WooCommerce 商店页插入 shortcode 问题
优质
小牛编辑
142浏览
2023-12-01
WooCommerce的Shop页面虽然有固定格式,依然可以在编辑器中输入内容,输入shortcode时会强制执行wpautop,导致shortcode输出带上很多p和br标签,其自带shortcode亦无法幸免,使用WC 2.2.4时发现了这个问题。
问题描述
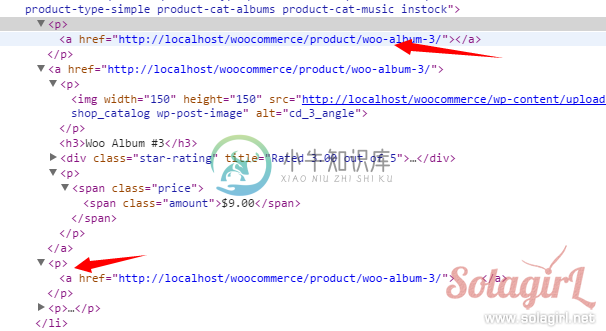
例如在商店页面使用featured_products shortcode,产生的结果如下图所示,箭头所指的位置是强制将换行符转换成p导致的副作用,空的a标签。

尽管这不会百分之百导致样式问题,但能避免还是避免之。
原因
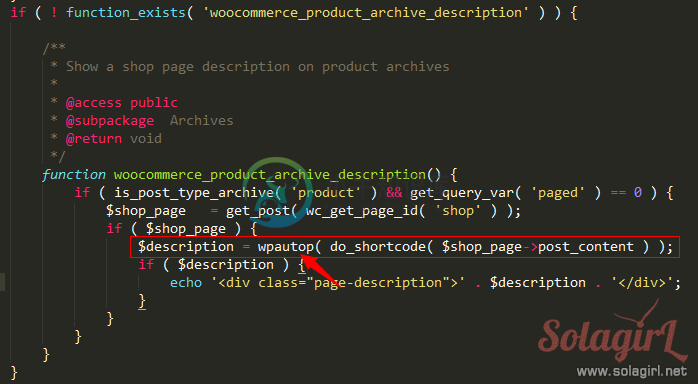
woocommerce的店铺页面最开始会输出一段描述性文字,相当于文章的内容。一般输出内容使用the_content()函数,而woocommerce却直接硬编码了wpautop,于是shortcode里只要有换行就会被影响,一般的remove_filter方法无法解决。

解决
既然wpautop无法跳过,那只能把shortcode中会让wpautop起作用的因素去掉,即删除换行符。
通常shortcode结尾会返回一段字符串
... return $output;
在返回前先删除换行符和多余空格,就能避免这个问题
...
return str_replace(array("\r\n", "\r", "\n", "\t", ' ', ' ', ' '), '', $output);

