WooCommerce 2.1.12 - 如何修改相关产品列表
优质
小牛编辑
139浏览
2023-12-01
本文以默认主题twentytwelve为例,讲解如何控制相关产品(Related Products)的图像尺寸和分栏。
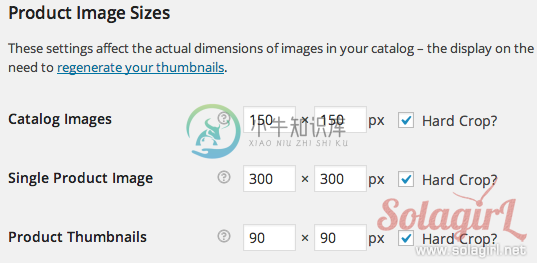
图像尺寸
官方文档Using appropriate image dimensions to avoid distortion / pixellation详细描述了WooCommerce所使用的图片尺寸、如何设置以及最常遇到的产品图片模糊的解决方法,上传产品图片前先了解一下这篇文章的内容,可以省去很多麻烦。
简单的说WooCommerce产品图片有三种尺寸
- Single Product Image:是最大的缩略图,用在产品详情页面展示产品大图
- Catalog Images:用在shop首页、相关产品、交叉销售和增量销售中
- Product Thumbnails:最小的缩略图,用在购物车页、购物车小工具,产品详情页大图下方那一堆小图也是这个尺寸

如果你觉得网店图片看起来不对劲,先来检验所设置的尺寸是否正确。
控制相关产品显示数量
相关产品默认使用Catalog Images(150×150)尺寸,分两栏显示总共2个产品,在twentytwelve下的效果非常捉急。

首先改成一行显示三个产品,总共显示3个相关产品,下述所有代码都应放在主题的functions.php中
add_filter( 'woocommerce_output_related_products_args', 'wc_custom_related_products_args' );
function wc_custom_related_products_args( $args ){
$args = array(
'posts_per_page' => 3,
'columns' => 3,
'orderby' => 'rand'
);
return $args;
}只更改数量无法达到我们想要的效果,还需要修改样式表,在主题的style.css里添加如下样式
.woocommerce .related ul li.product,
.woocommerce .related ul.products li.product,
.woocommerce-page .related ul li.product,
.woocommerce-page .related ul.products li.product{
width:30%;
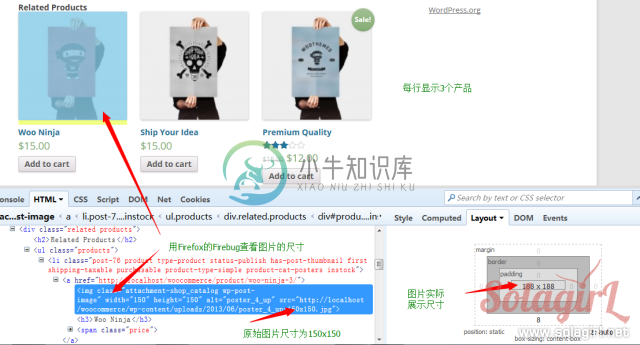
}最后效果如下,图片清晰度上升,但仍然被缩放,因为图片的尺寸是150×150,而我们设定宽度为33%,实际产生的展示尺寸为188×188,这就是图片模糊的原因。

改变图片尺寸
想进一步提升清晰度,换个图片尺寸,最直接的方式是去后台修改catalog images尺寸。这里我们想使用300×300的single product image尺寸,通过代码来更改。
if ( ! function_exists( 'woocommerce_template_loop_product_thumbnail' ) ) {
function woocommerce_template_loop_product_thumbnail() {
echo woocommerce_get_product_thumbnail( 'shop_single');
}
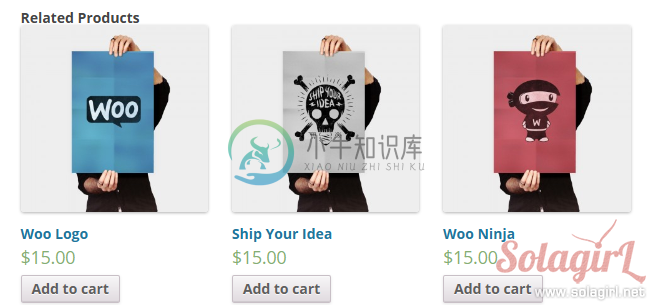
}清晰度得到了很大提升

可选的图片尺寸
在上面的代码中,图片尺寸名称是shop_single,下面列出所有可选的参数
- shop_catalog
- shop_single
- shop_thumbnail
———WordPress默认尺寸———-
- thumb
- medium
- large
- post_thumbnail
通过add_image_size注册的尺寸也可以在这里使用。

