WooCommerce收据功能的实现
WooCommerce收据功能就是让用户在“我的账户”里查看订单的收据,可以打印或下载。多免费插件可以实现这个功能,但经过一番试用后多少都有缺陷。比如,有些功能要收费版才有,有些插件代码写的不灵活,难以扩展和定制化。偶然发现一款收费插件,代码简洁明了,actions和filters丰富,定制化极强,记录一下使用心得。
WooCommerce Print Invoices & Packing lists
来自WooCommerce的官方插件WooCommerce Print Invoices & Packing lists,不仅支持Invoice,还可以打印Packing lists和Pick list,由于sola只使用了invoice功能,就不对其它两个功能做过多描述了。
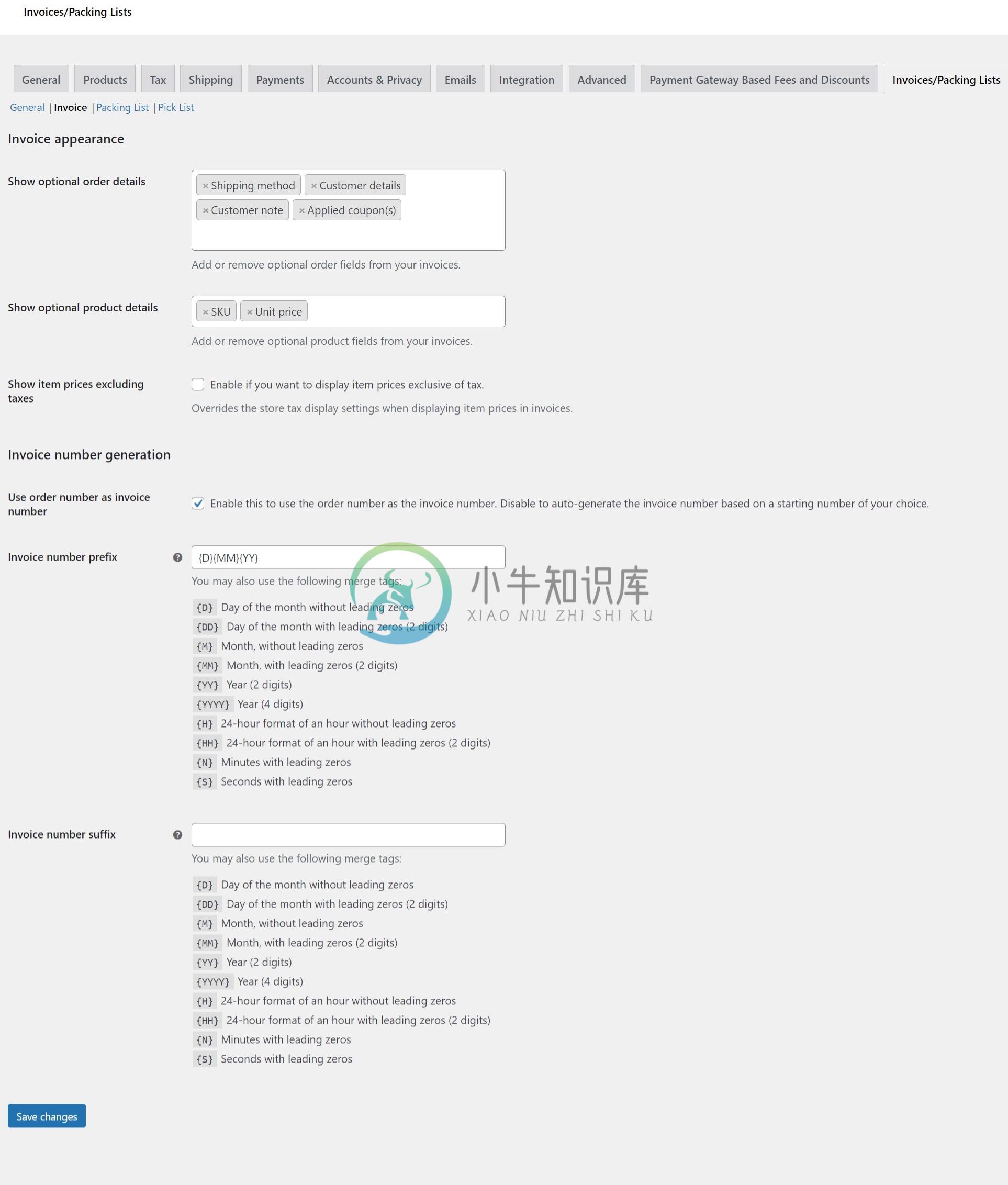
先来看后台界面,可以用WordPress Customizer来定制样子,默认的invoice模板是整齐的表格布局。

通过覆盖模板的方式定制模板
该插件支持覆盖模板,把插件目录woocommerce-pip/templates/pip下的所有文件复制到主题/woocommerce/pip下,就可以通过覆盖模板的方式定制了。
用程序定制模板
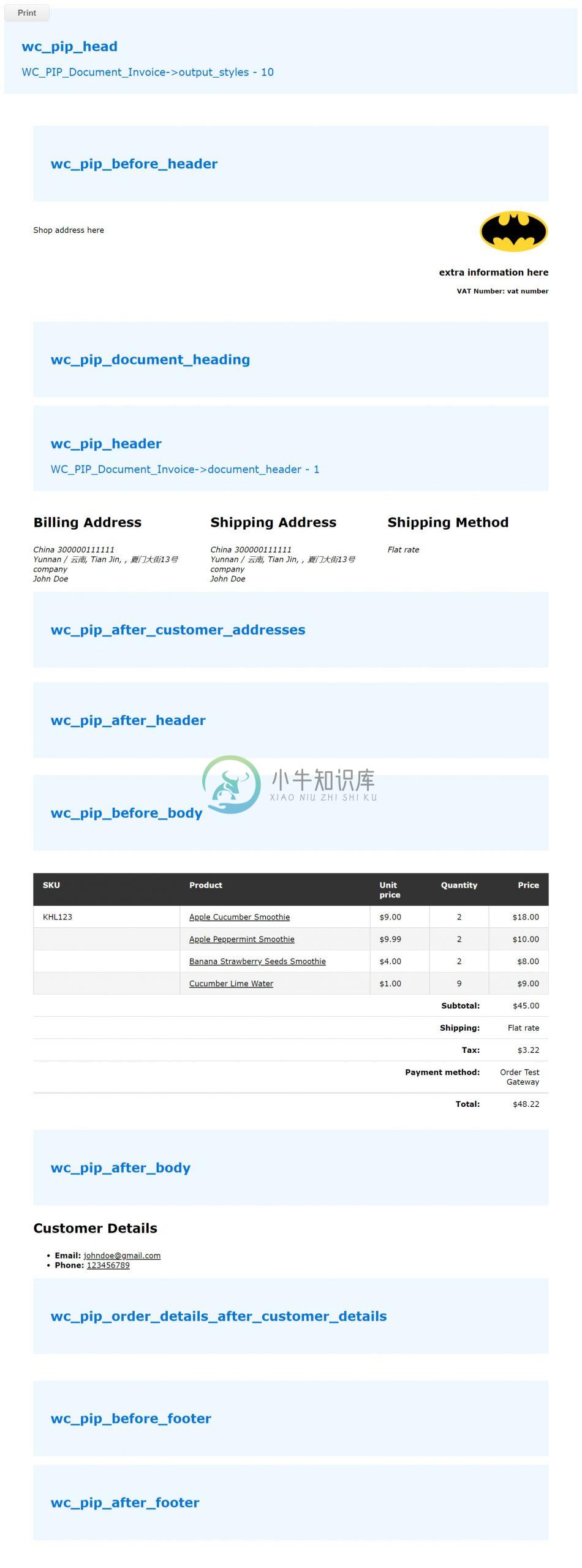
不过这插件最厉害的地方是可以通过action和filter定制,基本不需要修改模板,以后升级也方便。先来看invocie页面有哪些action可以使用。

你可以通过这些action输出额外的内容。另外我们可以通过filter来修改既有内容,比如修改订单产品详情里的字段,添加产品描述、sku等。步骤有三:
- 修改table的header,添加description、sku等
- 修改table列的内容,输出description、sku的值
- 控制table列的宽度,让内容多的占据更大空间
代码如下:
add_filter( 'wc_pip_document_table_headers', 'sola_order_item_table_headers', 10, 3 );
add_filter( 'wc_pip_document_table_row_cells', 'sola_order_item_table_cells', 10, 6 );
add_filter( 'wc_pip_document_column_widths', 'sola_order_item_table_column_width', 10, 3 );
function sola_order_item_table_headers( $table_headers, $order_id, $type ){
if( !in_array( $type, array('invoice') ) ){
return $table_headers;
}
$new_table_headers = array(
'quantity' => 'ORD',
'sku' => 'SKU',
'product' => 'PRODUCT',
'description' => 'DESCRIPTION',
'price' => 'PRICE',
'amount' => 'AMOUNT',
'id' => ''
);
$table_headers = $new_table_headers + $table_headers;
return $table_headers;
}
function sola_order_item_table_cells( $item_data, $type, $item_id, $item, $product, $order ){
if( !in_array( $type, array('invoice') ) ){
return $item_data;
}
$new_item_data = array(
'quantity' => $item_data['quantity'],
'sku' => $item_data['sku'],
'product' => $item_data['product'],
'description' => wp_html_excerpt( $product->get_short_description(), 55, '…' ),
'price' => $order->get_item_subtotal( $item ),
'amount' => $item_data['price'],
'id' => $item_data['id']
);
$item_data = $new_item_data + $item_data;
return $item_data;
}
function sola_order_item_table_column_width( $column_widths, $order_id, $type ){
if( !in_array( $type, array('invoice') ) ){
return $column_widths;
}
$column_widths = array(
'quantity' => 5,
'sku' => 10,
'product' => 20,
'price' => 10,
'description' => 30,
'amount' => 10,
'unit_price' => 10
);
return $column_widths;
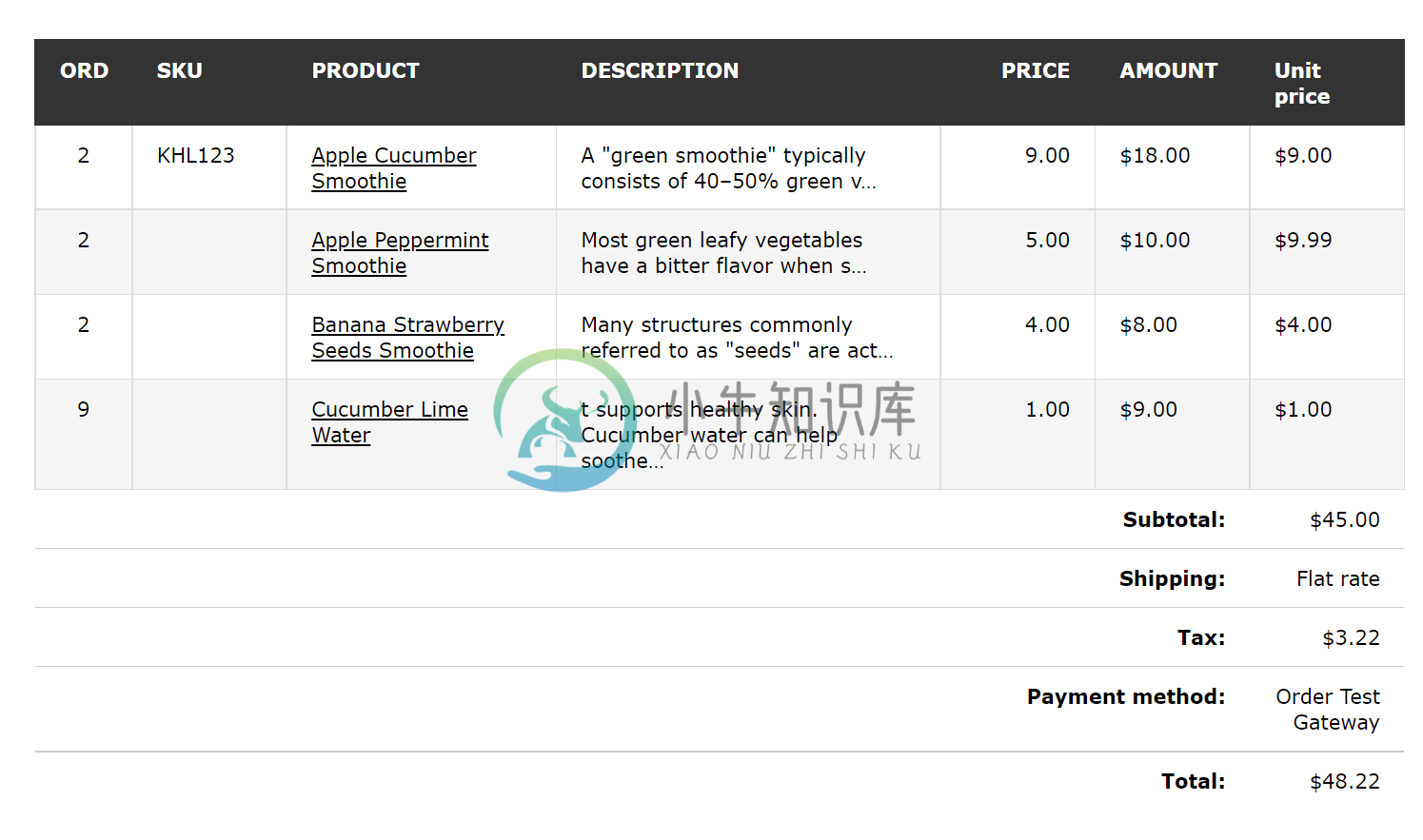
}修改后的样子:

注意图片中第二个产品的Price和Unit Price不同,这里sola解释一下。Price输出的是下单时的产品价格,Unit Price输出了产品的当前价格,如果在下单后产品价格发生变化,Unit Price就会和订单里记录的price不同。
Unit Price是插件默认带着的字段,可以选择关闭,但使用时请注意它的含义。
更多定制该插件的代码看这里。

