问题:

Woocommerce variation产品价格内添加到购物车按钮
拓拔烨赫
我使用“从Woocommerce中的functions.php文件中添加到购物车按钮上显示价格”的答案代码,在简单的产品中添加价格。
但我想改进这个功能,动态显示选择的变异价格内按钮。在变体产品页面上使用此代码,它只显示最低的价格。有什么解决办法吗?


共有1个答案
何正德
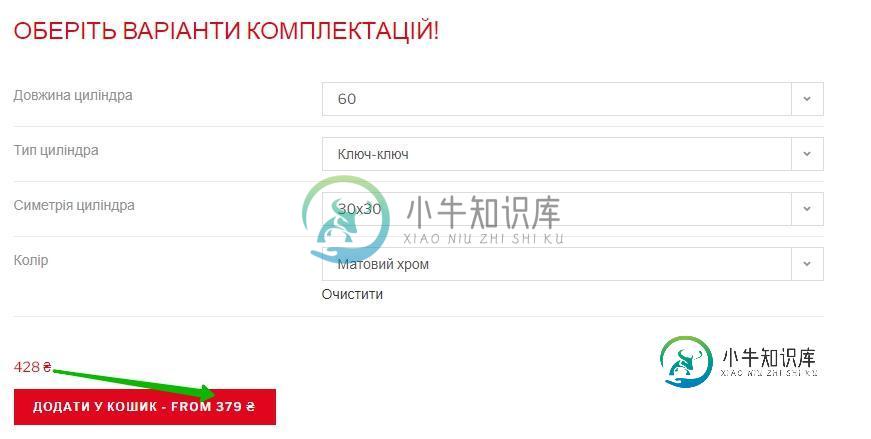
也许对某人有用!结果。添加到可变产品的购物车按钮
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_add_to_cart_price', 20, 2 ); // Shop and other archives pages
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_price', 20, 2 ); // Single product pages
function custom_add_to_cart_price( $button_text, $product ) {
// Variable products
if( $product->is_type('variable') ) {
// shop and archives
if( ! is_product() ){
$product_price = wc_price( wc_get_price_to_display( $product, array( 'price' => $product->get_variation_price() ) ) );
return $button_text . ' - From ' . strip_tags( $product_price );
}
// Single product pages
else {
$variations_data =[]; // Initializing
// Loop through variations data
foreach($product->get_available_variations() as $variation ) {
// Set for each variation ID the corresponding price in the data array (to be used in jQuery)
$variations_data[$variation['variation_id']] = $variation['display_price'];
}
?>
<script>
jQuery(function($) {
var jsonData = <?php echo json_encode($variations_data); ?>,
inputVID = 'input.variation_id';
$('input').change( function(){
if( '' != $(inputVID).val() ) {
var vid = $(inputVID).val(), // VARIATION ID
vprice = ''; // Initilizing
// Loop through variation IDs / Prices pairs
$.each( jsonData, function( index, price ) {
if( index == $(inputVID).val() ) {
vprice = Math.round(price); // The right variation price
}
});
// Change price dynamically when changing options
$( "button.single_add_to_cart_button.button.alt span" ).remove();
$(".single_add_to_cart_button").append("<span>" + " " + vprice + " ₴" + "</span>");
}
});
});
</script><?php
return $button_text;
}
}
// All other product types
else {
$product_price = wc_price( wc_get_price_to_display( $product ) );
return $button_text . ' ' . strip_tags( $product_price );
}
}
类似资料:
-
我使用WooCommerce Wordpress中的以下代码,通过一个模板,使用add_to_cart($product_id)功能添加了许多产品。 现在,我希望通过此模板为每个产品添加自定义价格。现在购物车中的价格和数据库中的价格一样,但我想通过这一点添加我的自定义价格。有人能帮我做同样的事吗。谢谢
-
我想在单个产品页面中向“添加到购物车”按钮显示产品价值(版本) 我找到了必须编辑的文件:woocommerce\templates\single-product\add-to-cart\external.php 但现在我的“添加到购物车”按钮上什么也没有显示
-
我已经添加了一个自定义字段,其中有图片帧的额外价格,现在如果图片价格是10$和用户选择一个帧,它将加起来5$让说,总数将是15$。 现在,如果我添加另一个产品,它的选择定制框架价格应该得到添加。e、 g产品1的价格是:10美元,上面选择的框架是:frame1谁的价格是5美元,那么该产品的总价格将是15美元,如果产品2加上价格10美元,选择frame2的价格是6美元,那么该产品的总价格将是16美元,
-
我正在尝试将外部产品的价格添加到产品详细信息页面上的“添加到购物车”按钮中 [现在买100英镑]而不是[现在买]
-
我怎么把这两个结合起来?在网上找不到任何东西。

