WooCommerce新购物车商品价格不更新
在WooCommerce中,我希望有一个复选框,当按下时,它会将一个产品添加到我的购物车中,并且该产品的价格是购物车总价格的3%。
基于“在Woocommerce结帐页面中将产品添加到购物车的复选框字段”回答线程,并进行了一些编辑以满足我的需要,以下是我的代码:
// Display a custom checkout field
add_action( 'woocommerce_checkout_before_terms_and_conditions', 'custom_checkbox_checkout_field' );
function custom_checkbox_checkout_field() {
$value = WC()->session->get('add_a_product');
woocommerce_form_field( 'cb_add_product', array(
'type' => 'checkbox',
'label' => ' ' . __('Add Assembly Service (3% extra)'),
'class' => array('form-row-wide'),
), $value == 'yes' ? true : false );
}
// The jQuery Ajax request
add_action( 'wp_footer', 'checkout_custom_jquery_script' );
function checkout_custom_jquery_script() {
// Only checkout page
if( is_checkout() && ! is_wc_endpoint_url() ):
// Remove "ship_different" custom WC session on load
if( WC()->session->get('add_a_product') ){
WC()->session->__unset('add_a_product');
}
if( WC()->session->get('product_added_key') ){
WC()->session->__unset('product_added_key');
}
// jQuery Ajax code
?>
<script type="text/javascript">
jQuery( function($){
if (typeof wc_checkout_params === 'undefined')
return false;
$('form.checkout').on( 'change', '#cb_add_product', function(){
var value = $(this).prop('checked') === true ? 'yes' : 'no';
$.ajax({
type: 'POST',
url: wc_checkout_params.ajax_url,
data: {
'action': 'add_a_product',
'add_a_product': value,
},
success: function (result) {
$('body').trigger('update_checkout');
console.log(result);
}
});
});
});
</script>
<?php
endif;
}
// The Wordpress Ajax PHP receiver
add_action( 'wp_ajax_add_a_product', 'checkout_ajax_add_a_product' );
add_action( 'wp_ajax_nopriv_add_a_product', 'checkout_ajax_add_a_product' );
function checkout_ajax_add_a_product() {
if ( isset($_POST['add_a_product']) ){
WC()->session->set('add_a_product', esc_attr($_POST['add_a_product']));
echo $_POST['add_a_product'];
}
die();
}
// Add remove free product
add_action( 'woocommerce_before_calculate_totals', 'adding_removing_specific_product');
function adding_removing_specific_product( $cart ) {
if (is_admin() && !defined('DOING_AJAX'))
return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 )
return;
// HERE the specific Product ID
$product_id = 1514;
$result = WC()->session->get('add_a_product');
if( strpos($result, 'yes') !== false && ! WC()->session->get('product_added_key') )
{
$cart_item_key = $cart->add_to_cart( $product_id );
WC()->session->set('product_added_key', $cart_item_key);
}
elseif( strpos($result, 'no') !== false && WC()->session->get('product_added_key') )
{
$cart_item_key = WC()->session->get('product_added_key');
$cart->remove_cart_item( $cart_item_key );
WC()->session->__unset('product_added_key');
}
}
function woocommerce_custom_price_to_cart_item( $cart ) {
if (is_admin() && !defined('DOING_AJAX'))
return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 )
return;
if( !WC()->session->__isset( "reload_checkout" )) {
global $woocommerce;
$totalPriceBeforeService = $cart->cart_contents_total;
$servicePrice = (float) ceil($totalPriceBeforeService) * 0.03;
foreach ( $cart->cart_contents as $key => $value ) {
$product_idnew = $value['data']->get_id();
if($product_idnew == 1514){
//set new prices
$value['data']->set_price($servicePrice);
$new_price = $value['data']->get_price();
echo" $new_price ";
}
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'woocommerce_custom_price_to_cart_item' );
它添加产品精细,一切都好。然而,当我设定价格时,它没有更新。
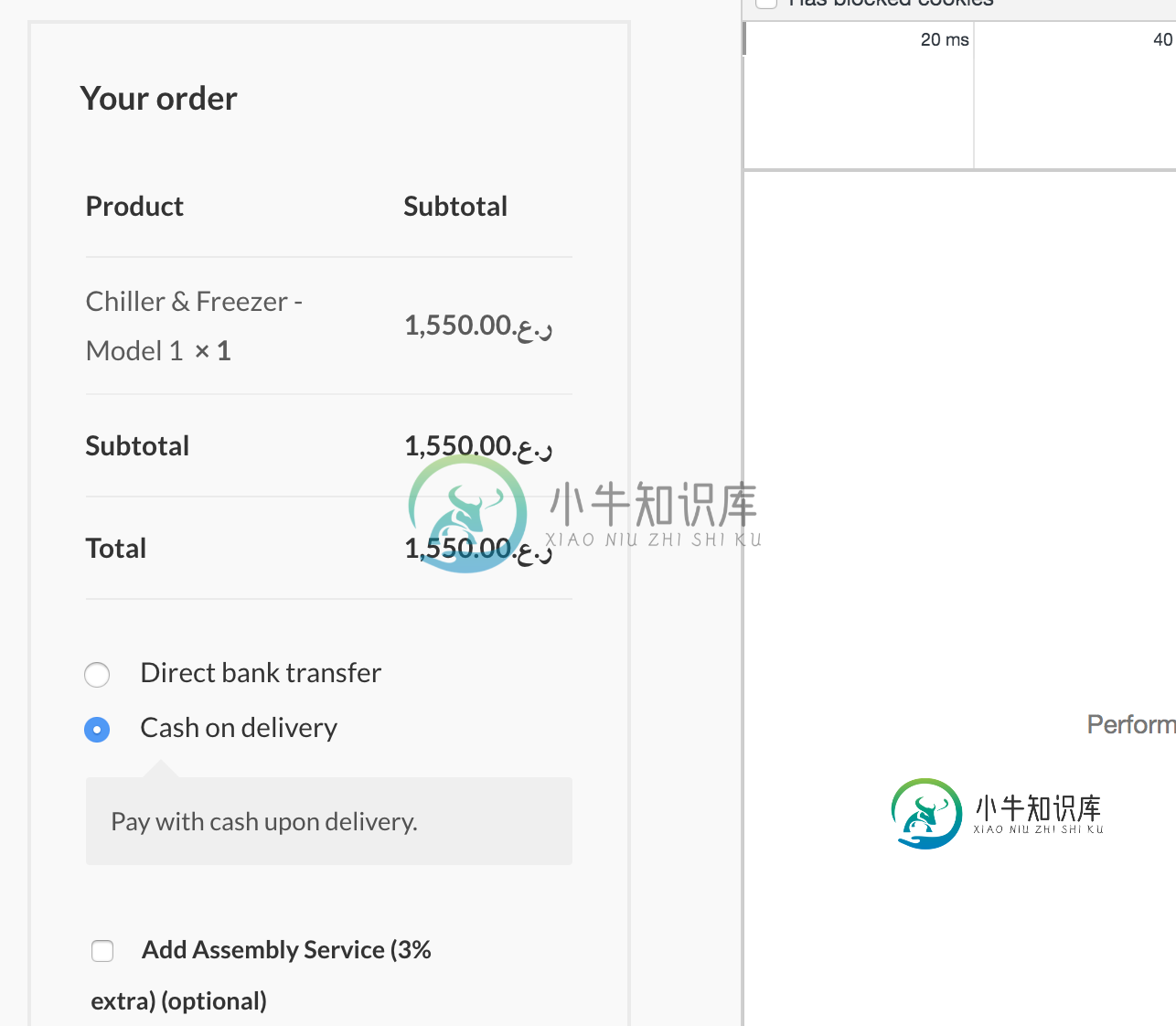
好的,这是未选中的复选框。

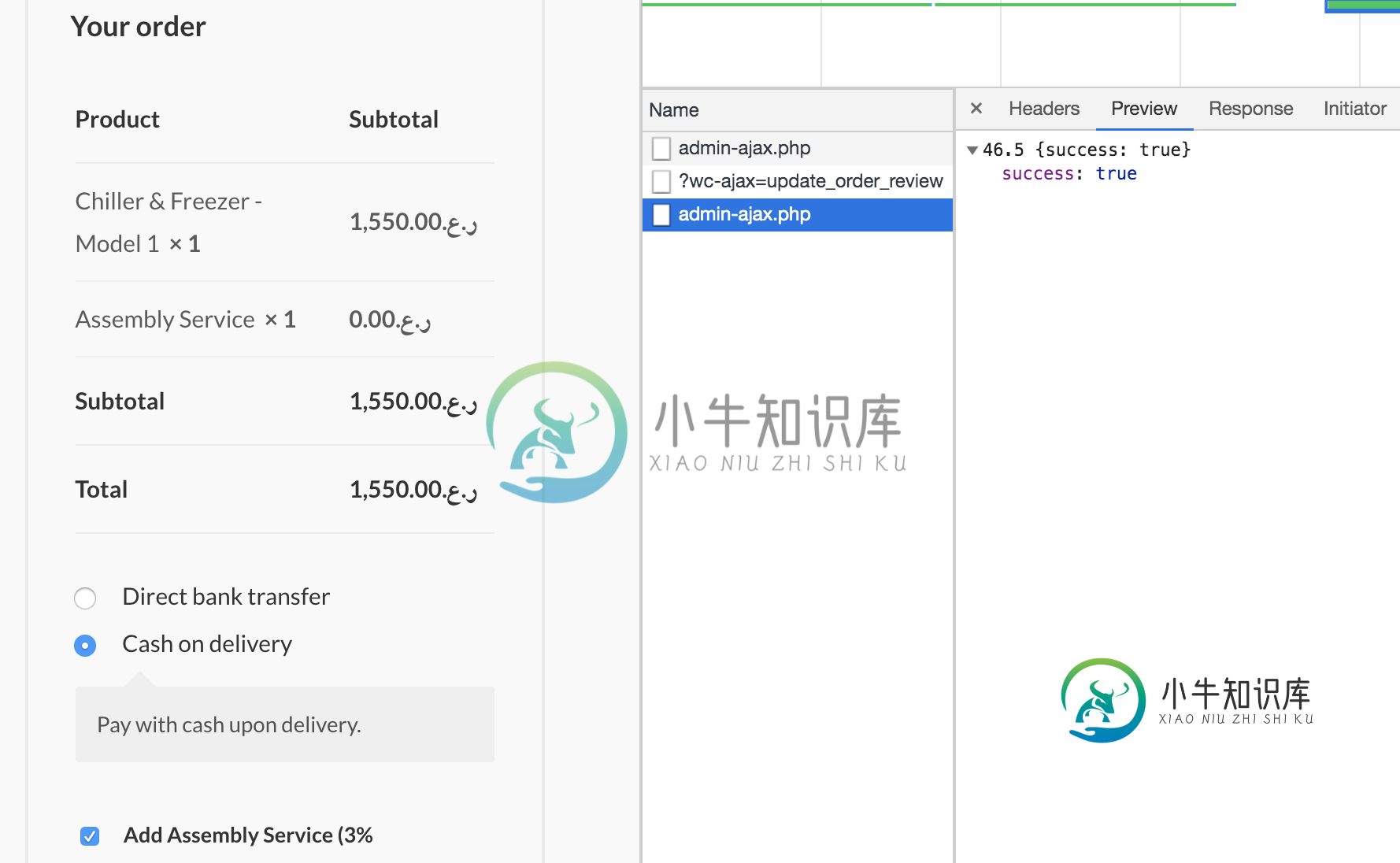
这是选中后的复选框。如您所见,项目的值为46.5,但它不会在购物车中更新。你知道怎么解决这个问题吗?

共有1个答案
>
在计算总数之前,您使用2x,我将其减少为1。
$cart-
// Display a custom checkout field
add_action( 'woocommerce_checkout_before_terms_and_conditions', 'custom_checkbox_checkout_field' );
function custom_checkbox_checkout_field() {
$value = WC()->session->get('add_a_product');
woocommerce_form_field( 'cb_add_product', array(
'type' => 'checkbox',
'label' => ' ' . __('Add a demo product to your order'),
'class' => array('form-row-wide'),
), $value == 'yes' ? true : false );
}
// The jQuery Ajax request
add_action( 'wp_footer', 'checkout_custom_jquery_script' );
function checkout_custom_jquery_script() {
// Only checkout page
if( is_checkout() && ! is_wc_endpoint_url() ):
// Remove "ship_different" custom WC session on load
if( WC()->session->get('add_a_product') ){
WC()->session->__unset('add_a_product');
}
if( WC()->session->get('product_added_key') ){
WC()->session->__unset('product_added_key');
}
// jQuery Ajax code
?>
<script type="text/javascript">
jQuery( function($){
if (typeof wc_checkout_params === 'undefined')
return false;
$('form.checkout').on( 'change', '#cb_add_product', function(){
var value = $(this).prop('checked') === true ? 'yes' : 'no';
$.ajax({
type: 'POST',
url: wc_checkout_params.ajax_url,
data: {
'action': 'add_a_product',
'add_a_product': value,
},
success: function (result) {
$('body').trigger('update_checkout');
console.log(result);
}
});
});
});
</script>
<?php
endif;
}
// The Wordpress Ajax PHP receiver
add_action( 'wp_ajax_add_a_product', 'checkout_ajax_add_a_product' );
add_action( 'wp_ajax_nopriv_add_a_product', 'checkout_ajax_add_a_product' );
function checkout_ajax_add_a_product() {
if ( isset($_POST['add_a_product']) ){
WC()->session->set('add_a_product', esc_attr($_POST['add_a_product']));
echo $_POST['add_a_product'];
}
die();
}
// Add remove free product
function adding_removing_specific_product( $cart ) {
if (is_admin() && !defined('DOING_AJAX'))
return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 )
return;
// HERE the specific Product ID
$product_id = 1514;
if( WC()->session->get('add_a_product') == 'yes' && ! WC()->session->get('product_added_key') ) {
$cart_item_key = $cart->add_to_cart( $product_id );
WC()->session->set('product_added_key', $cart_item_key);
}
elseif( WC()->session->get('add_a_product') == 'no' && WC()->session->get('product_added_key') ) {
$cart_item_key = WC()->session->get('product_added_key');
$cart->remove_cart_item( $cart_item_key );
WC()->session->__unset('product_added_key');
}
if( !WC()->session->__isset( "reload_checkout" )) {
// Get cart total
$cart_total = $cart->get_cart_contents_total();
if ( isset( $cart_total ) && $cart_total != 0 ) {
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
// Get product id
$product_id_new = $cart_item['product_id'];
// Get original product price
$exclude_original_product_price = $cart_item['data']->get_price();
if( $product_id_new == $product_id ) {
// Calculate new cart total
$new_cart_total = $cart_total - $exclude_original_product_price;
// Caclulate new price ( 3% )
$new_price = $new_cart_total * 3 / 100;
$cart_item['data']->set_price( $new_price );
break;
}
}
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'adding_removing_specific_product', 10, 1 );
-
我正在创建一个WooCommerce(5.6.0版)网站,用户可以在该网站上购买泡沫产品,并在存档页面上计算价格。基本上,用户输入维度,然后根据公式计算价格。我目前正在努力更新购物车中的价格,我以前没有在这一级别定制产品和价格的经验,因此任何帮助都将不胜感激。。到目前为止,我已经完成了以下步骤: 1.获取(通过Ajax)并在WC_会话中设置自定义产品价格 2.从WC_Session数据更改购物车项
-
问题内容: 我正在尝试使用以下功能更改购物车中的产品价格: 它在WooCommerce版本2.6.x中正常运行,但在版本3.0+中不再正常运行 如何使其在WooCommerce 3.0+版中正常工作? 谢谢。 问题答案: 更新 (2018年9月) 使用 WooCommerce 3.0+版本, 您需要: 要改用 钩子。 要改用WC_Cart 方法 改用WC_product 方法 这是代码: 该代码在
-
我使用WooCommerce Wordpress中的以下代码,通过一个模板,使用add_to_cart($product_id)功能添加了许多产品。 现在,我希望通过此模板为每个产品添加自定义价格。现在购物车中的价格和数据库中的价格一样,但我想通过这一点添加我的自定义价格。有人能帮我做同样的事吗。谢谢
-
我使用“从Woocommerce中的functions.php文件中添加到购物车按钮上显示价格”的答案代码,在简单的产品中添加价格。 但我想改进这个功能,动态显示选择的变异价格内按钮。在变体产品页面上使用此代码,它只显示最低的价格。有什么解决办法吗?
-
我使用Woocommerce插件在wordpress中开发了购物车。我需要按产品价格在购物车订单中显示产品,请帮助我做到这一点 谢啦
-
我正在重写AJAX函数,以便使用WooCommerce添加产品,这样我也可以将属性发送到购物车(这不是开箱即用的)。 在通过AJAX添加变量产品后,我按照更新WooCommerce购物车的说明进行了操作——这正是我想要的——但它并不完全有效。 当我注销时,一切都很好。但是,当我登录Wordpress时,PHP覆盖不起作用/被忽略。我没有收到任何错误,也没有向购物车添加任何产品。我尝试了许多不同的方

