环境设置(Environment Setup)
本教程将指导您如何准备开发环境以开始使用Highcharts和GWT Framework。 本教程还将教您如何在设置GWT框架之前在您的机器上设置JDK,Tomcat和Eclipse -
系统需求 (System Requirement)
GWT需要JDK 1.6或更高版本,因此第一个要求是在您的计算机上安装JDK。
| JDK | 1.6或以上。 |
|---|---|
| 记忆 | 没有最低要求。 |
| 磁盘空间 | 没有最低要求。 |
| 操作系统 | 没有最低要求。 |
按照给定的步骤设置环境以开始GWT应用程序开发。
步骤1 - 验证计算机上的Java安装
现在打开控制台并执行以下java命令。
| OS | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 开放式终端 | 机器:~joseph $ java -version |
让我们验证所有操作系统的输出
| Sr.No. | 操作系统和生成的输出 |
|---|---|
| 1 | Windows java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) Java HotSpot(TM)客户端VM(版本17.0-b17,混合模式,共享) |
| 2 | Linux java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) ava HotSpot(TM)客户端VM(版本17.0-b17,混合模式,共享) |
| 3 | Mac java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) Java HotSpot(TM)64位服务器VM(内置17.0-b17,混合模式,共享) |
第2步 - 安装Java开发工具包(JDK)
如果您没有安装Java,那么您可以从Oracle的Java站点安装Java软件开发工具包(SDK): Java SE下载 。 您将找到有关在下载文件中安装JDK的说明,请按照给出的说明安装和配置设置。 最后设置PATH和JAVA_HOME环境变量来引用包含java和javac的目录,通常分别是java_install_dir/bin和java_install_dir。
将JAVA_HOME环境变量设置为指向计算机上安装Java的基本目录位置。 例如
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 | Windows 将环境变量JAVA_HOME设置为C:\Program Files\Java\jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME =/usr/local/java-current |
| 3 | Mac export JAVA_HOME =/Library/Java/Home |
将Java编译器位置附加到系统路径。
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 | Windows 将字符串;%JAVA_HOME%\ bin附加到系统变量Path的末尾。 |
| 2 | Linux export PATH = $ PATH:$ JAVA_HOME/bin/ |
| 3 | Mac 不需要 |
或者,如果您使用Borland JBuilder,Eclipse,IntelliJ IDEA或Sun ONE Studio等集成开发环境(IDE),请编译并运行一个简单程序以确认IDE知道您在何处安装Java,否则请按照给定文档进行正确设置的IDE。
第3步 - 安装Eclipse IDE
本教程中的所有示例都是使用Eclipse IDE编写的。 因此,我建议您根据操作系统在计算机上安装最新版本的Eclipse。
要安装Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的Eclipse二进制文件。 下载安装后,将二进制分发包解压到一个方便的位置。 例如,在Windows上的C:\eclipse或Linux/Unix上的/ usr/local/eclipse中,最后适当地设置PATH变量。
可以通过在Windows机器上执行以下命令来启动Eclipse,或者只需双击eclipse.exe即可
%C:\eclipse\eclipse.exe
可以通过在Unix(Solaris,Linux等)机器上执行以下命令来启动Eclipse -
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,那么它应显示以下结果 -

第4步:为Eclipse安装GWT SDK和插件
按照Eclipse插件(包括SDK)链接中的说明安装机器上安装的Eclipse版本的GWT SDK和插件。
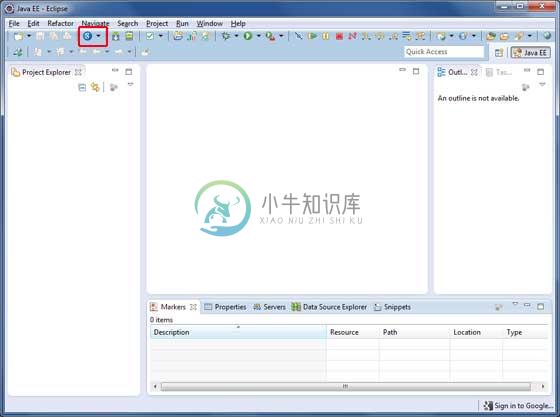
成功设置GWT插件后,如果一切正常,则应显示以下屏幕,其中Google icon标有红色矩形,如下所示 -

第5步:安装Highcharts
从Download页面下载最新的Highcharts jar并将其添加到项目的类路径中。
在 .gwt.xml文件中添加以下条目
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
在 .html文件中添加以下条目
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />

