WooCommerce 将产品属性加入网站菜单(2021)
优质
小牛编辑
134浏览
2023-12-01
WooCommerce的产品属性(Attributes)用来描述产品的性质,例如衣服的颜色、尺码等。平时这些属性出现在产品页,或用在可变产品中。sola今天介绍的一下将该属性所有的产品,以归档页的形式加入网站菜单的方法。
将产品属性加入网站菜单指什么
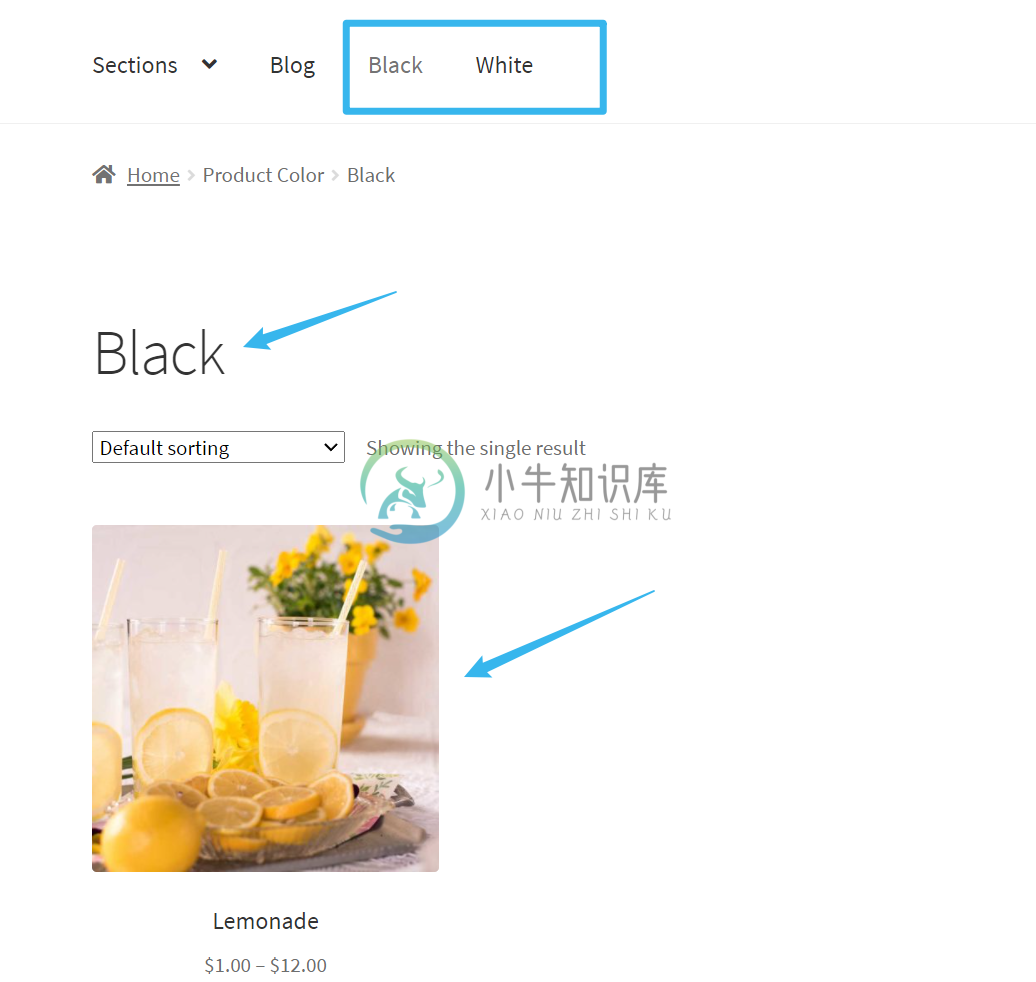
直接看一下效果图,注意菜单中的Black和White是产品的颜色属性,Black页面显示的是所有颜色是black的产品,和产品分类页面别无二致。

将产品属性加入网站菜单的方法
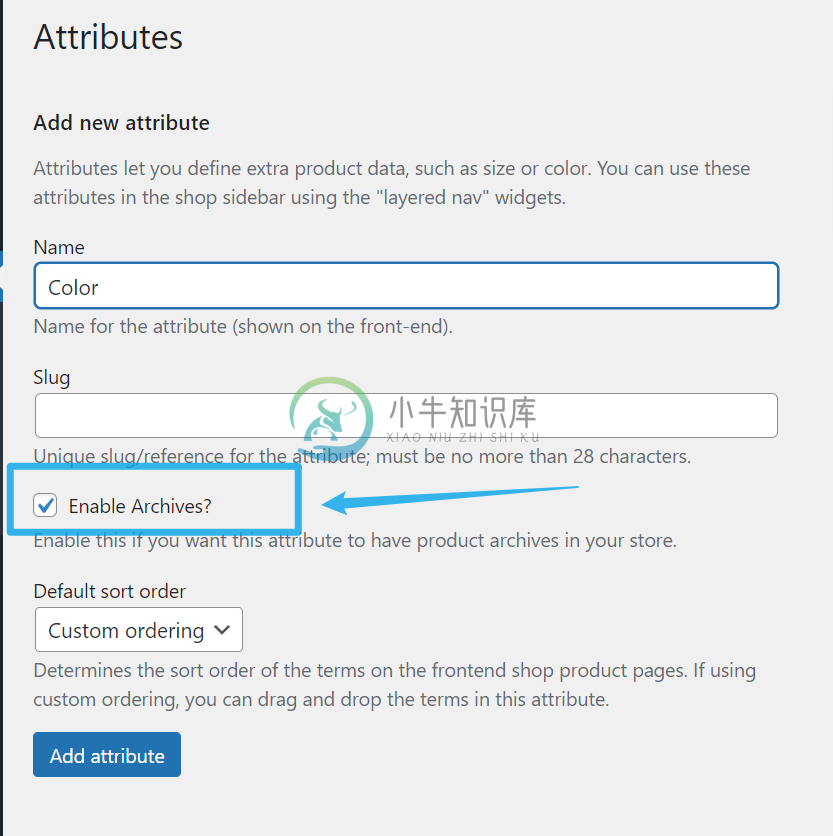
以颜色Color属性为例,先创建这个属性。注意,Enable Archives?这一项必须选中,这告诉WooCommerce这个属性是公开可见的。

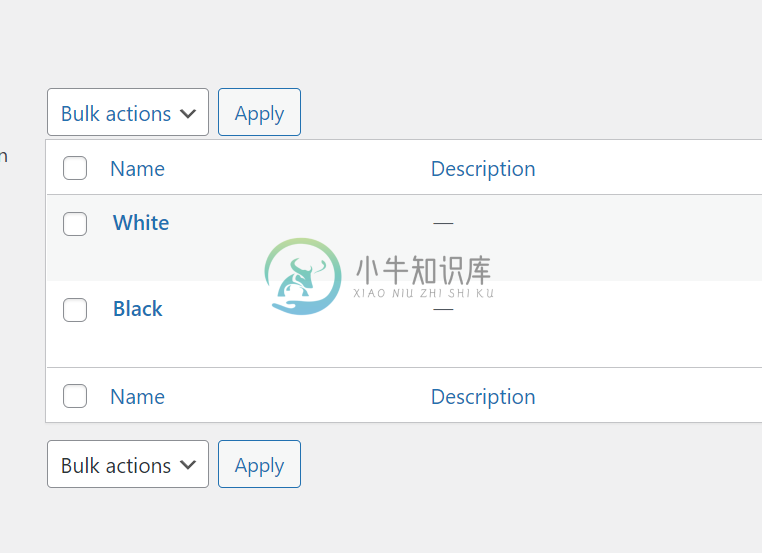
配置颜色属性,给它创建几个值。

创建一个可变产品,并使用Color属性,一定要写价格。然后,在子主题的functions.php里加入如下代码:
add_filter('woocommerce_attribute_show_in_nav_menus', 'sola_reg_for_menus', 1, 2);
function sola_reg_for_menus( $register, $name ) {
if ( $name == 'pa_color' ) {
$register = true;
}
return $register;
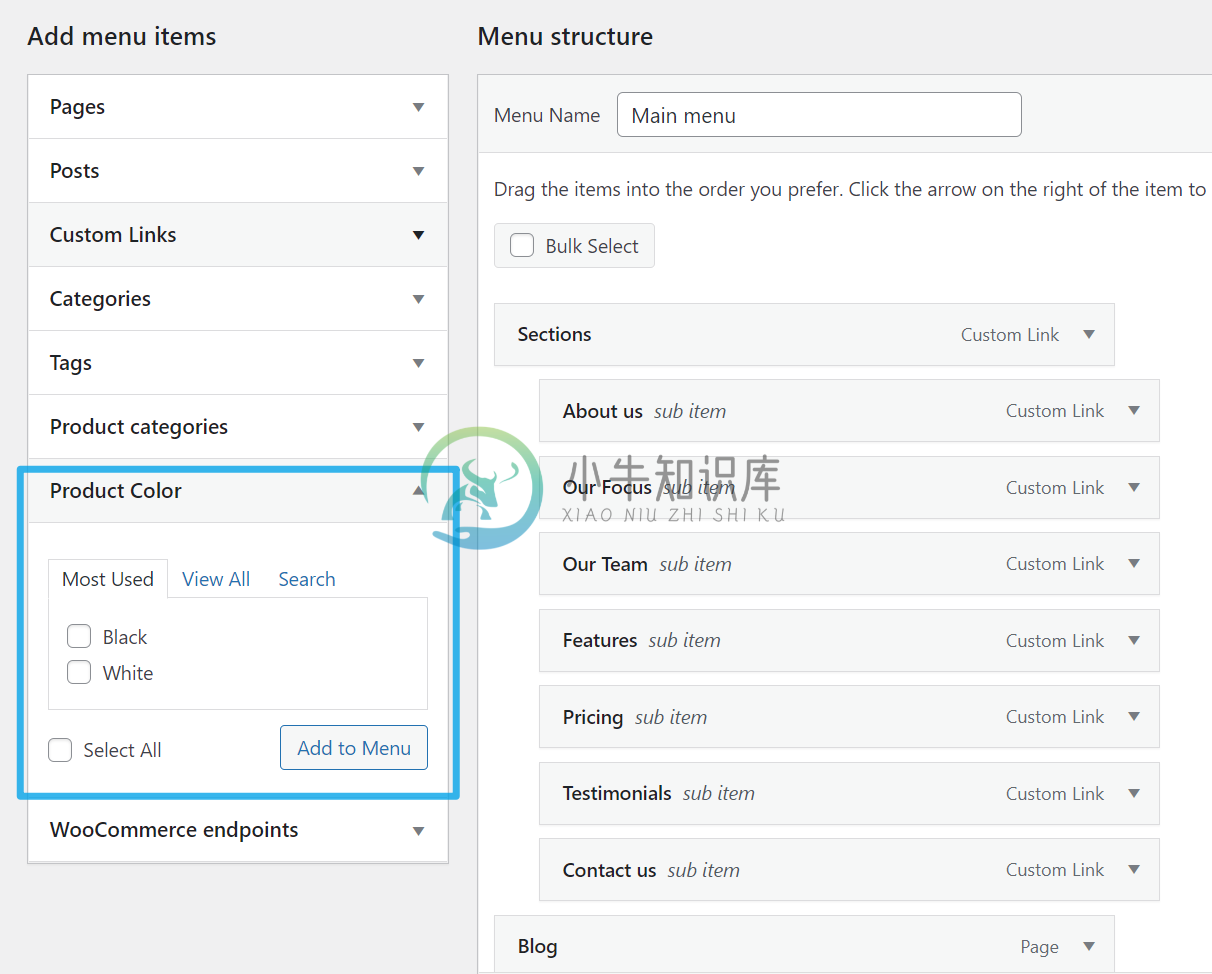
}最后,去Appearance - Menus下编辑菜单,如果上述步骤正确操作,应该能在左侧的选择栏目里找到Product Color这一项。