在WooCommerce产品类别小部件中显示子类别存档
我正在用WooCommerce建立一个商店,并使用WooCommerce产品类别小部件。我用子类别设置了许多产品类别。其中一个类别是“海报”,有几个子类别,如“星标”、“旅游”、“自然”...
默认情况下,WooCommerce只显示好的父类别。如果我点击一个类别"海报",我被重定向到"海报"类别存档页面,小部件显示所有"海报"子类别,它是完美的。
现在,如果我点击其中一个“海报”子类别,我将被重定向到相应的归档页面,但我的导航不再显示所有其他“海报”子类别。
问题:
如何在浏览子类别时获得所有父类别和兄弟姐妹子类别?
折叠时标准导航的随机示例:
手机套
杯子
枕头
海报
衬衫
贴纸
点击"海报"时的导航示例:
手机套
杯子
枕头
海报
--星号
--旅游
--自然
--抽象
--排版
衬衫
贴纸
单击子类别(例如“Nature”)时,导航返回到与给出的第一个示例类似的位置,全部折叠。但我希望它像第二个例子一样保持扩展。
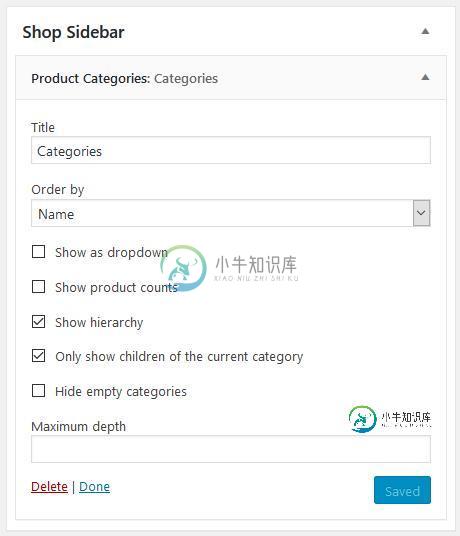
屏幕截图中的下面是我对WooCommerce产品类别小部件的设置:

任何帮助都将不胜感激。
共有1个答案
您的设置是正确的。下面的代码仅针对归档类别页面,现在将在Woocommerce产品类别小部件中显示当前子类别的所有子类别:
add_filter('woocommerce_product_categories_widget_args', 'widget_product_categories_list_args', 10, 1);
function widget_product_categories_list_args( $list_args ) {
global $wp_query;
// Only for category archives pages
if ( is_tax( $list_args['taxonomy'] ) ):
// Get current category
$current_cat = $wp_query->queried_object;
// Get all Included category terms IDs in the widget
$included_ids = explode( ',', $list_args['include'] );
// Get All Childrens Ids from parent term or from current term
if($current_cat->parent != 0 )
$childrens = get_term_children( $current_cat->parent, $list_args['taxonomy'] );
else
$childrens = get_term_children( $current_cat->term_id, $list_args['taxonomy'] );
// Loop through Children term Ids and add them to existing included ones
foreach( $childrens as $child )
$included_ids[] = $child;
// Replace included product category term IDs in the $args array
$list_args['include'] = $included_ids;
endif;
return $list_args;
}
代码进入函数。活动子主题(或活动主题)的php文件。
测试和工作。
-
我目前正在使用以下代码获取WooCommerce产品类别: 当前显示所有类别,但我希望仅显示子类别。 例如,如果您在“类别1”页面上,则该页面应仅显示该类别中的所有子级。 我在这里看过很多例子,但都找不到适合我需要的东西。
-
我有以下代码,用于从WooCommerce产品类别小部件中删除除管理员和批发客户(自定义用户级别)之外的所有用户的“批发类别”(通过slug)。 这非常好,但是它只删除了父类别,留下了所有的子类别。我如何也删除“批发类别”的子类别? 谢啦
-
我需要一些关于Woocommerce类别显示选项的帮助。在Wordpress仪表板中,我按照以下链接全局设置类别显示选项<外观- 有三种显示选项可用。 展示产品 目前,选择了第三个选项,它显示子类别以及父类别和子类别下的所有产品。但是,我想排除子类别下的所有产品。换句话说,我只想在父类别下显示子类别和产品。 我在几个教程网站上找到了以下片段。代码完全按照我想要的方式工作,但它也禁用了管理产品搜索和
-
我正在边栏和页脚小部件区域使用woocommerce产品类别小部件。 我有两个家长类别。我想这些被显示,但不是可点击的链接。 你可以在这里看到这一页http://www.terrykirkwood.co.uk/w 有人能建议添加什么css来阻止这些链接被点击吗? 谢谢 以下是第一次出现的代码:
-
我有一个名为“产品类型”的WooCommerce产品类别,我试图列出该类别下的所有类别,但不是这些类别的子类别。例如,我有: 产品类型 碳化物米尔斯 钓鱼工具 儿童类别 我希望它列出“电石磨坊”和“打捞工具”,但不是“儿童类别”。 这是我的代码: 但它仍然返回“儿童类别”。我不知道为什么将深度限制为“1”并将“include_children”设置为“false”不能解决这个问题。
-
希望你能帮我解决这个问题。我有一个问题,一些产品在子类别404'ing当去那里的产品页面。但奇怪的是,我在谷歌上找不到的只是他们中的一些人在做这件事。 实例 SKU:产品1--类别:类别1 SKU:产品2--类别:类别2,子类别1 SKU:Product3--类别:类别2,子类别1 SKU:Product4--类别:类别2,子类别1 将显示Product1、Product2、Product4。带有

