向WooCommerce产品变体添加高级自定义域
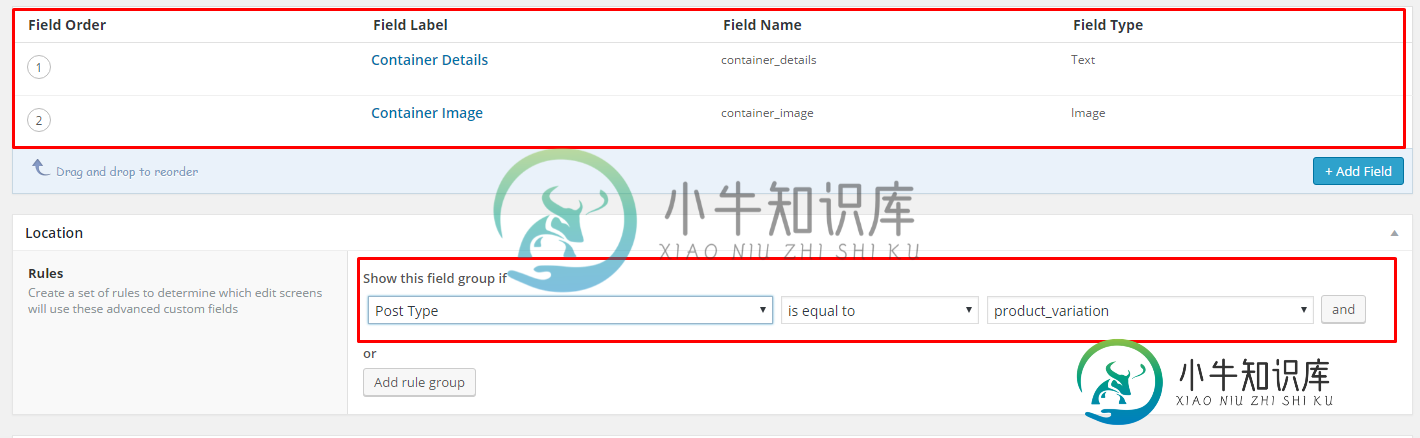
我正在使用名为高级定制字段(ACF)和WooCommerce的插件。我想为WooCommerce产品变体创建一个文本和图像字段。我在ACF中创建了字段,并将它们分配给“post type”>“product_variation”。

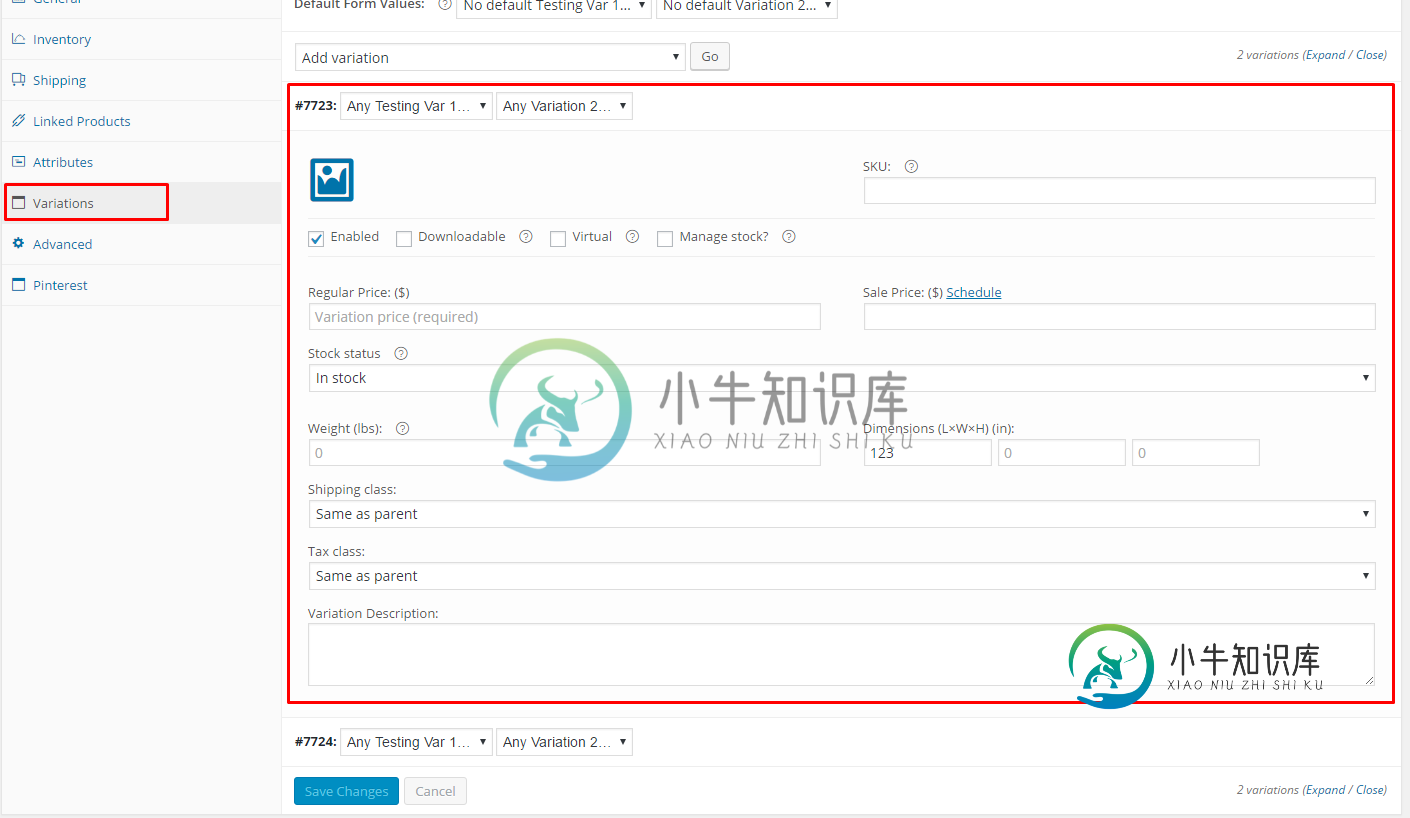
但是在product>variations下没有看到这些字段。我搜索了,看起来我必须写一个自定义代码来适应这些字段。我试着搜索这个问题,我创建的大多数建议和教程都是关于通过代码创建自定义字段,而不是使用ACF,这对我没有帮助,因为字段必须使用ACF,这是因为我使用Visual Composer在前端拉这些ACF字段。

共有1个答案
它不是acf,但您只需在/public_html/wp-content/themes/yourtheme-child/function.php下为子主题的“function.php”添加一些代码。
请查看本教程http://www.remicorson.com/mastering-woocommerce-products-custom-fields/
例如,在我的代码中,我为RRP添加了2个字段,另一个字段用于个人使用(每对价格):
/* Adds RRP or PPP* price after each product price throughout the shop for user != Customer & Guest
.Not displayed in cart as it's not per var and we don't need to.
PPP = Price Per Pair (for product composite/bundle display)
================================================== */
// Display Fields
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
// Save Fields
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );
function woo_add_custom_general_fields() {
global $woocommerce, $post;
// Text Field creation
woocommerce_wp_text_input(
array(
'id' => '_rrpprice',
'label' => __( 'RRP price ($)', 'woocommerce' ),
'placeholder' => 'e.g. 499',
'desc_tip' => 'true',
'description' => __( 'Enter the RRP .', 'woocommerce' )
)
);
woocommerce_wp_text_input(
array(
'id' => '_pppprice',
'label' => __( 'Price Per Pair*', 'woocommerce' ),
'placeholder' => 'e.g. 122',
'desc_tip' => 'true',
'description' => __( 'Enter the PPP (Price Per Pair) if Bundle/composite .', 'woocommerce' )
)
);
}
function woo_add_custom_general_fields_save( $post_id ){
// TextField save
$woocommerce_rrpprice = $_POST['_rrpprice'];
update_post_meta( $post_id, '_rrpprice', esc_html( $woocommerce_rrpprice ) );
if( !empty( $woocommerce_rrpprice ) )
// TextField save
$woocommerce_pppprice = $_POST['_pppprice'];
if( !empty( $woocommerce_pppprice ) )
update_post_meta( $post_id, '_pppprice', esc_html( $woocommerce_pppprice ) );
}
// Display Custom Field Value
if ( is_user_logged_in() && !(current_user_can('customer'))) {
function sv_change_product_price_display( $price ) {
$product = wc_get_product( get_the_ID() );
$priceRRP = get_post_meta( get_the_ID(), '_rrpprice', true );
$pricePPP = get_post_meta( get_the_ID(), '_pppprice', true );
if ( (is_shop() || is_product()) && !is_cart() ) { //double belt check
if($product->is_type( 'variable' )){
$price .= ' + GST<br /><span class="rrp-price">RRP: $' . $priceRRP .'</span>';
}else{
$price = ' <span class="rrp-price"><b>$' . $pricePPP .' + GST </b></span>' . '<br /><span class="rrp-price">RRP: $' . $priceRRP .'</span>';
}
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'sv_change_product_price_display' );
add_filter( 'woocommerce_cart_item_price', 'sv_change_product_price_display' );
}
-
目标:在一个按钮点击中添加多个可变产品到购物车。 我试着将这段代码放入循环中,但它不起作用。 但是这种方法不能解决问题,因为我需要在一个按钮点击中添加几个产品变体。 所有的建议都将不胜感激。多谢了。
-
我正在尝试为variations父产品创建一个单独的add to cart按钮。我正在使用以下方法访问产品数据: 谢谢你。
-
第一件事:这是我在stackoverflow上发布的第一个问题。换句话说,这是我在你们的帮助下无法独自解决的第一个问题(非常感谢你们,你们让世界运转起来!)。 我的问题与@LoictheAztec对另一个问题的回答有关(我原本计划在那篇文章的评论中发布我的问题,但由于我是/曾经是潜伏者,我缺乏这样做的声誉):https://stackoverflow.com/a/47766413/13263330
-
我成功地在后端的产品变化中的WooCommerce中创建了一个ACF自定义字段。该字段在每个变化中正确显示。 但是在编辑变体中的此字段或其他字段后,我无法再保存整个变体选项卡。加载/保存指示器圆圈继续无限旋转。并且定制字段未显示在前端的单个产品变体中。 我所做的是将以下代码添加到我的: 任何帮助都将不胜感激。
-
在Woocommerce中,我试图使一个定制的div容器在可变产品的变体缺货时可见,但在缺货时可用。

