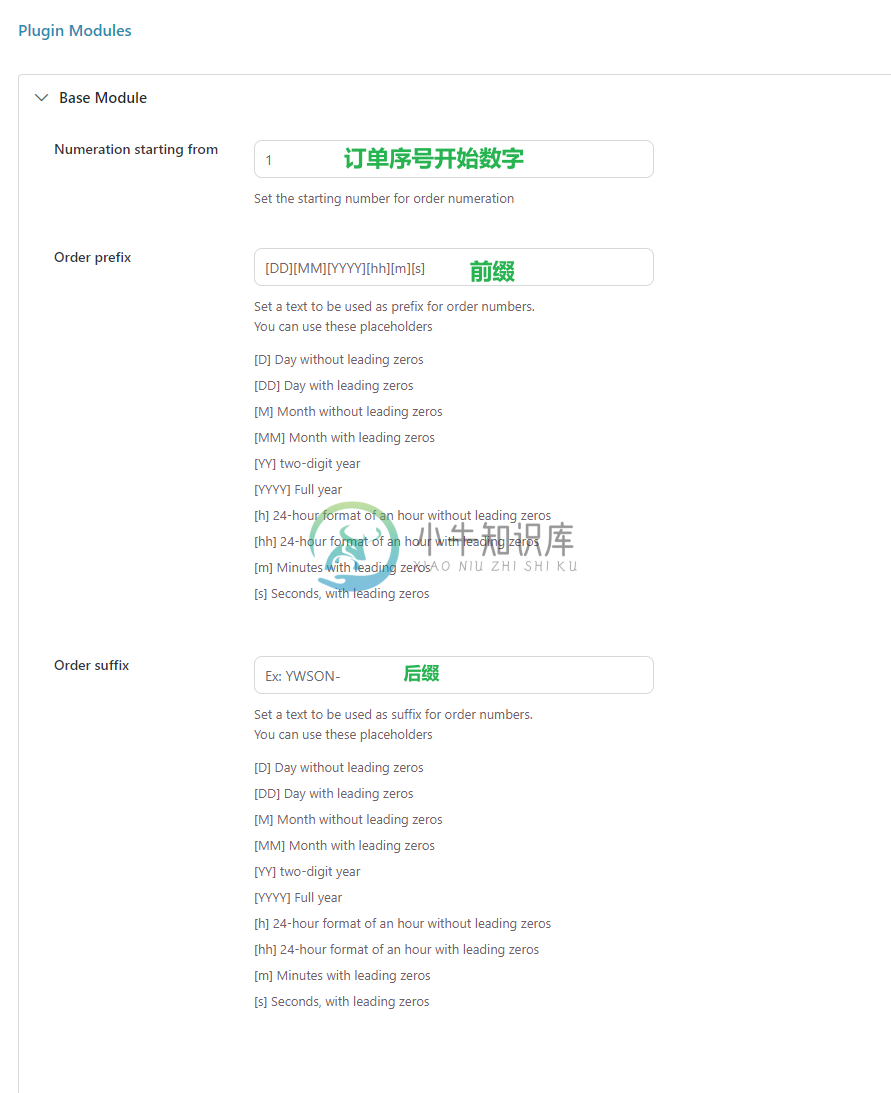
YITH WooCommerce Sequential Order Number
该插件基本可以实现我们上面描述的功能,来看一下它的设置。

前缀后缀不用过多解释,这个starting from数字要啰嗦一句,该插件没有重新计数功能,比如这个数字你设成1,那么第一个订单就会使XXXXXX1,第二个订单是 XXXXXX2,以此类推,不会出现第二天这个数字又从1开始数的情况,尽管这种场景十分常见。
原因是什么?插件怎么知道下一个订单从第几开始计算?它的原理是每次产生新订单时,就到设置里取一下starting number,用完后给它加1,再存回去。所以你下次去看设置页面时,可能发现starting from的值变了。或许你可以写个程序定期重设这个值,就实现了重设功能。
新的订单号存储在wp_postmeta表中,所以老订单不会显示新格式的订单号,禁用插件继续使用post ID,开启插件存储过的数据还能接着用,不用担心禁用会丢失什么。
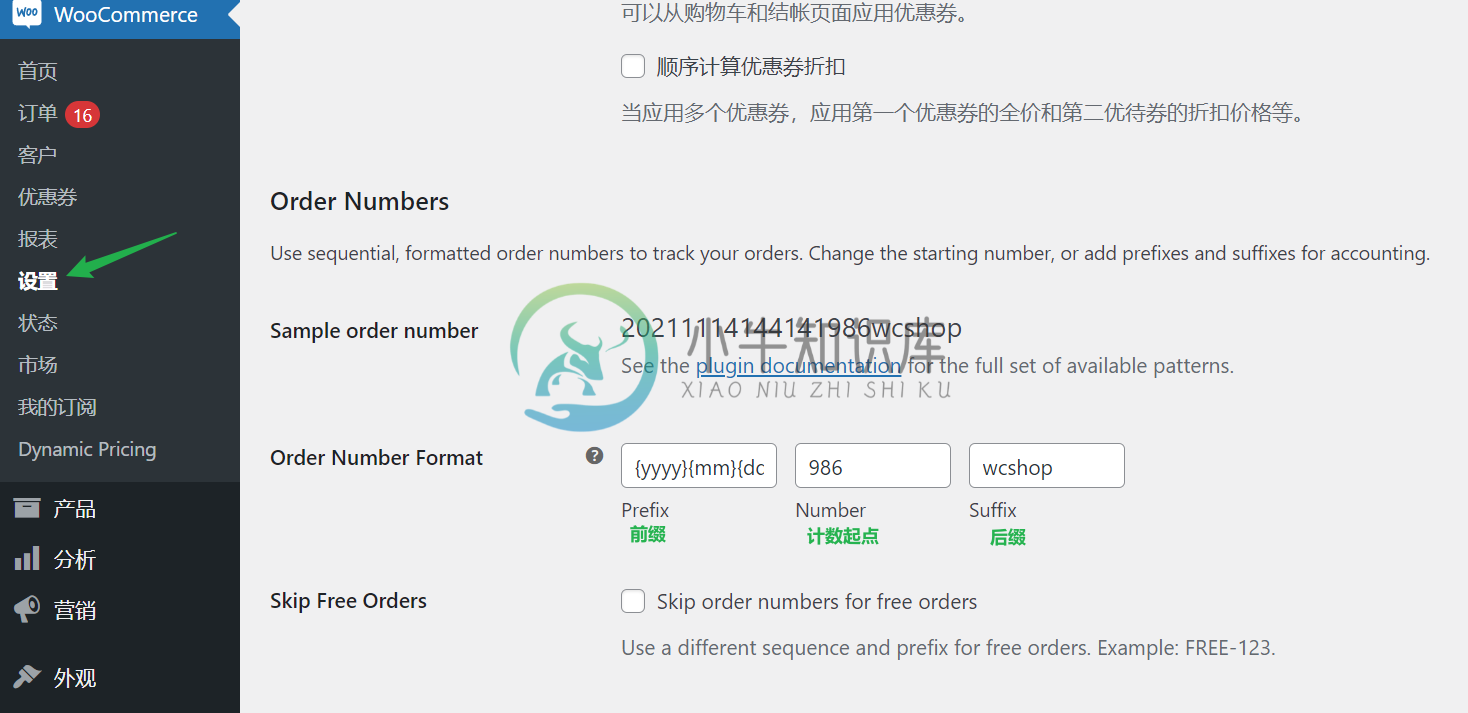
WooCommerce Sequential Order Numbers Pro
和YITH的功能基本相同,但对计数起点有要求,必须大于当前的最大订单号,插件会自动检测,所以你填写设置时看到的就是可填的最小数字,你可以设的更大。同样,也不适用于老订单,也没有重设计数器的功能。

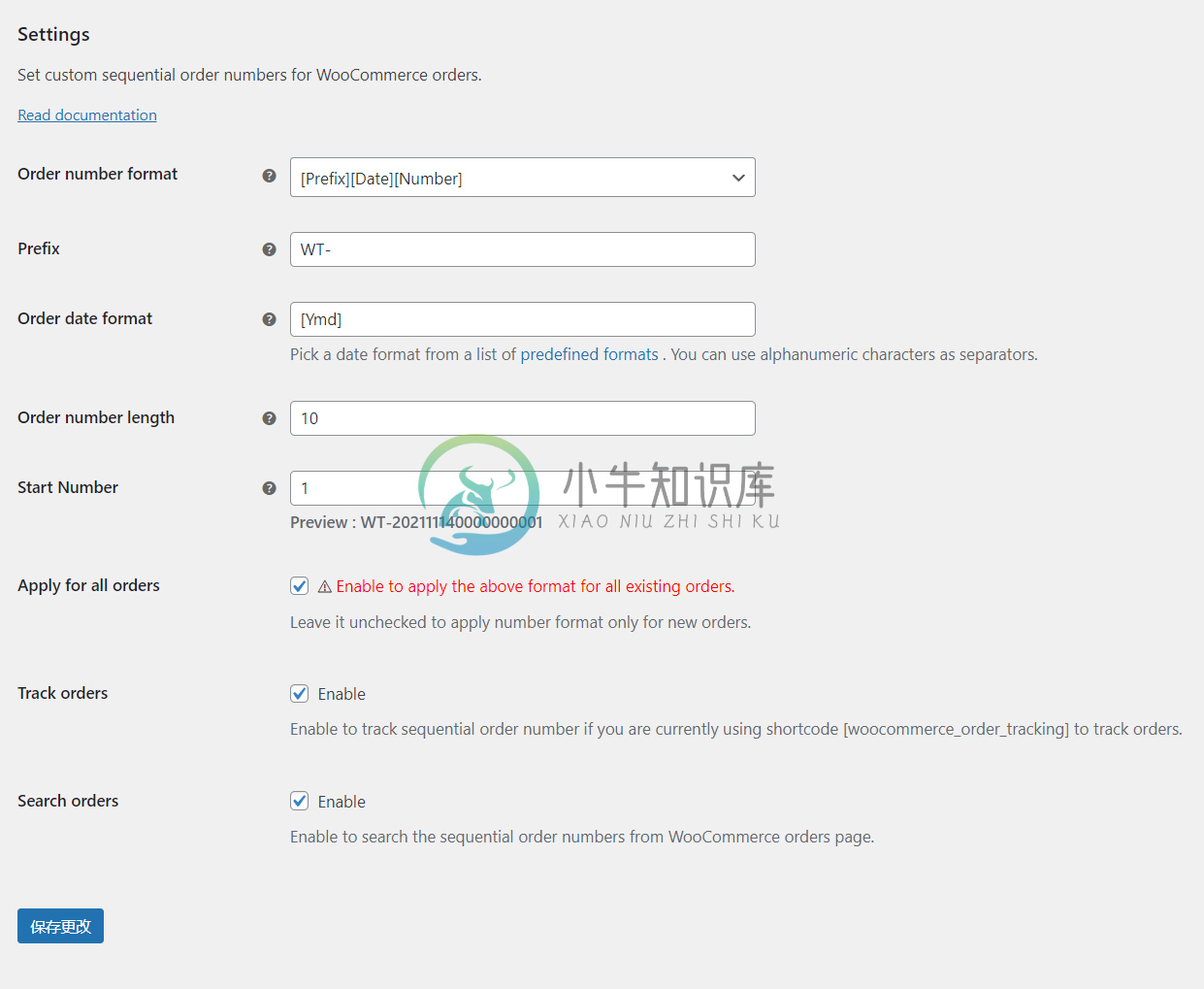
Sequential Order Number for WooCommerce
一款免费插件,和上述插件功能的区别是:
- 日期不支持小时、分钟和秒。
- 可以给老订单也应用新格式的订单号。

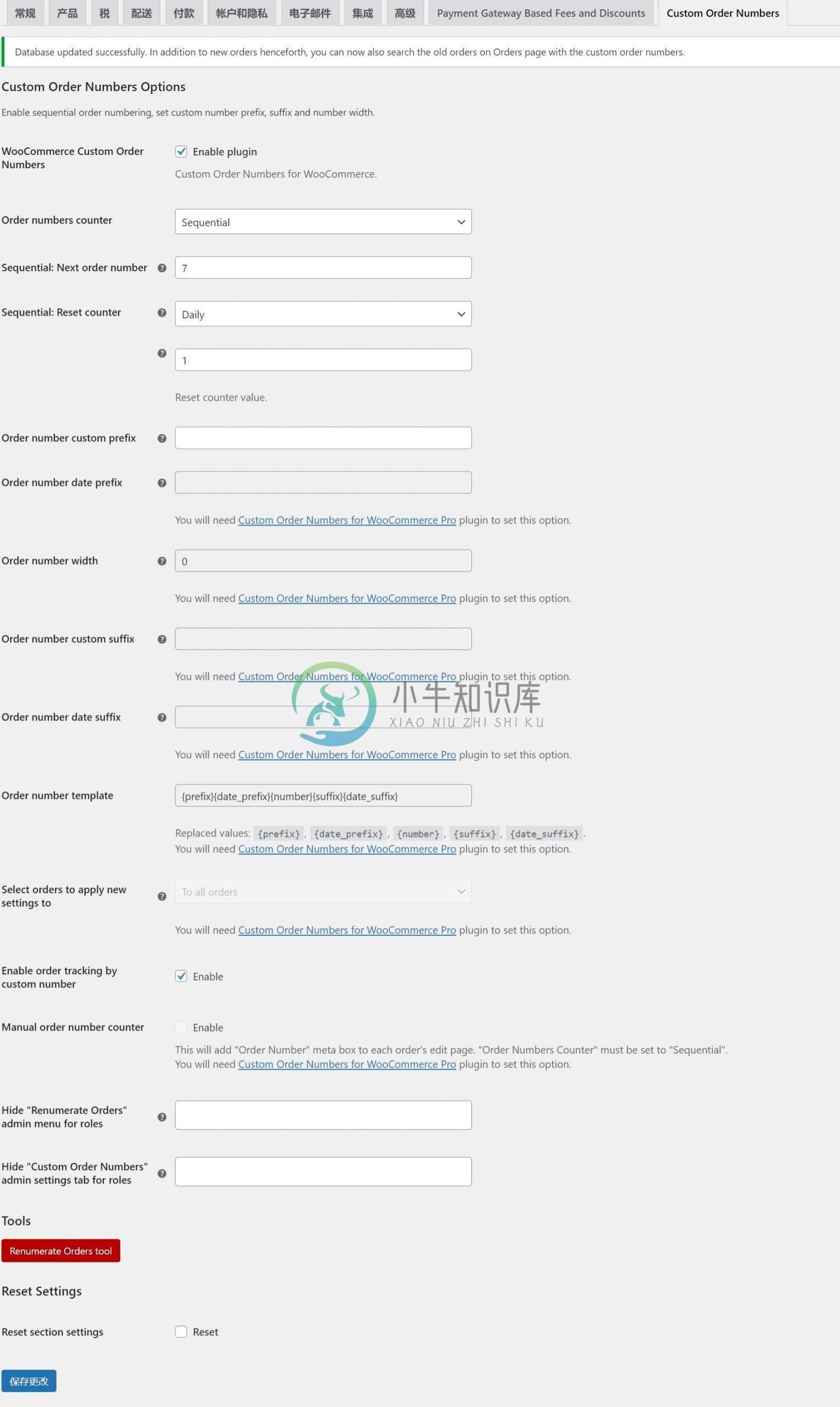
Custom Order Numbers for WooCommerce
以上三款插件都不支持重设计数器,Custom Order Numbers for WooCommerce支持,比如你可以每天重设计数器。
但缺点也显而易见,免费版不支持很多基础功能,比如前缀里使用日期。虽然支持计数重设但你敢开吗,开了订单号就会不停的重复,所以这款插件要么别用,要么请使用收费版。