类别部件在WooCommerce店面主题不工作
我已经为WooCommerce安装了店面主题,并在该主题下安装了零配置的子主题。都很标准。
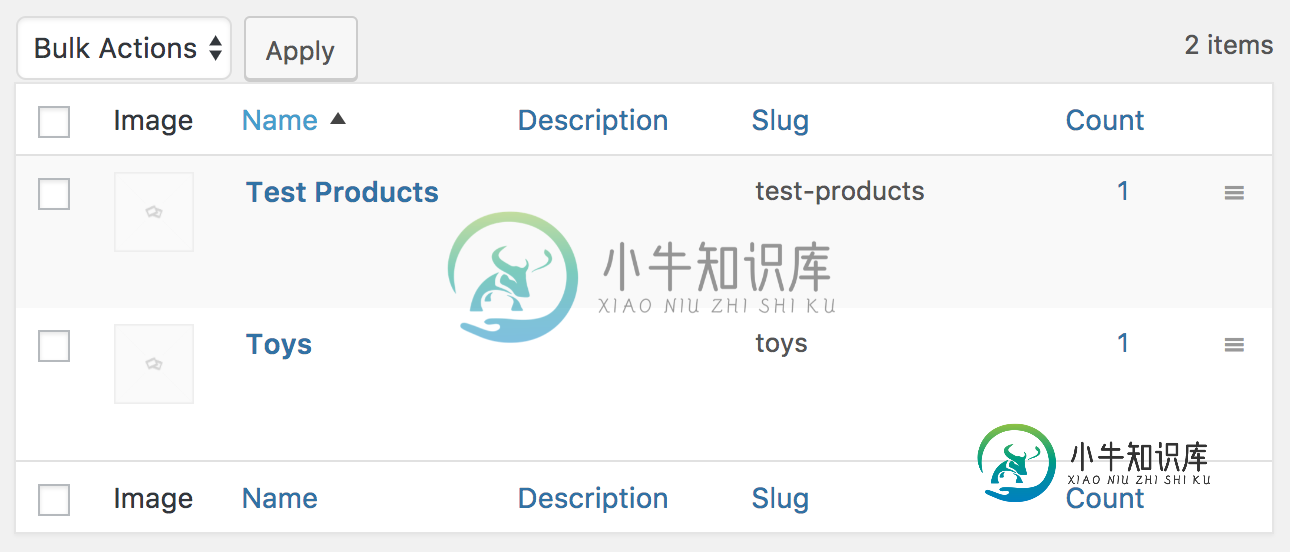
我添加了一个测试产品和两个类别。然而,这些不会显示在侧边栏的类别小部件中。
产品和类别将被发布,如果我将商店设置为在商店主页上显示类别,它们将出现。但它们根本不会出现在侧边栏小部件中。
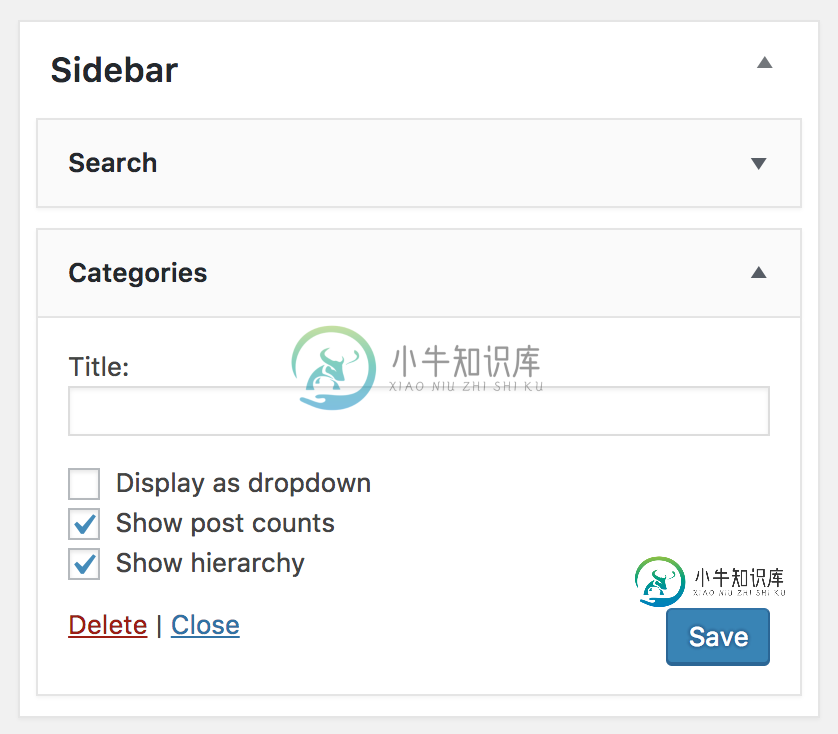
小部件(管理)

类别

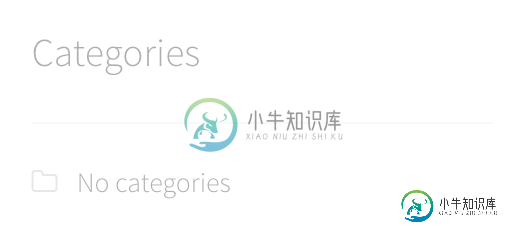
边栏部件

这是主题的问题/错误吗?
非常感谢。
共有1个答案
此类别小部件与帖子而不是产品相关
您应该使用“产品类别”小部件<干杯。
-
我正在使用店面主题建立一个Woocommerce商店,我想知道如何在“按类别商店”主页部分显示子类别而不是类别? 我需要显示产品子类别,因为我的根产品类别是唯一的(“集合”),其中包含所有主要子类别。
-
我正在使用内置的woocommerce类别小部件,目前它同时显示类别和子类别。 我通过以下代码排除了一个类别: 但是小部件仍然显示它的子类别。 链接:http://tithaty.com.br/?post_type=product 隐藏的类别是Coleções(我配置为父级),我想隐藏它的子类别,当前的和将来添加的子类别。 Colecao teste是一个子类别的例子。 有什么想法吗? 非常感谢。
-
我正在用WooCommerce建立一个商店,并使用WooCommerce产品类别小部件。我用子类别设置了许多产品类别。其中一个类别是“海报”,有几个子类别,如“星标”、“旅游”、“自然”... 默认情况下,WooCommerce只显示好的父类别。如果我点击一个类别"海报",我被重定向到"海报"类别存档页面,小部件显示所有"海报"子类别,它是完美的。 现在,如果我点击其中一个“海报”子类别,我将被重
-
本网站:https://localcarbon.net/shop目前只有2种产品,任何类别的使用都是多余的。因此,我不希望显示任何类别名称。 我已将此添加到自定义css中: 它成功地从产品页面删除了类别名称,但没有从商店页面删除。我在各种论坛上找到了这些,并补充道: 以及: 但是没有看到任何效果。 我尝试了几个代码片段,但意识到它们是为了排除某一类别的产品,而不是隐藏类别标题。
-
我正在边栏和页脚小部件区域使用woocommerce产品类别小部件。 我有两个家长类别。我想这些被显示,但不是可点击的链接。 你可以在这里看到这一页http://www.terrykirkwood.co.uk/w 有人能建议添加什么css来阻止这些链接被点击吗? 谢谢 以下是第一次出现的代码:
-
我有以下代码,用于从WooCommerce产品类别小部件中删除除管理员和批发客户(自定义用户级别)之外的所有用户的“批发类别”(通过slug)。 这非常好,但是它只删除了父类别,留下了所有的子类别。我如何也删除“批发类别”的子类别? 谢啦

